Bonjour,
Tout est dans le titre....
C'est pour mon portfolio (BTS)
Dans mon site, j'ai un endroit où je liste les TP que j'ai fait, avec une id qui renvoie directement sur le TP en question.
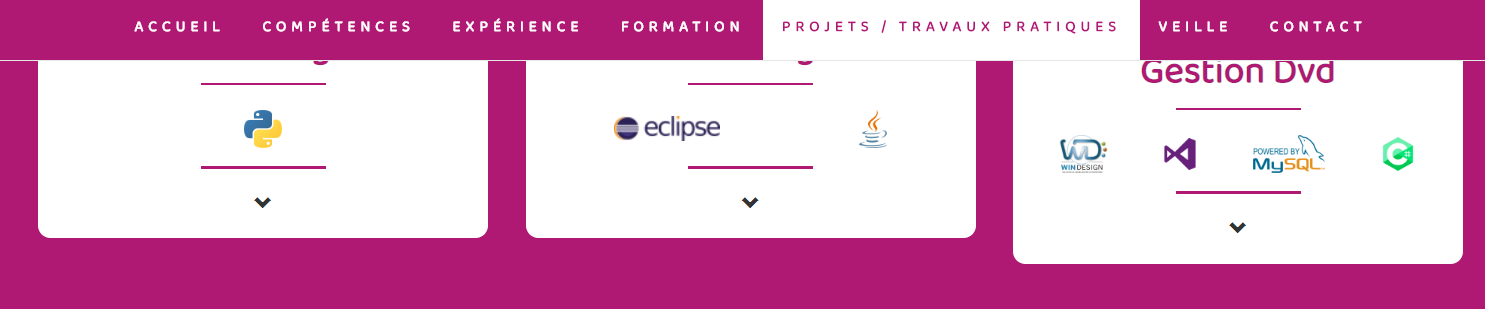
Problème : j'ai une barre de navigation fixe, du coup elle masque le haut de ma "boîte à TP"
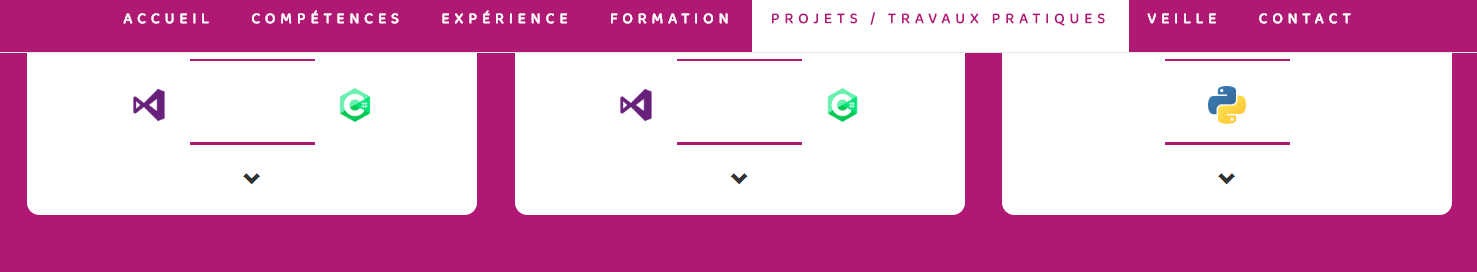
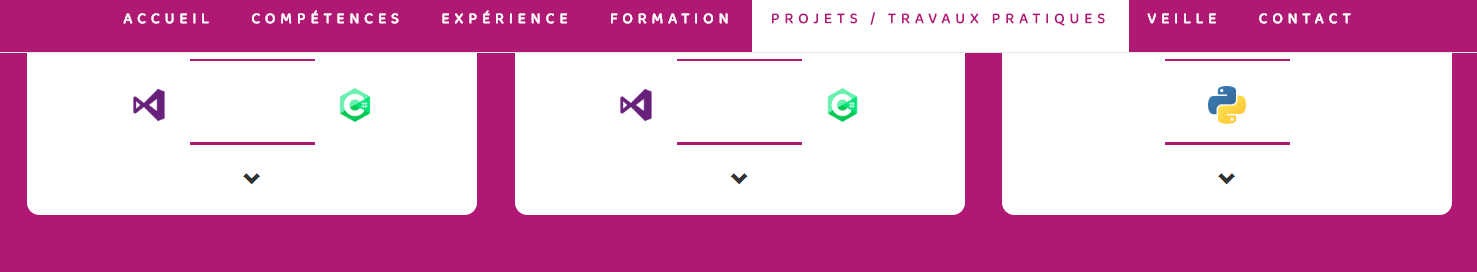
J'obtiens ce résultat :
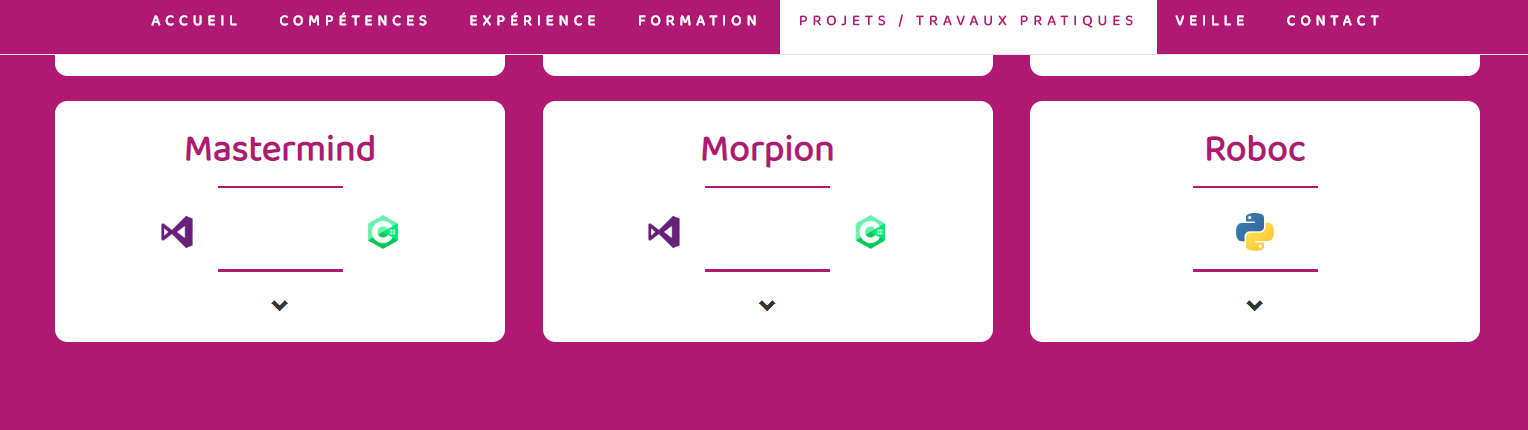
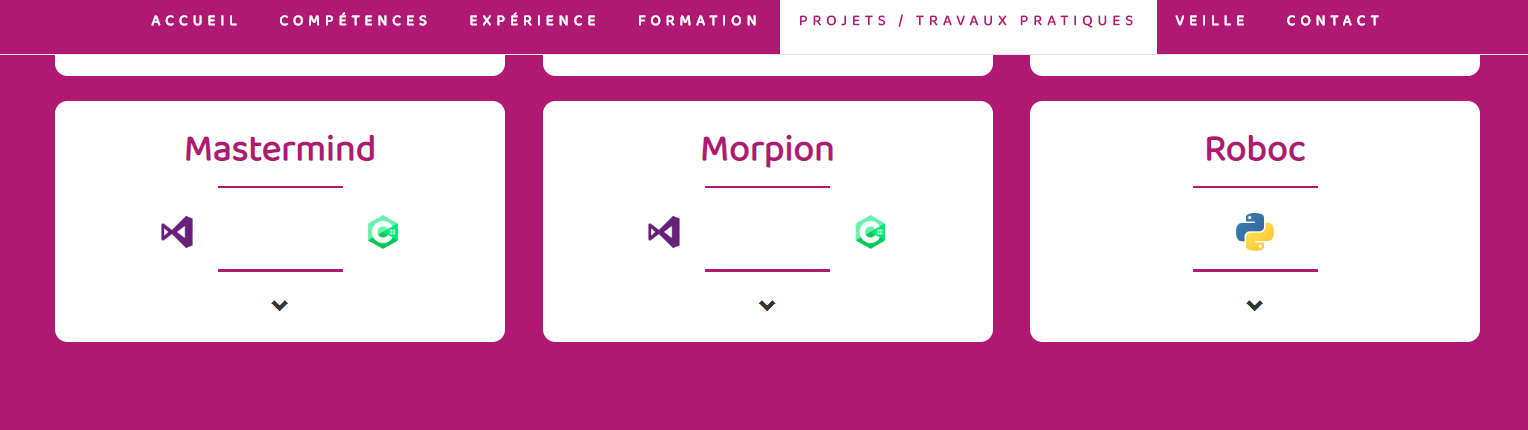
Alors que je voudrai obtenir ceci :
Pouvez vous m'aider ?
D'avance merci

Tout est dans le titre....
C'est pour mon portfolio (BTS)
Dans mon site, j'ai un endroit où je liste les TP que j'ai fait, avec une id qui renvoie directement sur le TP en question.
Problème : j'ai une barre de navigation fixe, du coup elle masque le haut de ma "boîte à TP"
<div class="col-sm-4">
<div class='lang_'>
<div class="titre">
<img src='images/logo blanc/logo_c.png' alt="logo c# blanc">
<p>C#<span class="glyphicon glyphicon-chevron-down"></span></p>
</div>
<div class="corps">
<ul>
<li class="head_skills">Avec Visual Studio : </li>
<li><a href="#dvd">Gestion Dvd</a></li>
<li><a href="#contacts">Gestion des contacts</a></li>
<li><a href="#pendu">Jeu de Pendu</a></li>
<li><a href="#mastermind">Mastermind</a></li>
<li><a href="#morpion">Morpion</a></li>
</ul>
</div>
</div>
</div>J'obtiens ce résultat :

Alors que je voudrai obtenir ceci :

Pouvez vous m'aider ?
D'avance merci



 y a du JQuery en +
y a du JQuery en +