Bonjour,
J'ai essayé de faire responsive le contenu d'une card avec les grilles de bootstrap (un truc basique quoi) et je ne comprends pas pourquoi cela ne fonctionne pas correctement.
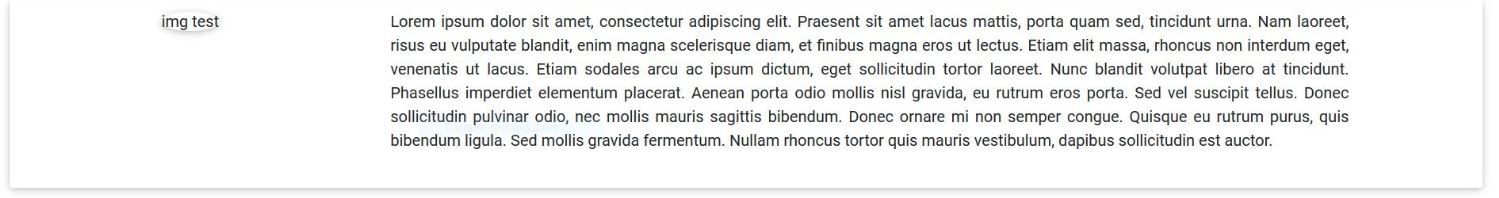
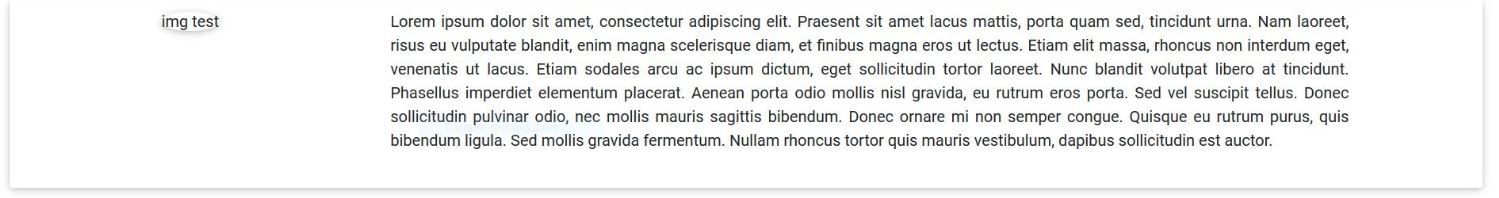
Sur ordi ça marche nickel :

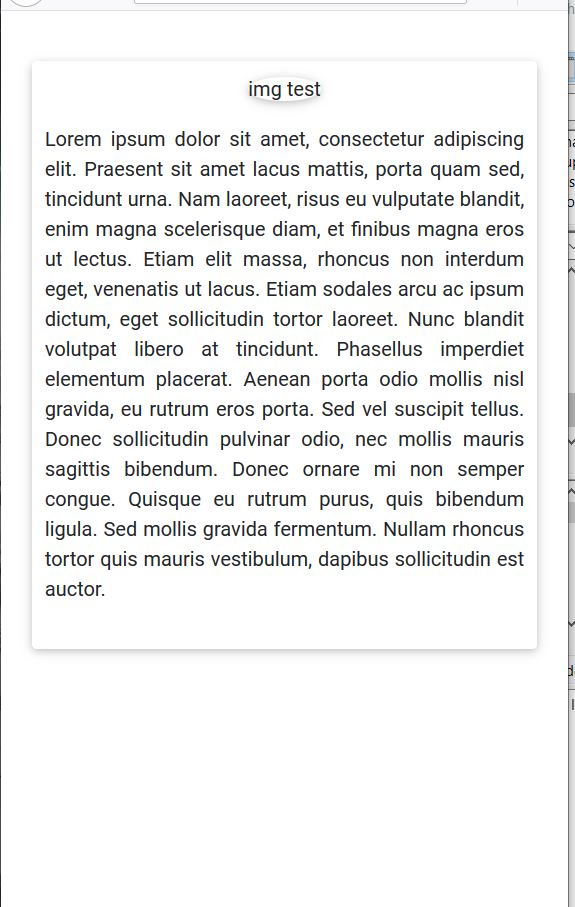
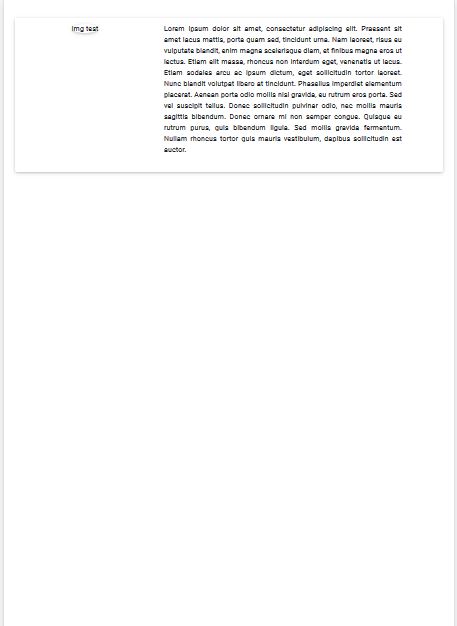
Par contre sur mobile j'aimerais bien que ça s'affiche comme ça :
(J'ai pris le screen en redimentionnant la fenêtre et là ça marche)
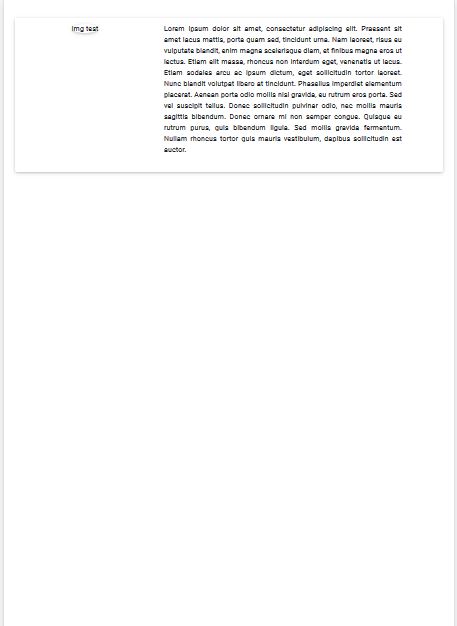
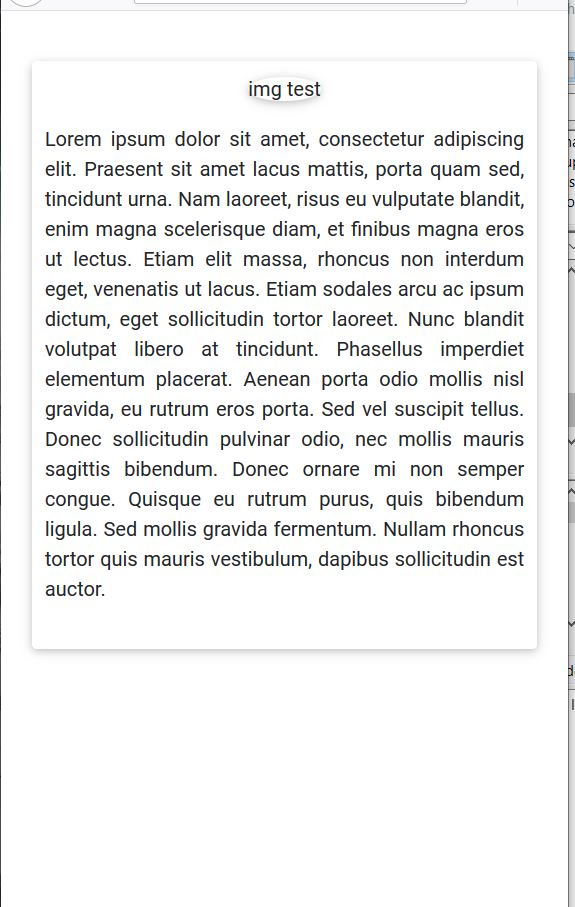
Maintenant si je vais sur mon telephone ça donne ça :

