Bonjour à tous et à toutes,
Voici mon problème :
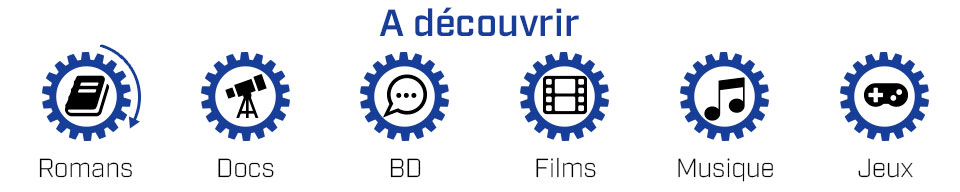
J'ai 6 boutons composés, chacun, de deux images l'une sur l'autre et, en dessous (ou en bas si vous préférez) j'ai un texte (voir ci-dessous)

(Pour info, la roue dentée tourne en hover)
Voici mon code HTML :
Et voici mon code CSS :
J'espère que c'est pas trop le bazar
L'icône noire a les classes .col-md-2 .icon et la roue dentée la classe .gear et les 2 images/fichiers SVG ont les mêmes dimensions (à savoir 100 px de côté).
Actuellement, mes images sont centrées l'une par rapport à l'autre (avec une résolution d'écran de 2560 px de large). Le problème que j'ai, c'est que je n'arrive pas à faire en sorte qu'elles restent centrées l'une par rapport à l'autre quelle que soit la résolution.
Dès que je change de résolution, elles bougent.
J'ai essayé de mettre des valeurs en pixels pour left, mais ça ne fonctionne pas. La position est fixe quelle que soit la résolution (autrement dit, ça reste bien à X pixels à partir de la gauche de la div) sauf que la largeur de la div, elle, change et se réduit. Du coup, les icônes sont bien centrées au début (avec une résolution d'écran de 2560 px de large) mais plus du tout quand je réduis la fenêtre à 992px de large. Et j'en parle pas pour une résolution sur smartphone.
Comment faire pour que mes deux images superposées soient centrées l'une par rapport à l'autre, quelle que soit la résolution ?
(Question subsidiaire) (Comme expliqué plus haut, la roue dentée tourne quand on passe la souris sur la roue dentée) Comment faire pour que la roue dentée tourne quand on passe la souris où qu'on soit sur le bouton (sur l'icône noire, sur la roue dentée, sur le texte en dessous ...) ?
D'avance merci pour vos réponses et votre aide.
Bonne journée
Modifié par spip93 (23 Oct 2019 - 12:05)
Voici mon problème :
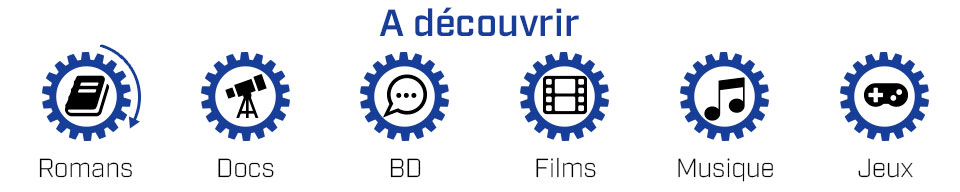
J'ai 6 boutons composés, chacun, de deux images l'une sur l'autre et, en dessous (ou en bas si vous préférez) j'ai un texte (voir ci-dessous)

(Pour info, la roue dentée tourne en hover)
Voici mon code HTML :
<div class="row">
<div class="col-md-12">
<h1 class="head-section">A découvrir</h1>
</div>
</div>
<div class="row a-decouvrir">
<div class="col-md-2">
<div class="bouton">
<img class="icon" src="./img/book.svg" alt="Romans" title="Romans" />
<img class="gear" src="./img/gear.svg" />
</div>
<p>
<a href="#" title="Romans"></a>Romans</a>
</p>
</div>
<div class="col-md-2">
<div class="bouton">
<img class="icon" src="./img/telescope.svg" alt="Documentaires" title="Documentaires" />
<img class="gear" src="./img/gear.svg" />
</div>
<p>
<a href="#" title="Documentaires"></a>Documentaires</a>
</p>
</div>
<div class="col-md-2">
<div class="bouton">
<img class="icon" src="./img/bulle_bd.svg" alt="Bandes-dessinées" title="Bandes-dessinées" />
<img class="gear" src="./img/gear.svg" />
</div>
<p>
<a href="#" title="Bandes-dessinées"></a>Bandes-dessinées</a>
</p>
</div>
<div class="col-md-2">
<div class="bouton">
<img class="icon" src="./img/films.svg" alt="Films" title="Films" />
<img class="gear" src="./img/gear.svg" />
</div>
<p>
<a href="#" title="Films"></a>Films</a>
</p>
</div>
<div class="col-md-2">
<div class="bouton">
<img class="icon" src="./img/music-player.svg" alt="Musique" title="Musique" />
<img class="gear" src="./img/gear.svg" />
</div>
<p>
<a href="#" title="Musique"></a>Musique</a>
</p>
</div>
<div class="col-md-2">
<div class="bouton">
<img class="icon" src="./img/gamepad-console.svg" alt="Jeux" title="Jeux" />
<img class="gear" src="./img/gear.svg" />
</div>
<p>
<a href="#" title="Jeux"></a>Jeux</a>
</p>
</div>
</div>Et voici mon code CSS :
.head-section {
font-weight: bold;
color:#2b4094;
}
.row.a-decouvrir .col-md-2{
margin-top: 30px;
height: 150px;
}
.col-md-2 .icon{
height: 45px;
position: absolute;
left: 43.9%;
top: 25%;
}
.gear {
height: 100px;
position: absolute;
left: 36.9%;
}
.gear:hover{
transform : rotate(360deg);
transition: transform 8s;
}
.bouton {
position: relative;
margin-bottom: 110px;
height: 100px;
}
.col-md-2 p {
font-family: 'IndustryW00-Light', sans-serif;
font-size: 2.8rem;
text-align: center;
transform: translateY(-220%);
}J'espère que c'est pas trop le bazar

L'icône noire a les classes .col-md-2 .icon et la roue dentée la classe .gear et les 2 images/fichiers SVG ont les mêmes dimensions (à savoir 100 px de côté).
Actuellement, mes images sont centrées l'une par rapport à l'autre (avec une résolution d'écran de 2560 px de large). Le problème que j'ai, c'est que je n'arrive pas à faire en sorte qu'elles restent centrées l'une par rapport à l'autre quelle que soit la résolution.
Dès que je change de résolution, elles bougent.
J'ai essayé de mettre des valeurs en pixels pour left, mais ça ne fonctionne pas. La position est fixe quelle que soit la résolution (autrement dit, ça reste bien à X pixels à partir de la gauche de la div) sauf que la largeur de la div, elle, change et se réduit. Du coup, les icônes sont bien centrées au début (avec une résolution d'écran de 2560 px de large) mais plus du tout quand je réduis la fenêtre à 992px de large. Et j'en parle pas pour une résolution sur smartphone.
Comment faire pour que mes deux images superposées soient centrées l'une par rapport à l'autre, quelle que soit la résolution ?
(Question subsidiaire) (Comme expliqué plus haut, la roue dentée tourne quand on passe la souris sur la roue dentée) Comment faire pour que la roue dentée tourne quand on passe la souris où qu'on soit sur le bouton (sur l'icône noire, sur la roue dentée, sur le texte en dessous ...) ?
D'avance merci pour vos réponses et votre aide.
Bonne journée

Modifié par spip93 (23 Oct 2019 - 12:05)