Bonjour,
Je suis débutante en html et je doit rendre un site web en SNT.
Je l'ai complètement terminé mais pourtant, il me reste un dernier problème au niveau du pied de page. En effet, j'ai mis le même code pour toutes les autres pages du site et il n'y a que celle-ci qui me pose problème. C'est sûrement une erreur bête mais j'ai beau chercher et vérifier le code encore et encore, je ne trouve pas la solution.
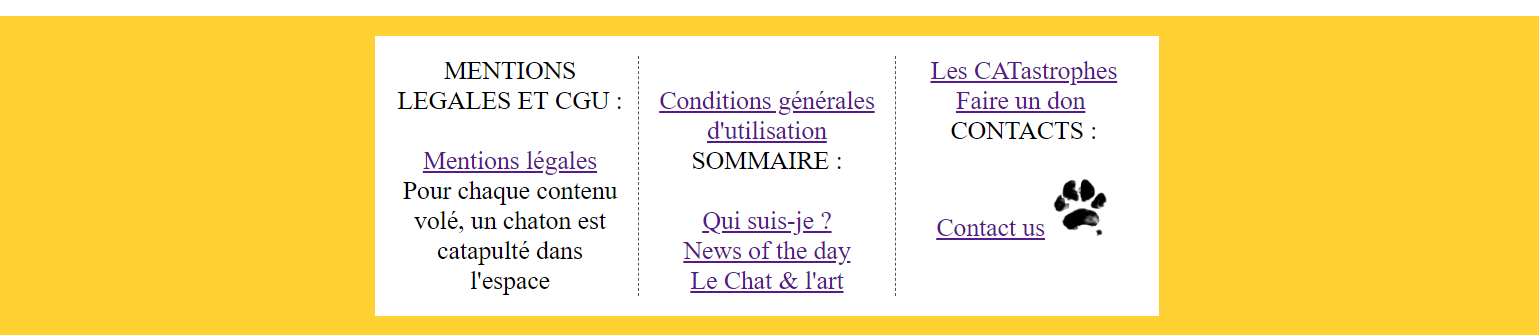
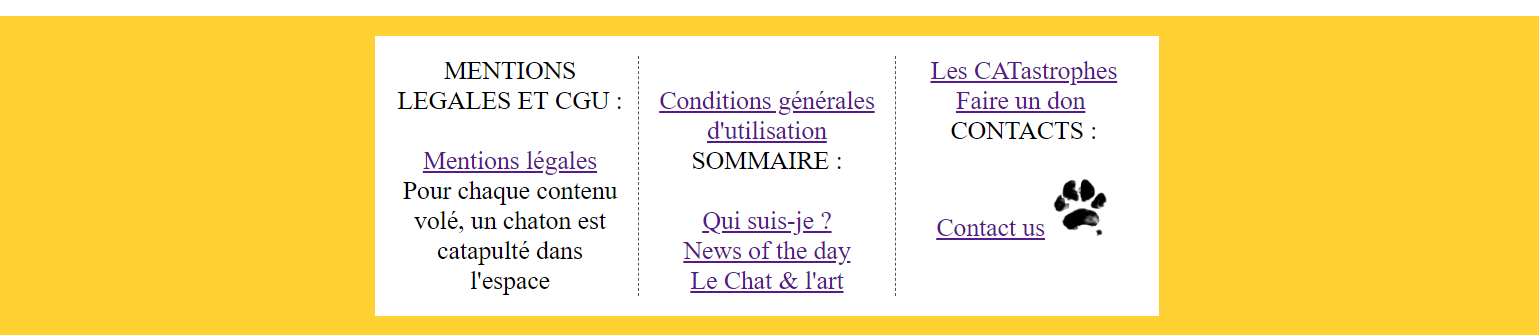
Je vous joins les deux images des footer, celui qui fonctionne et celui avec lequel je rencontre certains problèmes.


Je tiens à repréciser que je suis une totale débutante et qu'il s'agit de bricolage.
Merci d'avance à ceux qui m'aideront
Modifié par anamh (14 May 2020 - 18:22)
Je suis débutante en html et je doit rendre un site web en SNT.
Je l'ai complètement terminé mais pourtant, il me reste un dernier problème au niveau du pied de page. En effet, j'ai mis le même code pour toutes les autres pages du site et il n'y a que celle-ci qui me pose problème. C'est sûrement une erreur bête mais j'ai beau chercher et vérifier le code encore et encore, je ne trouve pas la solution.
<footer>
<div class="centercolumn">
<section>
<p>MENTIONS LEGALES ET CGU :<br><br>
<a href="mentions légales et conditions d'utilisation.pdf">Mentions légales</a><br>
Pour chaque contenu volé, un chaton est catapulté dans l'espace<br><br>
<a href="mentions légales et conditions d'utilisation.pdf">Conditions générales d'utilisation</a><br>
</p>
<p>SOMMAIRE :<br><br>
<a href="page 1.html">Qui suis-je ?</a><br>
<a href="page 2.html">News of the day</a><br>
<a href="page 3.html">Le Chat & l'art</a><br>
<a href="page 4.html">Les CATastrophes</a><br>
<a href="page 6.html">Faire un don</a><br>
CONTACTS :<br><br>
<a href="Page 8.html">Contact us</a><br>
</p>
<img src="signature.png" alt="Signature" height= 75 ; width= 75 ;/>
</section>
</div><!-- #centercolumn -->
</footer>
</body>
</html>
.centercolumn{
width:930px;/*Taille de la colonne centrée moins le padding*/
background-color:#FFFFFF;/*Couleur de fond*/
margin: auto; /*centrer la colonne*/
padding:25px;/*margin interne*/
}
footer{
padding:25px 0px;/*Marge verticale*/
background-color:#FFD133; /*Couleur de fond*/
text-align:center;/*texte centré*/
}
section
{
-webkit-column-count:3;
-moz-column-count: 3;
column-count: 3;
}
section
{
-webkit-column-rule: 2px dashed #555;
-moz-column-rule: 2px dashed #555;
column-rule: 2px dashed #555;
}
Je vous joins les deux images des footer, celui qui fonctionne et celui avec lequel je rencontre certains problèmes.


Je tiens à repréciser que je suis une totale débutante et qu'il s'agit de bricolage.
Merci d'avance à ceux qui m'aideront
Modifié par anamh (14 May 2020 - 18:22)

