Bonjour,
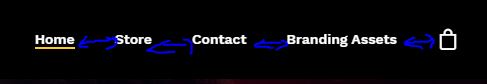
Voilà après avoir fait la formation CSS et HTML j'ai essayé de faire un header responsive (malheuresement je range très mal mon code) qui ressemble à ça : https://www.mixofx.com/
Voici mon code html + css : https://codepen.io/akaarl_/pen/abdadvy
Si les images ne marchent pas : https://drive.google.com/drive/folders/1XUv4JOITxuV1U5LJUpgNdfLFIGxou0IA?usp=sharing
J'aimerais avoir de l'aide pour l'animation du texte (quand curseur dessus : hover animation ligne jaune de gauche à droite), m'expliquer le problème des marges entre les textes à droite et essayer de trouver le problème pourquoi le "cart" à droite ne change pas de couleur quand on passe son curseur dessus.
Merci d'avance pour toutes vos réponses, j'ai essayé de faire mon mieux mais je commence à me perdre un peu.
PS : le site est un entraînement pour moi /je ne souhaite que améliorer le header pour l'instant (là où je me perds).
/je ne souhaite que améliorer le header pour l'instant (là où je me perds).
Pour tout ce qui est JavaScript je suis pas très bien calé, je suis toujours en formation, et toujours à l'écoute de tout conseil !
Modifié par Karibouu (14 Jul 2020 - 16:18)
Voilà après avoir fait la formation CSS et HTML j'ai essayé de faire un header responsive (malheuresement je range très mal mon code) qui ressemble à ça : https://www.mixofx.com/
Voici mon code html + css : https://codepen.io/akaarl_/pen/abdadvy
Si les images ne marchent pas : https://drive.google.com/drive/folders/1XUv4JOITxuV1U5LJUpgNdfLFIGxou0IA?usp=sharing
J'aimerais avoir de l'aide pour l'animation du texte (quand curseur dessus : hover animation ligne jaune de gauche à droite), m'expliquer le problème des marges entre les textes à droite et essayer de trouver le problème pourquoi le "cart" à droite ne change pas de couleur quand on passe son curseur dessus.
Merci d'avance pour toutes vos réponses, j'ai essayé de faire mon mieux mais je commence à me perdre un peu.
PS : le site est un entraînement pour moi
 /je ne souhaite que améliorer le header pour l'instant (là où je me perds).
/je ne souhaite que améliorer le header pour l'instant (là où je me perds).Pour tout ce qui est JavaScript je suis pas très bien calé, je suis toujours en formation, et toujours à l'écoute de tout conseil !
Modifié par Karibouu (14 Jul 2020 - 16:18)