Bonjour,
Je peine a comprendre flexbox, pourriez vous m'éclairez ?
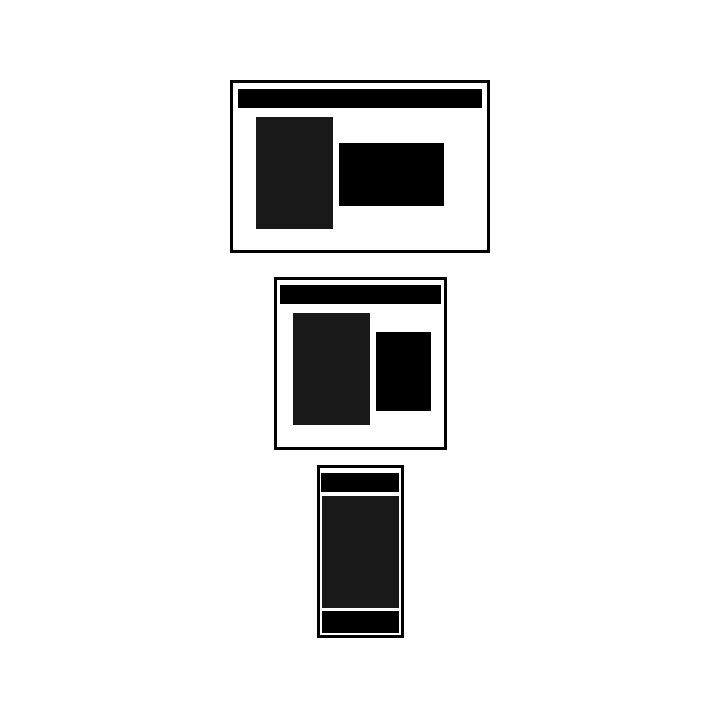
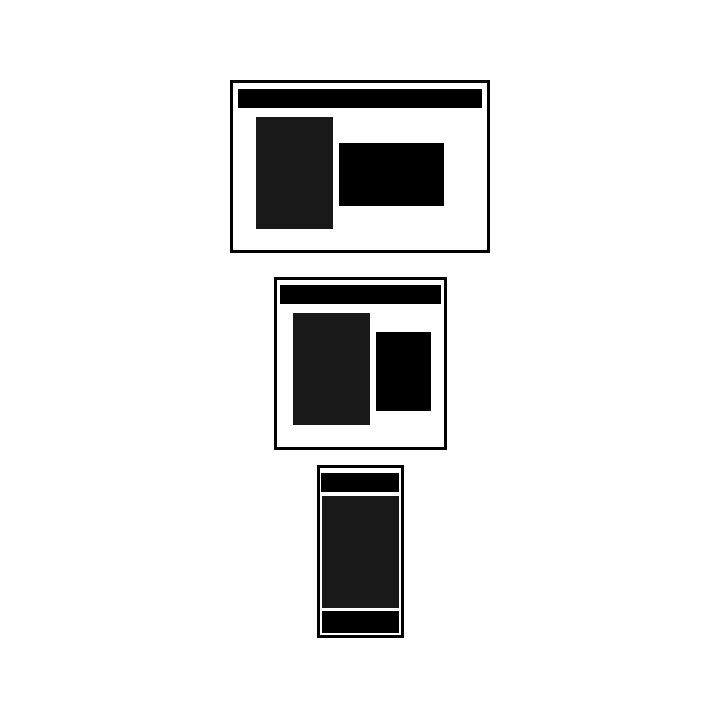
Voici la mise en page que je veux obtenir ainsi que les déclinaisons souhaité selon la largeur de l'écran :
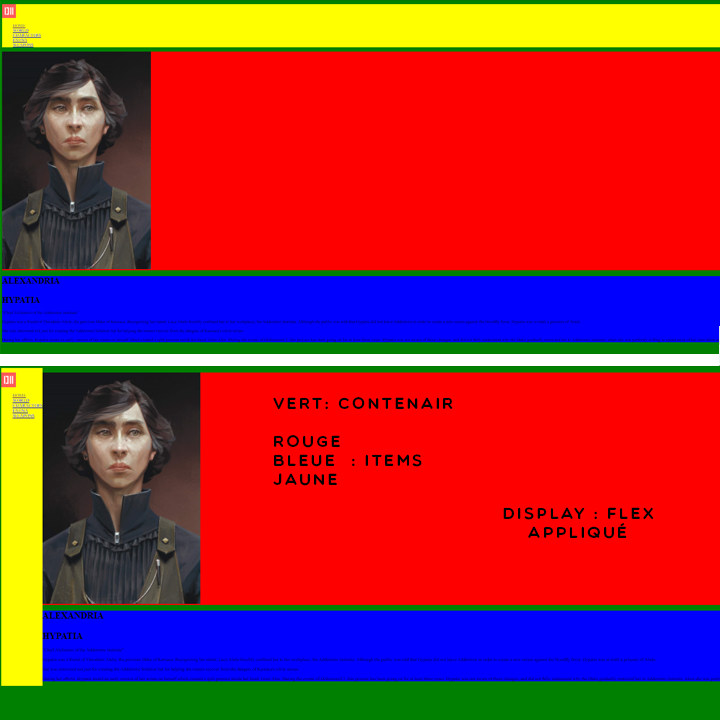
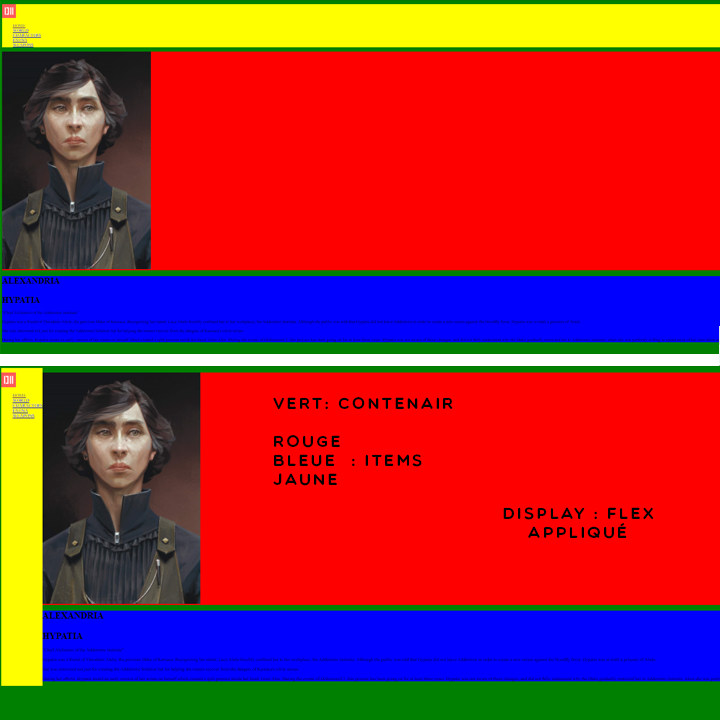
Dans un premier temps mes items sont accolé de manière vertical car le contenair est de type bloc, jusque la ça va. Maintenant je souhaite le passer en flex bloc via la commande display : flex. Malheureusement je ne comprend pas pourquoi mes items ne s'aligne pas de gauche a droite.