C'est trop compliqué à lire...
Voilà le code :
Je précise quand même que j'ai copié-collé ce code d'un truc que j'avais fait et tout fonctionnait très bien, là je sais pas du tout pourquoi ça responsive pas alors que le code est le même.
Merci pour votre aide !
Modifié par Raph34 (09 Jul 2020 - 17:56)
J'ai essayé de faire responsive le contenu d'une card avec les grilles de bootstrap (un truc basique quoi) et je ne comprends pas pourquoi cela ne fonctionne pas correctement.
Sur ordi ça marche nickel :

Par contre sur mobile j'aimerais bien que ça s'affiche comme ça :

(J'ai pris le screen en redimentionnant la fenêtre et là ça marche)
Maintenant si je vais sur mon telephone ça donne ça :

C'est trop compliqué à lire...
Voilà le code :
<div class="container-fluid" style="padding: 40px; margin-bottom: -40px">
<div class="row">
<div class="col-12">
<div class="card" style="padding: 10px; margin-right:-15px; margin-left: -15px">
<!-- Image -->
<div class="row" style="margin-bottom:10px;">
<div class="col-xl-3 col-lg-3 col-md-4 col-sm-5 col-12 mb-3 text-center">
<img src="./img/test.jpg" alt="img test" class="img-fluid z-depth-1 rounded-circle" width=200>
</div>
<div class="col-xl-8 col-lg-8 col-md-7 col-sm-6">
<!-- Texte -->
<p style="text-align:justify;">Lorem ipsum
dolor sit amet, consectetur adipiscing elit. Praesent sit amet lacus mattis, porta quam sed,
tincidunt urna. Nam laoreet, risus eu vulputate blandit, enim magna scelerisque diam, et
finibus magna eros ut lectus. Etiam elit massa, rhoncus non interdum eget, venenatis ut
lacus. Etiam sodales arcu ac ipsum dictum, eget sollicitudin tortor laoreet. Nunc blandit
volutpat libero at tincidunt. Phasellus imperdiet elementum placerat. Aenean porta odio
mollis nisl gravida, eu rutrum eros porta. Sed vel suscipit tellus. Donec sollicitudin
pulvinar odio, nec mollis mauris sagittis bibendum. Donec ornare mi non semper congue.
Quisque eu rutrum purus, quis bibendum ligula. Sed mollis gravida fermentum. Nullam rhoncus
tortor quis mauris vestibulum, dapibus sollicitudin est auctor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
Je précise quand même que j'ai copié-collé ce code d'un truc que j'avais fait et tout fonctionnait très bien, là je sais pas du tout pourquoi ça responsive pas alors que le code est le même.
Merci pour votre aide !
Modifié par Raph34 (09 Jul 2020 - 17:56)