Bonjour à tous,
Je suis débutante ++ et je souhaite créer un site web simple, j'ai installé l'application mimo qui est super pour ca, mais ils n'ont pas de communauté/forum pour s'aider lorsque l'on a un problème.
Alors voilà j'ai suivi les exercices de l'application concernant la rubrique "Make a website" (oui l'application est en anglais )
et un moment on a tout mis en page j'ai un deux pages et une fichier css.
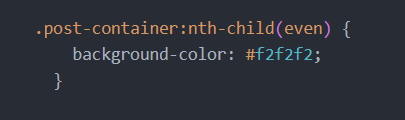
Il faut utiliser nth-child(even) dans le fichier css pour colorer un "article" sur deux
en gros la page est très simple cest comme un tableau donc le but c'est de colorer en gris clair une ligne sur deux...
Je n'arrive pas a mettre l'image en pièce jointe sur le forum,
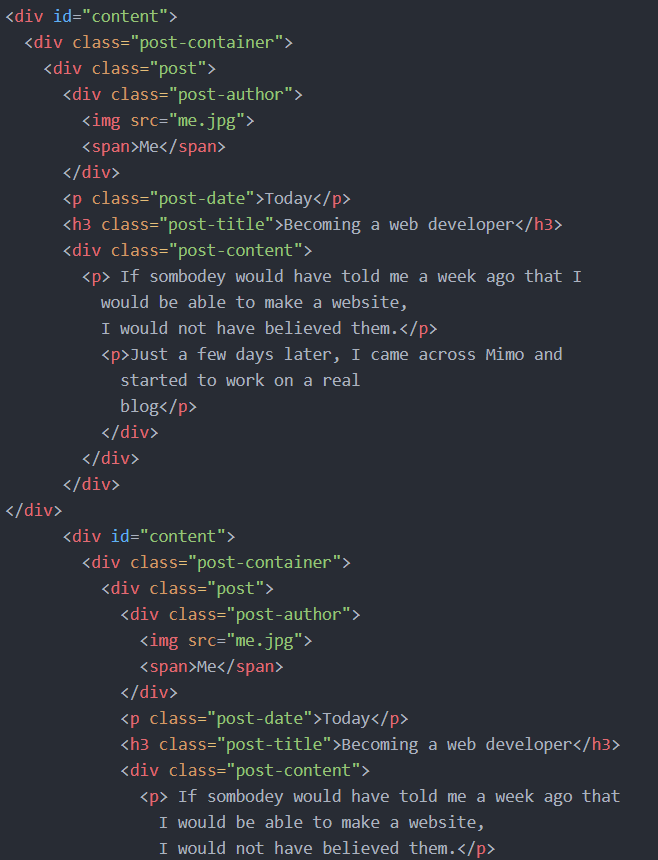
donc normalement le code fait en sorte qu'une ligne sur deux soit coloré mais elles le sont toutes si je met (odd) et aucune si je met (even) ou nimporte quel chiffre d'ailleurs. Je remarque qu'il y a une bande blanche entre chaque article mais je ne devrais pas les avoir et impossible de trouver sur le code html comment l'enlever.
Quelqu'un peut-il m'aider svp ???
Bonne journée !!
