Bonjour,
pour envoyer un fichier, c'est un peu plus compliqué.
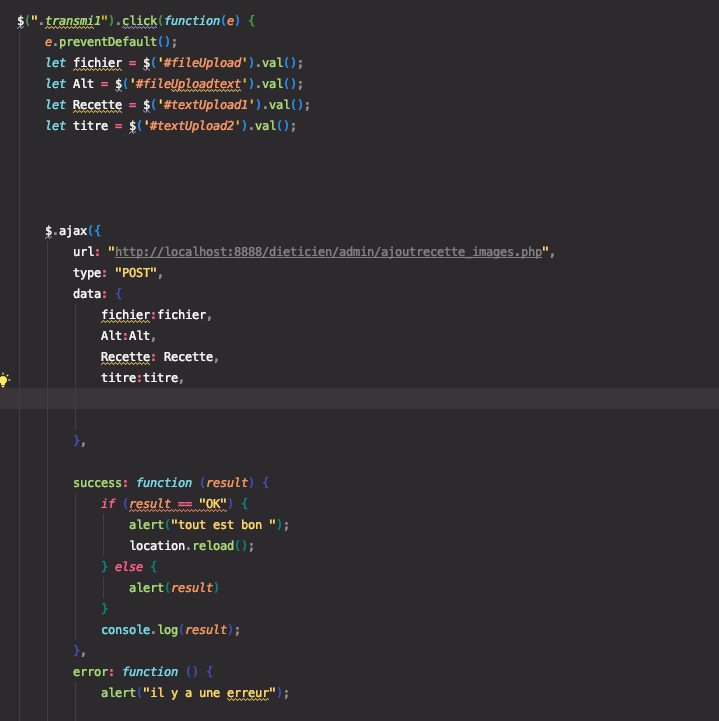
déjà $('#fileUpload').val() ne renvoie que le nom du fichier, donc le fichier est absent de ta requête.
Il faut récupérer le fichier, l'envoyer et mettre les bonnes en-têtes dans ta requête. Heureusement, il existe un objet FormData qui construit automatiquement un objet prêt à l'envoi en Ajax:
Voici un petit script qui enverra le formulaire en ajax à upload.php exactement comme si il avait été soumis sans javascript
<form id="myForm" name="myForm">
<div>
<label for="username">Enter name:</label>
<input type="text" id="username" name="username">
</div>
<div>
<label for="useracc">Enter account number:</label>
<input type="text" id="useracc" name="useracc">
</div>
<div>
<label for="userfile">Upload file:</label>
<input type="file" id="userfile" name="userfile">
</div>
<input type="submit" value="Submit!">
</form>
<script>
$('#myForm').on('submit', function(e){
e.preventDefault();
var formData = new FormData(document.getElementByID('myForm'));
$.ajax({
url: 'upload.php,
type: "POST",
data: formdata,
processData: false, // pour que jquery envoie directement formData
contentType: false, // le content-type est ajouté par FormData, pas par jQuery
success: function (result) {
// Faire quelque chose
}
});
});
</script>
Modifié par kustolovic (30 Oct 2019 - 13:16)