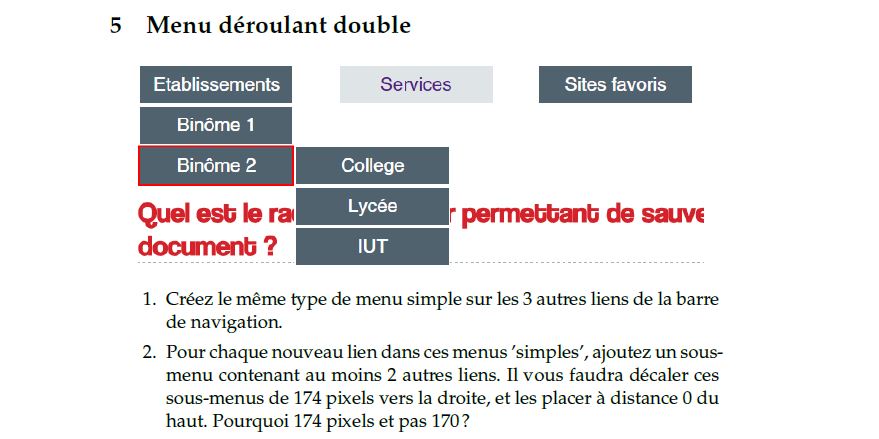
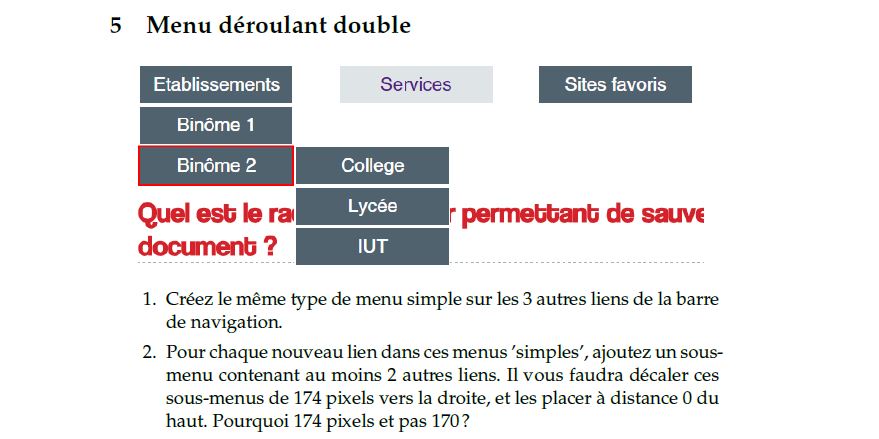
Bien le bonjour, pour un cours il m'est demandé de faire un double menu déroulant  or nous ne pouvons pas utiliser les balises <ul> et <li>. Je souhaite le faire dans "Mes établissement qui mènerait à "IUT" et "Pré-bac" qui proposerait alors "mon lycée" et mon "collège", j'ai bien essayer certaines choses mais je n'y arrive pas. Voici mon html:
or nous ne pouvons pas utiliser les balises <ul> et <li>. Je souhaite le faire dans "Mes établissement qui mènerait à "IUT" et "Pré-bac" qui proposerait alors "mon lycée" et mon "collège", j'ai bien essayer certaines choses mais je n'y arrive pas. Voici mon html:
Et mon CSS:
Merci d'avance pour votre aide
Modifié par LeFalwe (11 Nov 2019 - 21:48)
 or nous ne pouvons pas utiliser les balises <ul> et <li>. Je souhaite le faire dans "Mes établissement qui mènerait à "IUT" et "Pré-bac" qui proposerait alors "mon lycée" et mon "collège", j'ai bien essayer certaines choses mais je n'y arrive pas. Voici mon html:
or nous ne pouvons pas utiliser les balises <ul> et <li>. Je souhaite le faire dans "Mes établissement qui mènerait à "IUT" et "Pré-bac" qui proposerait alors "mon lycée" et mon "collège", j'ai bien essayer certaines choses mais je n'y arrive pas. Voici mon html:<nav>
<div class="menu1">
<a class="nav-even" > Mes établissements </a>
<div class="etablissement">
<div class="menu2">
<a class="nav-even" > Pré-bac </a>
<div class="prebac">
<a href="#"> Mon lycée </a>
<a href="#"> Mon collège </a>
</div>
</div>
<a href="#"> Mon IUT </a>
</div>
</div>
<div class="menu1">
<a class="nav-odd" > Ma ville </a>
<div class="ville">
<a href="https://www.nancy.fr/"> Nancy </a>
</div>
</div>
<div class="menu1">
<a class="nav-even" > Mes sites favoris </a>
<div class="site">
<a href="https://animedigitalnetwork.fr/"> ADN </a>
<a href="https://www.netflix.com/fr/"> Netflix </a>
</div>
</div>
<div class="menu1">
<a class="nav-odd" > Recherche </a>
<div class="menu-sub">
<a href="https://www.google.fr"> Google </a>
<a href="https://duckduckgo.com/"> DUCKDUCKGO </a>
<a href="https://www.qwant.com/"> QWANT </a>
</div>
</div>
</nav>
Et mon CSS:
nav {
margin: 10px;
display: flex;
text-decoration: none;
text-align: center;
justify-content: space-between;
}
nav a{
line-height: 2em;
display: block;
border: 2px solid #FA8072;
width: 170px;
}
nav a:hover {
border-color: red;
}
.menu1 {
position: relative;
}
.menu2 {
position: relative;
}
.prebac{
position: absolute;
left: -999em;
width: 174px;
top:0;
}
nav a:hover+ .prebac{
display: block;
}
.prebac:hover{
display: block;
}
.etablissement, .ville, .site, .menu-sub {
width: 174px;
text-align: center;
text-decoration: none;
}
.etablissement{
background-color:gray;
display: none;
position: absolute;
}
nav a:hover + .etablissement {
display: block;
}
.etablissement:hover{
display: block;
}
.ville{
background-color:Silver;
display: none;
position: absolute;
}
nav a:hover + .ville {
display: block;
}
.ville:hover{
display: block;
}
.site{
background-color:gray;
display: none;
position: absolute;
}
nav a:hover + .site {
display: block;
}
.site:hover{
display: block;
}
.menu-sub {
position: absolute;
display: none;
background-color: silver;
}
nav a:hover + .menu-sub {
display: block;
}
.menu-sub:hover {
display: block;
}
Merci d'avance pour votre aide
Modifié par LeFalwe (11 Nov 2019 - 21:48)
 pour ses "parents" restent visible
pour ses "parents" restent visible 
 (oui oui ce n'est qu'un exercice m'enfin là ça fait beaucoup)
(oui oui ce n'est qu'un exercice m'enfin là ça fait beaucoup) . left: 100% ou left: calc(100% + 4px) s'adaptent à la largeur de la référence, sans graver dans le marbre que la réf. c'est 170px (cas imaginaire, j'ai pas regardé si c'était à ça que s'appliquait les 170px…)
. left: 100% ou left: calc(100% + 4px) s'adaptent à la largeur de la référence, sans graver dans le marbre que la réf. c'est 170px (cas imaginaire, j'ai pas regardé si c'était à ça que s'appliquait les 170px…)