Bonjour,
je galère depuis quelques jours sur un projet, j'ai retourné le net dans tous les sens ( c'est pas ma faute si c'est le bordel maintenant, c'était déja comme ca avant que je passe ;op )
sans trouver la réponse à ma question, alors voici mon problème :
on peut dire
mais j'aimerai dire
[
puis
mais je ne trouve pas, car ensuite c'est l'appliquer a un tableau issu d'une requête :
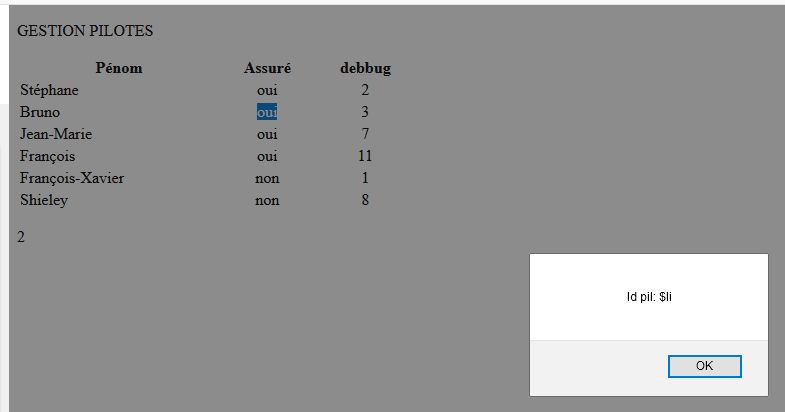
pour identifier une cellule en phase avec un id pour faire une modification depuis la cellule choisi.
Quand je fait un double clic sur la colonne assurance il en résulte : Cellule:[object Object] dans la boite alert.
J'espère être suffisamment clair, merci pour toute l'aide que vous pourrez m'apportez.
Cordialement,
FX
Modifié par fixair (21 Apr 2020 - 12:33)
je galère depuis quelques jours sur un projet, j'ai retourné le net dans tous les sens ( c'est pas ma faute si c'est le bordel maintenant, c'était déja comme ca avant que je passe ;op )
sans trouver la réponse à ma question, alors voici mon problème :
on peut dire
<p id="1"> bblkllekfzek </p>mais j'aimerai dire
[
$a = 1; puis
<p id="$a"> bblkllekfzek </pmais je ne trouve pas, car ensuite c'est l'appliquer a un tableau issu d'une requête :
$reponse = $bdd->query('SELECT *, count(nom) AS NB_Pil , UPPER(nom) AS U_nom
FROM pilote
GROUP BY nom , prenom
ORDER BY assurance DESC');
?>
<div >
<p>GESTION PILOTES</p>
<table width="400">
<tr>
<TH align="center">Pénom</TH><TH align="center">Assuré</TH>
<TH align="center">debbug</TH>
</tr>
<?php
$li ="";
while ($donnees = $reponse->fetch())
{
$li = $donnees['id'];
echo '<td align="left">
'.ucwords($donnees['prenom']).'
</td>';
// identiant cellule en phase avec l'id
echo '<td id="$li" align="center">
'.$donnees['assurance'].'
</td>';
// j'affiche l'id pour debbug
echo '<td align="center">
'.$donnees['id'].'
</td>';
echo '</tr>';
}
echo '</table>';
$reponse->closecursor();
?>
</div>
<script>
$(document).ready(function(){
$('table td').dblclick(function(){
var id = $("id");
alert('Cellule: '+id);
});
});
</script>
pour identifier une cellule en phase avec un id pour faire une modification depuis la cellule choisi.
Quand je fait un double clic sur la colonne assurance il en résulte : Cellule:[object Object] dans la boite alert.
J'espère être suffisamment clair, merci pour toute l'aide que vous pourrez m'apportez.
Cordialement,
FX
Modifié par fixair (21 Apr 2020 - 12:33)
 voici le bout de code du projet :
voici le bout de code du projet :