Bonjour,
J'ai un formulaire pour lequel je voudrai si il y a des erreurs (champs non remplis par exemple) avoir en jQuery une alerte avec les messages d'erreurs ou de succès en utilisant json
Comment puis je faire ?
Merci d'avance
Les première lignes de mon formulaire
Mon Controleur
Mon javascript
J'ai un formulaire pour lequel je voudrai si il y a des erreurs (champs non remplis par exemple) avoir en jQuery une alerte avec les messages d'erreurs ou de succès en utilisant json
Comment puis je faire ?
Merci d'avance
Les première lignes de mon formulaire
<form method="post" id="register_form" action="index.php?p=users.register2">
<div id="res"></div>
<div class="form-group">
<label for="pseudo" class="champ col-sm-4 control-label text-left">Pseudo (entre 6 et 10 caractères)</label>
<input class="champ col-sm-5 " type="text" autocomplete="off" name="pseudo" id="pseudo" value="" >
</div>
Mon Controleur
$json['error']= false;
if($register_valid->isValid())
{
$json['message'] = "Le formulaire a été envoyé ";
}
}
else
{
$json['message']= "Données Erronées";
}
echo json_encode($json);
}
$this->render('users.register2', compact('errors','page_required'));
Mon javascript
$("#register_form").submit(function(e){
e.preventDefault(); //empêcher une action par défaut
var form_url = $(this).attr("action"); //récupérer l'URL du formulaire
var form_method = $(this).attr("method"); //récupérer la méthode GET/POST du formulaire
var form_data = $(this).serialize(); //Encoder les éléments du formulaire pour la soumission
$.ajax({
url : form_url,
type: form_method,
data : form_data
}).done(function(response){
//!!!! QUOI METTRE !!!
});
});



 et encore merci pour ton aide
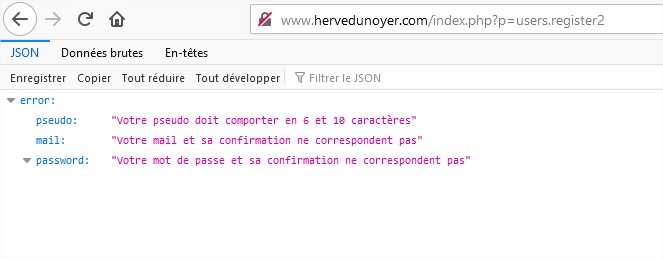
et encore merci pour ton aide (voir image) mais pas la page avec les messages
(voir image) mais pas la page avec les messages