Bonjour à tous
Il s'agit de gérer (ajouter, modifier, supprimer) des éléments dans une liste, en 'occurrence une liste d'adresses mail
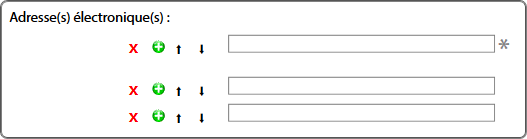
J'ai fait la présentation suivante qui ne me plaît guère

Signification des boutons:
- le X rouge: supprimer l'élément: on remonte toute la suite d'un cran
- le + vert: ajouter un élément: on ajoute une entrée vide après l'entrée courante
= la flèche vers le haut: on remonte l'entrée courante d'un cran
- la flèche vers le bas: on descend l'entrée courante d'un cran
L'étoile à droite de la première ligne signifie qu'il doit y avoir au moins une entrée dans cette liste.
Auriez vous quelque chose de plus esthétique à me proposer?
Merci de vos conseils
Modifié par PapyJP (31 May 2020 - 12:12)
Il s'agit de gérer (ajouter, modifier, supprimer) des éléments dans une liste, en 'occurrence une liste d'adresses mail
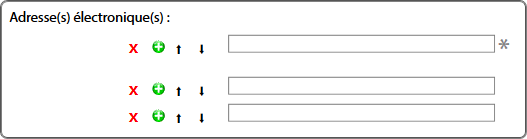
J'ai fait la présentation suivante qui ne me plaît guère

Signification des boutons:
- le X rouge: supprimer l'élément: on remonte toute la suite d'un cran
- le + vert: ajouter un élément: on ajoute une entrée vide après l'entrée courante
= la flèche vers le haut: on remonte l'entrée courante d'un cran
- la flèche vers le bas: on descend l'entrée courante d'un cran
L'étoile à droite de la première ligne signifie qu'il doit y avoir au moins une entrée dans cette liste.
Auriez vous quelque chose de plus esthétique à me proposer?
Merci de vos conseils
Modifié par PapyJP (31 May 2020 - 12:12)