Je doute que la logique soit bonne mais le but étant de pouvoir faire flex wrap : wrap et lorsque la fenêtre se réduit, l'un de mes items sera contraint de descendre sous l'autre.
Je peine a comprendre flexbox, pourriez vous m'éclairez ?
Voici la mise en page que je veux obtenir ainsi que les déclinaisons souhaité selon la largeur de l'écran :

Dans un premier temps mes items sont accolé de manière vertical car le contenair est de type bloc, jusque la ça va. Maintenant je souhaite le passer en flex bloc via la commande display : flex. Malheureusement je ne comprend pas pourquoi mes items ne s'aligne pas de gauche a droite.

Je doute que la logique soit bonne mais le but étant de pouvoir faire flex wrap : wrap et lorsque la fenêtre se réduit, l'un de mes items sera contraint de descendre sous l'autre.
<body>
<div class="header">
<!-- logo -->
<p class="logo"><img src="img/logo_dishonored_2.png" alt="logo"></p>
<!-- menu -->
<nav class="menu">
<ul class="navigateur">
<li class="bouton"><a href="index.html"> HOME </a></li>
<li class="bouton"><a href="World.html"> WORLD </a></li>
<li class="bouton"><a href="characters.html"> CHARACTERS </a> </li>
<li class="bouton"><a href="fauna.html"> FAUNA </a></li>
<li class="bouton"><a href="weapons.html"> WEAPONS </a></li>
</ul>
</nav>
</div>
<div class="ecriture">
<p class="alex"> <img src="img/alexandria.png" alt="Alexandria"> </p>
<div class="presentezvous">
<h1>
<div class="nom">ALEXANDRIA</div><br>
<div class="prenom">HYPATIA</div>
</h1>
<p class="rouge">"Chief Alchemist of the Addermire Institute"</p>
<p class="gris_2">Hypatia was a friend of Theodanis Abele, the previous Duke of Karnaca. Recognizing her talent, Luca Abele forcibly confined her to her workplace, the Addermire Institute. Although the public was told that Hypatia did not leave Addermire in order to create a new serum against the bloodfly fever, Hypatia was in truth a prisoner of Abele.</p>
<p class="gris_2">She was renowned not just for creating the Addermire Solution but for helping the miners recover from the dangers of Karnaca's silver mines.</p>
<p class="gris_2">During her efforts, Hypatia tested an early version of her serum on herself which created a split persona inside her head: Grim Alex. During the events of Dishonored 2, this process has been going on for at least three years. Hypatia was not aware of these changes, and did not fully understand why the Duke gradually restricted her to Addermire Institute, when she was perfectly willing to spend most of her time there anyway, all but abandoning her apartment above the Winslow Safe store outside Addermire Station.</p>
</div>
</div>
</body>