PS: les screens sont sur le logiciel ATOM
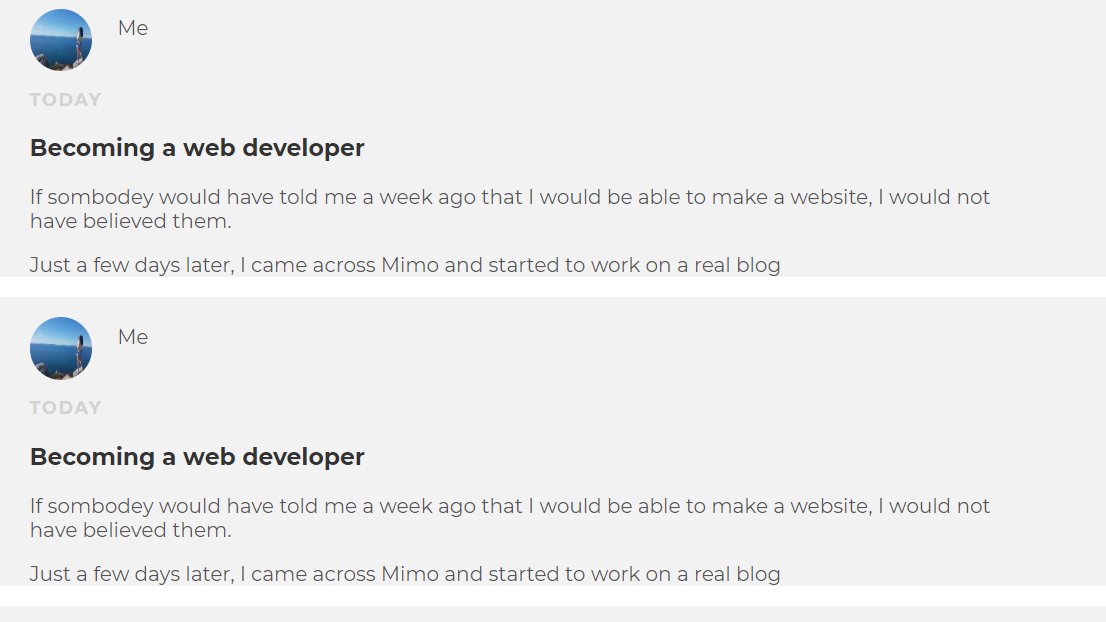
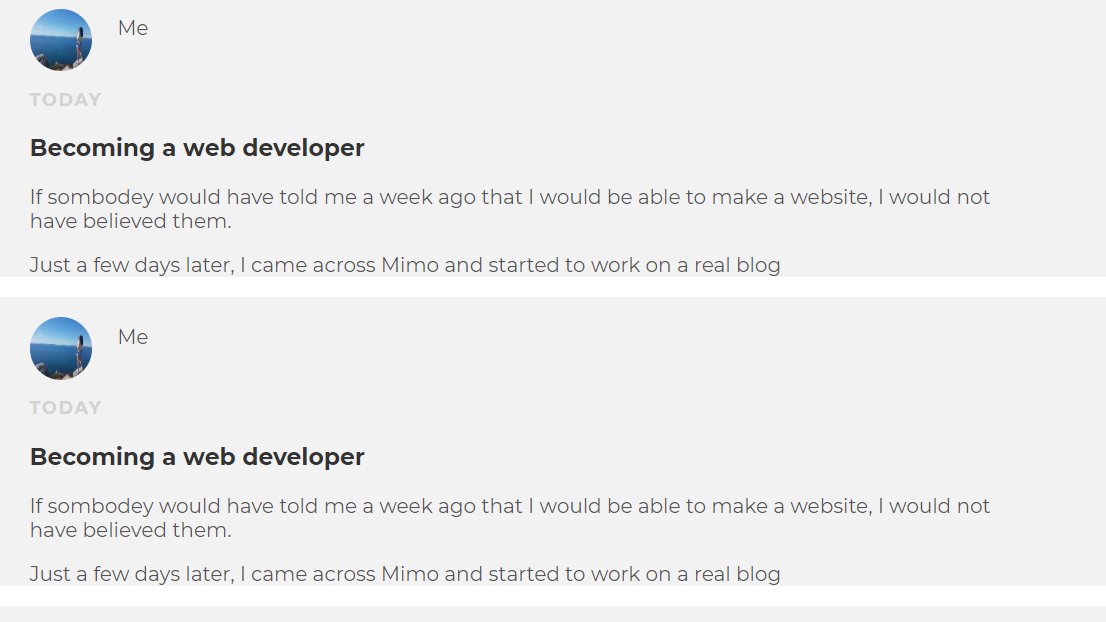
A quoi ressemble le site pour l'instant (cest ecrit nimporte quoi faite juste attention a la mise en page)

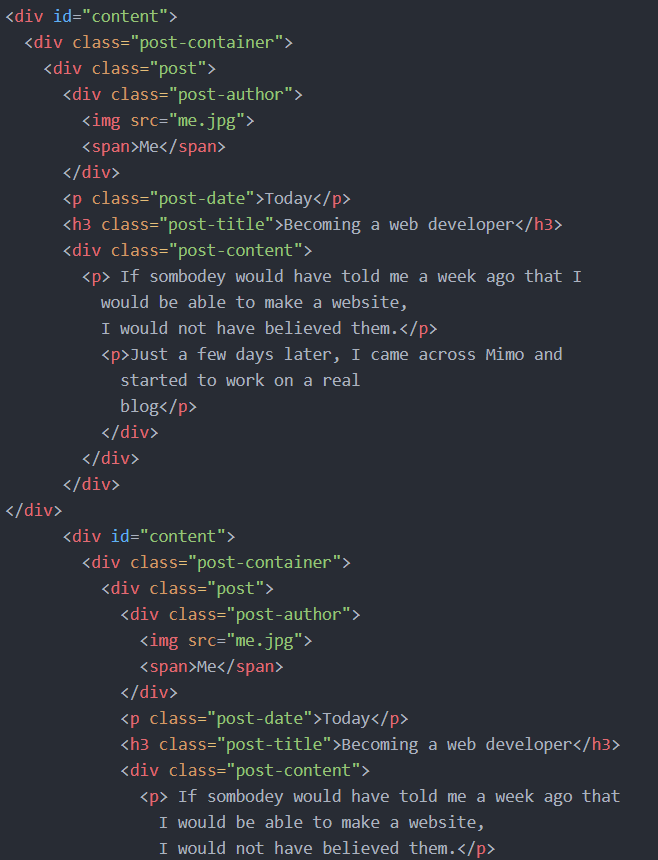
le code html de cette meme page :

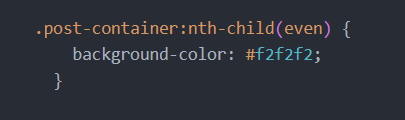
le code css de nth-child:
 :
:
a noter l'image affiche nth-child(even) mais pour afficher les parties grises de la photo du site j'avais mis nth-child(odd).
Je suis débutante ++ et je souhaite créer un site web simple, j'ai installé l'application mimo qui est super pour ca, mais ils n'ont pas de communauté/forum pour s'aider lorsque l'on a un problème.
Alors voilà j'ai suivi les exercices de l'application concernant la rubrique "Make a website" (oui l'application est en anglais )
et un moment on a tout mis en page j'ai un deux pages et une fichier css.
Il faut utiliser nth-child(even) dans le fichier css pour colorer un "article" sur deux
en gros la page est très simple cest comme un tableau donc le but c'est de colorer en gris clair une ligne sur deux...
Je n'arrive pas a mettre l'image en pièce jointe sur le forum,
donc normalement le code fait en sorte qu'une ligne sur deux soit coloré mais elles le sont toutes si je met (odd) et aucune si je met (even) ou nimporte quel chiffre d'ailleurs. Je remarque qu'il y a une bande blanche entre chaque article mais je ne devrais pas les avoir et impossible de trouver sur le code html comment l'enlever.
Quelqu'un peut-il m'aider svp ???
Bonne journée !!
PS: les screens sont sur le logiciel ATOM
A quoi ressemble le site pour l'instant (cest ecrit nimporte quoi faite juste attention a la mise en page)

le code html de cette meme page :

le code css de nth-child:
 :
:a noter l'image affiche nth-child(even) mais pour afficher les parties grises de la photo du site j'avais mis nth-child(odd).


