Bonjour,
Alors là, je sèche...
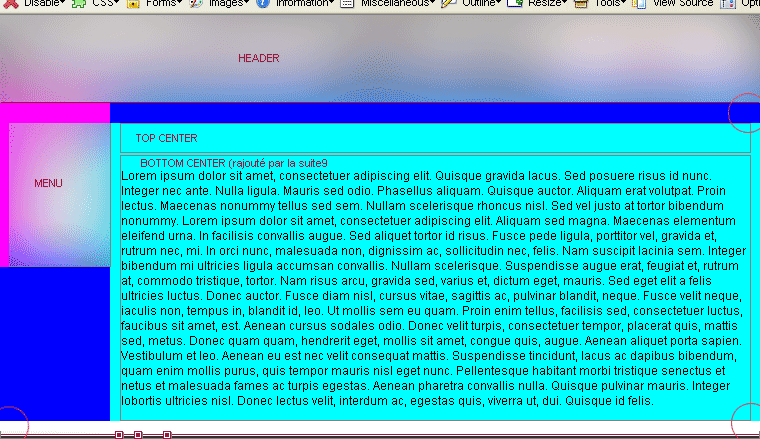
Si je met mes deux div "topcenter" et "menu" l'un à côté de l'autre en position absolute, je ne sais plus voir mon background de mon "global"
Avec une autre solution,il y avait un blanc(pas de background visible) sur firefox de 20px au dessus du menu et de top center.
Là en ce moment topcenter ne se trouve pas la ou je veux. Il est en dessous de "content" et j'aimerais qu'il soit aligné à la même hauteur que le menu et à 10px à gauche du menu.
Merci
Modifié par Oryo (04 Nov 2005 - 15:15)
Alors là, je sèche...
Si je met mes deux div "topcenter" et "menu" l'un à côté de l'autre en position absolute, je ne sais plus voir mon background de mon "global"
Avec une autre solution,il y avait un blanc(pas de background visible) sur firefox de 20px au dessus du menu et de top center.
Là en ce moment topcenter ne se trouve pas la ou je veux. Il est en dessous de "content" et j'aimerais qu'il soit aligné à la même hauteur que le menu et à 10px à gauche du menu.
a écrit :
Côté XHTML:
<div id="global">
<div id="head">
<div id="head1"></div>
<div id="head2"></div>
<div id="logo"><img src="../blablabla/img/logo.jpg" /></div>
</div>
<div id="content">
<div id="menu">
<ul id="nav1">
<li class="nav_act1"><a href="#">Historique</a></li>
<li class="nav_off1"><a href="#">Fournisseurs</a></li>
<li class="nav_off1"><a href="#">Activités</a></li>
<li class="nav_off1"><a href="#">Contact</a></li>
</ul>
</div>
<div id="topcenter"></div>
<div id="center"></div>
</div>
</div>
Côté CSS:
body{
margin:0;
padding:0;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
#global {
width: 760px;
background-image: url(img/fd_cont.gif);
background-repeat: repeat-y;
}
#head{
width:760px;
height:89px;
}
#head1{
background-image: url(img/blabla1.jpg);
background-repeat: no-repeat;
float: left;
width:268px;
height:89px;
}
#head2{
background-image: url(img/blabla2.jpg);
background-repeat: no-repeat;
float: left;
width:309px;
height:89px;
}
#logo{
float: left;
}
#content{
width:760px;
}
#menu{
width:100px;
height:142px;
border: 1px solid #808080;
margin-left:9px;
margin-top:20px;
background-image: url(img/fd_menu.gif);
background-repeat: repeat-x;
}
#nav1{
padding:0;
margin-top:20px;
margin-left:5px;
list-style-type: none;
}
li{
background-image: url(img/puce.gif);
background-repeat: no-repeat;
background-position: left center;
padding-left: 14px;
}
.nav_act1 a{
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #930930;
text-decoration: none;
}
.nav_off1 a{
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
text-decoration: none;
}
#topcenter{
margin-top:20px;
margin-left:120px;
width:629px;
height: 28px;
border: 1px solid #808080;
}
Merci
Modifié par Oryo (04 Nov 2005 - 15:15)