bonjour a tous 
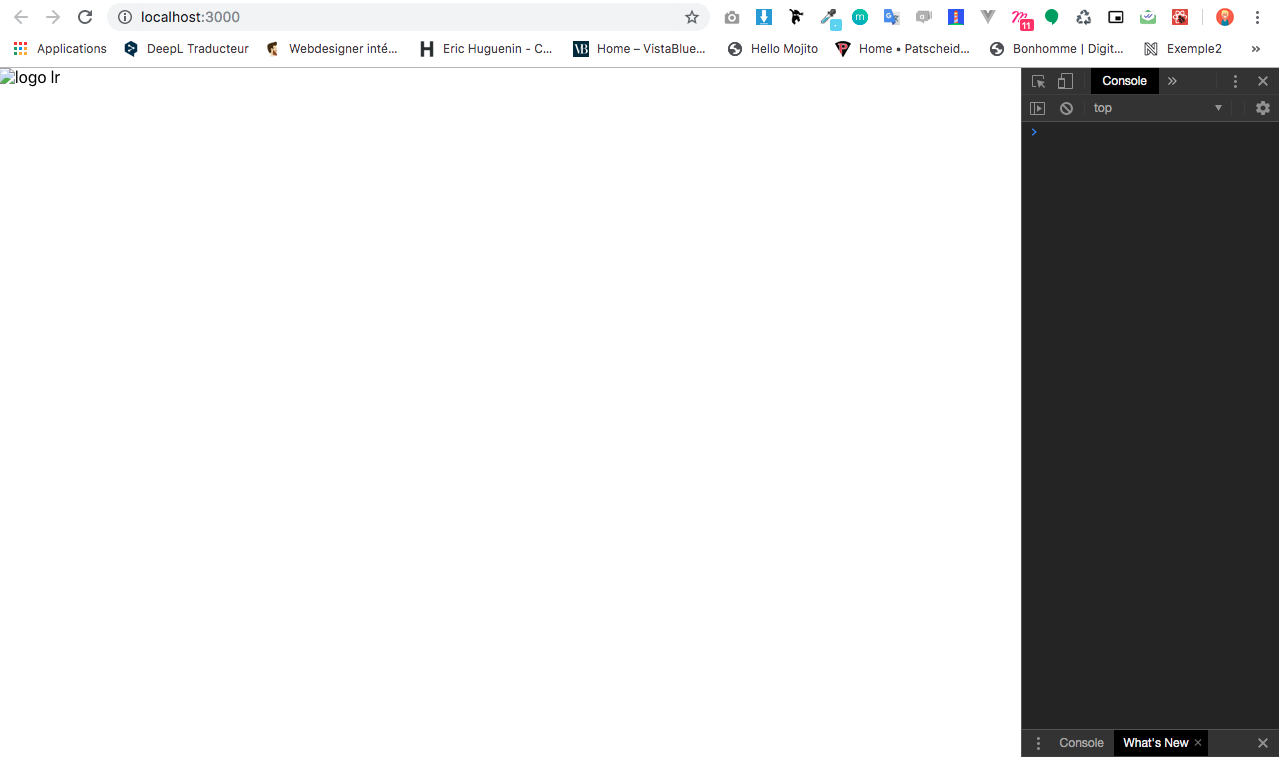
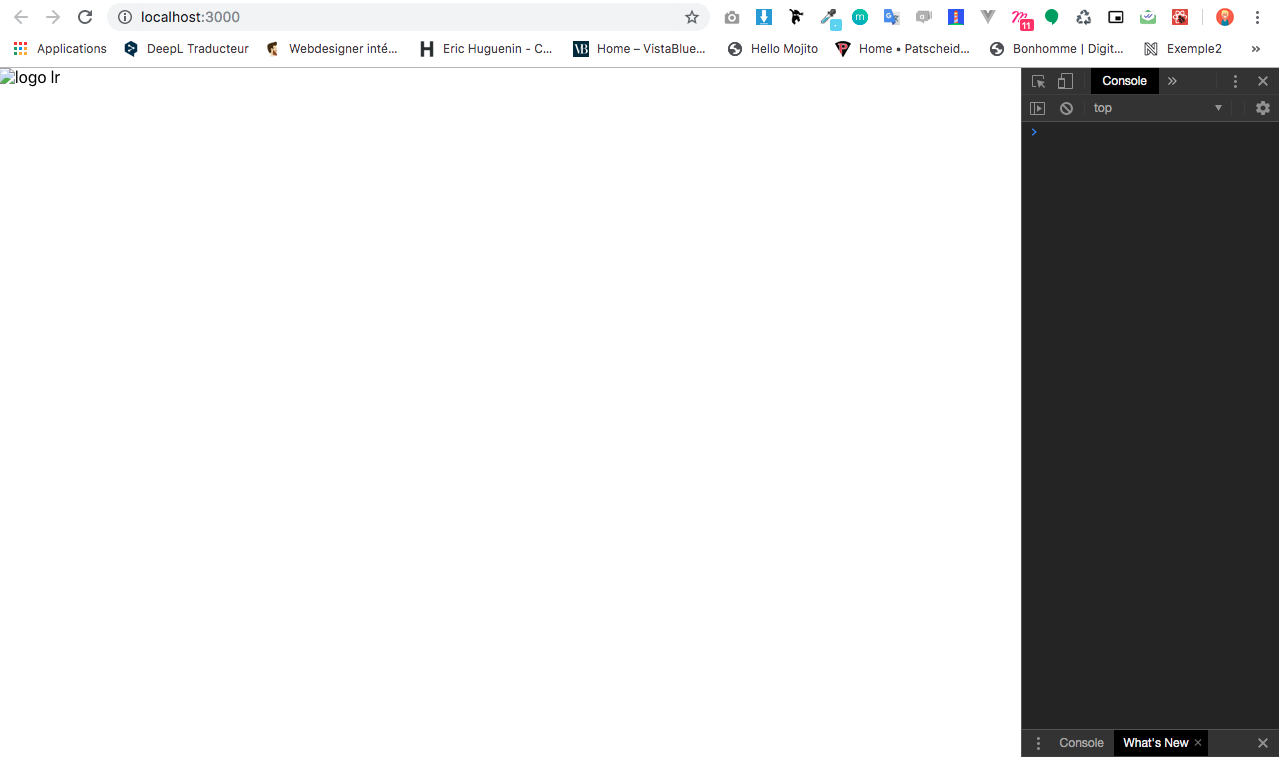
j'ai besoin de votre aide car je n'arrive pas a afficher une image avec react.js.
apres recherche je n'ai pas trouver de solution alors si quelqu'un peut m'éclairer sa m'arrangerais.
je vous joint des image pour que vous puissiez avoir toute les infos.
thanks


