Bonjour,
Je me suis pris la tête toute l'après midi là-dessus : je voudrai "seulement" que mes label + input fassent moitié de la page. Mais je me suis perdue dans les grid bootstrap, je ne sais pas où mettre les div "row" ou "col", bref, ça ne va pas du tout.
Le code :
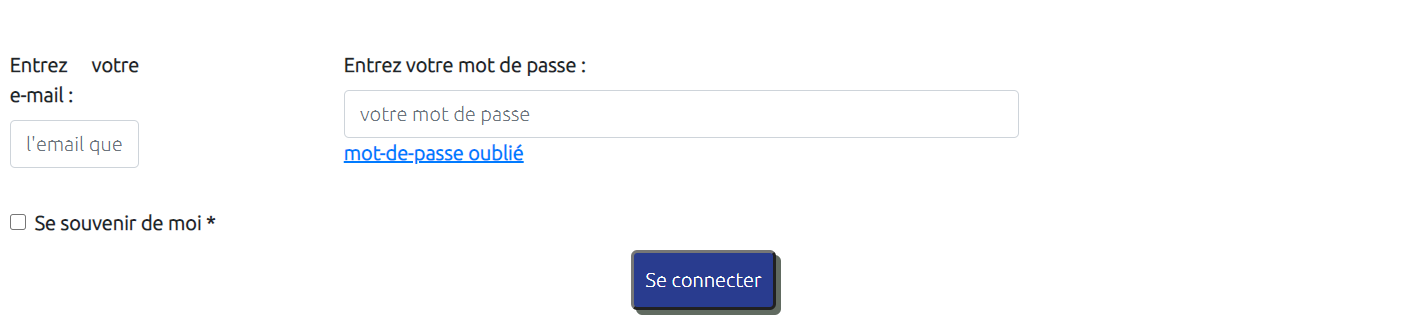
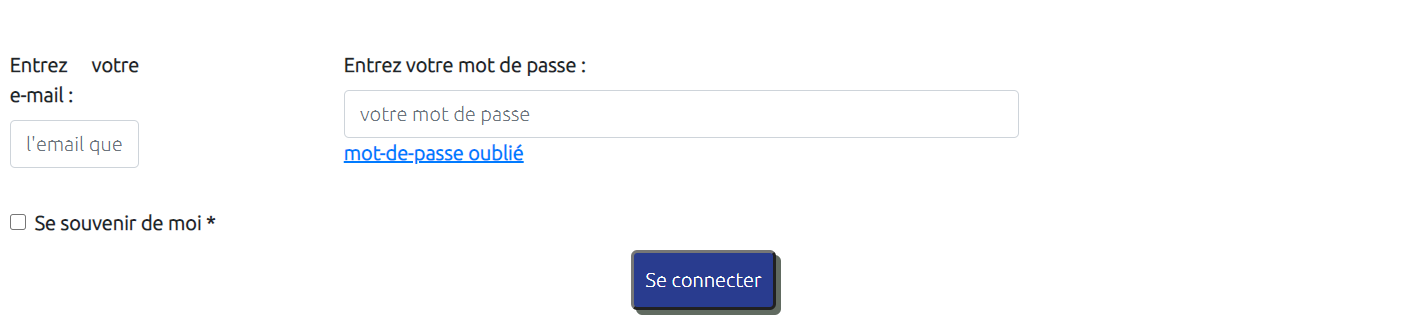
Le résultat :


J'ai beau regarder le code, essayer ici ou là de retirer ou d'ajouter des trucs, j'ai pas mieux que ça.
Comment c'est possible ?
Qu'est-ce que je fait mal ?
D'avance merci
Je me suis pris la tête toute l'après midi là-dessus : je voudrai "seulement" que mes label + input fassent moitié de la page. Mais je me suis perdue dans les grid bootstrap, je ne sais pas où mettre les div "row" ou "col", bref, ça ne va pas du tout.
Le code :
<div class='container'>
<div class='row'>
<div class='col-lg-12 col-lg-offset-1'>
<form method='post' action="" role='form'>
<div class='form-group row'>
<div class="col-md-6">
<label for="email_connexion">Entrez votre e-mail : </label>
<input type="email" class="form-control" id="email_connexion" name="email_connexion"
placeholder="l'email que vous avez communiqué à la mairie">
<p class='comments'></p>
</div>
<div class="col-md-6">
<label for="mdp_connexion">Entrez votre mot de passe : </label>
<input type="password" class="form-control" id="mdp_connexion" name="mdp_connexion"
placeholder="votre mot de passe">
<a href="#" class="souligne">mot-de-passe oublié</a>
<p class='comments'></p>
</div>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="cookie" id='cookie'>
<label class="form-check-label" for="cookie">Se souvenir de moi *</label>
</div>
<div class="col-md-12">
<input type="submit" class="button2" value="Se connecter">
</div>
</form>
</div>
</div>
</div>
Le résultat :


J'ai beau regarder le code, essayer ici ou là de retirer ou d'ajouter des trucs, j'ai pas mieux que ça.
Comment c'est possible ?
Qu'est-ce que je fait mal ?
D'avance merci