Modifié par Lucrampro (09 Oct 2019 - 23:55)

j'ai besoin de votre aide car je n'arrive pas a afficher une image avec react.js.
apres recherche je n'ai pas trouver de solution alors si quelqu'un peut m'éclairer sa m'arrangerais.
je vous joint des image pour que vous puissiez avoir toute les infos.
thanks

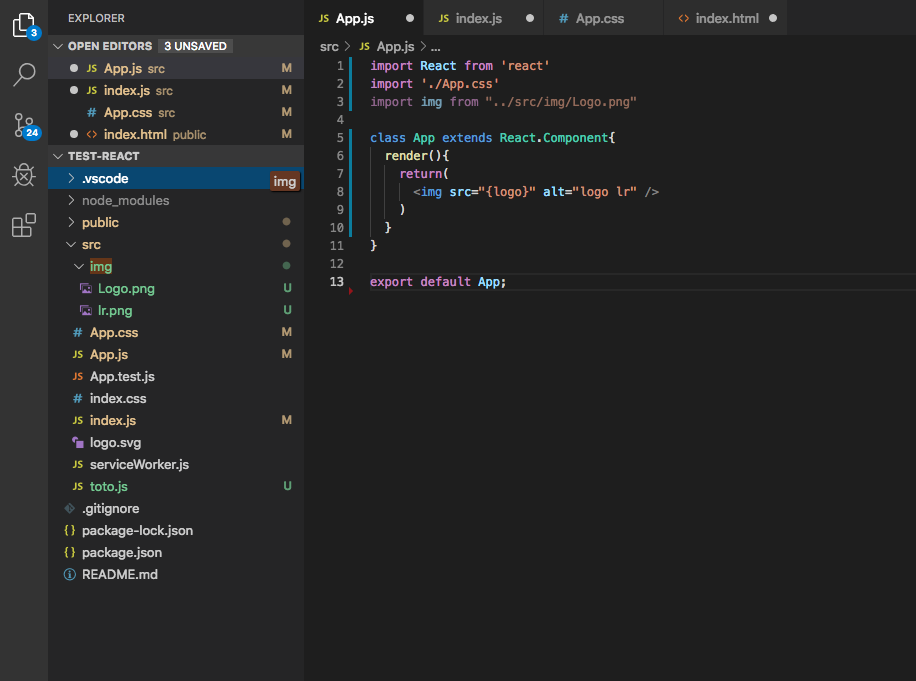
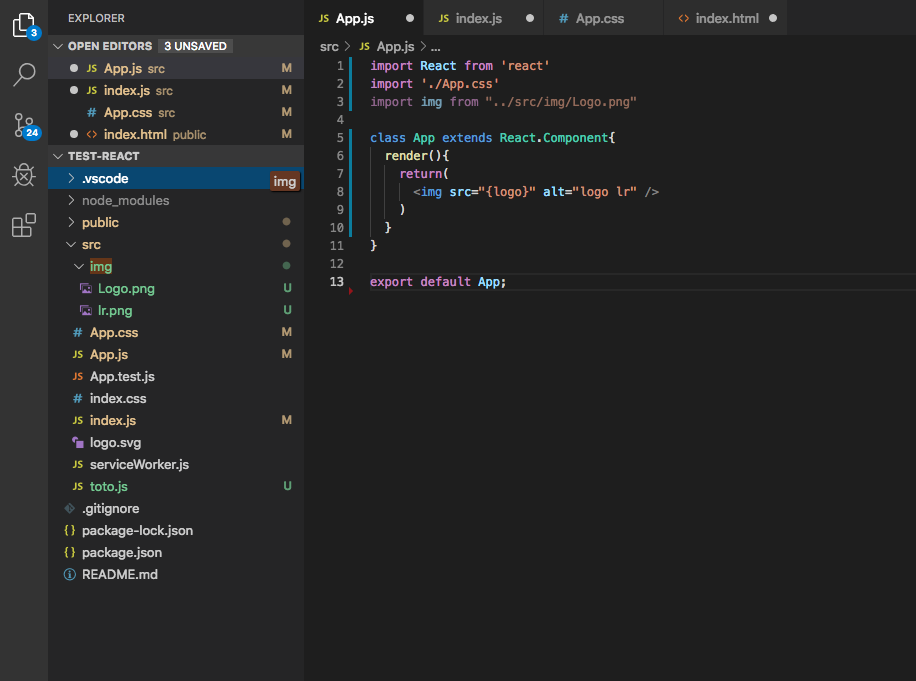
import React from 'react'
import './App.css'
import img from "../src/img/Logo.png"
class App extends React.Component{
render(){
return(
<img src="{logo}" alt="logo lr" />
)
}
}
export default App;

Modifié par Lucrampro (09 Oct 2019 - 23:55)