Bonjour à tous,
Je poste mon premier topic sur le forum en espérant qu'il n'est pas trop récurrent, cela dit en cherchant je n'ai pas trouvé de solution .
.
Je tiens aussi à préciser que je suis débutant et que je commence par apprendre l'HTML et le CSS; et je commence un projet personnel (bidon) sur mon voyage en Thailande pour m'entraîner.
Voici mon problème;
1) J'ai réussi à mettre un photo "main-bkk.jpg" (en background-image sur le css),
J'ai réussi à superposer un texte dessus "BKK",
Et maintenant je voudrai modifier l'image (border-radius; appliquer un margin; float); mais rien à faire je n'y arrive pas malgré plusieurs tentatives; voici mes lignes de code:
==============

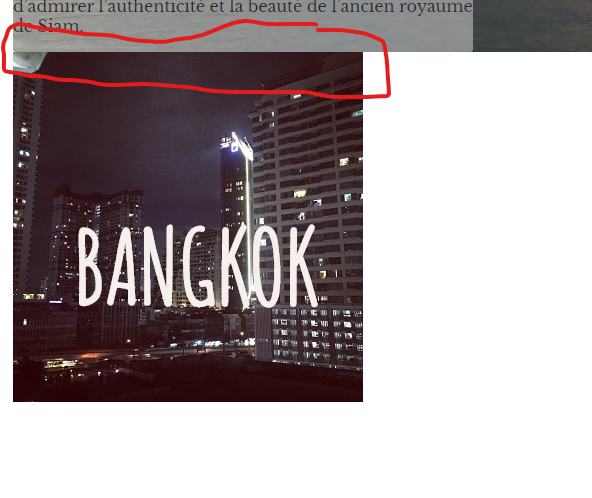
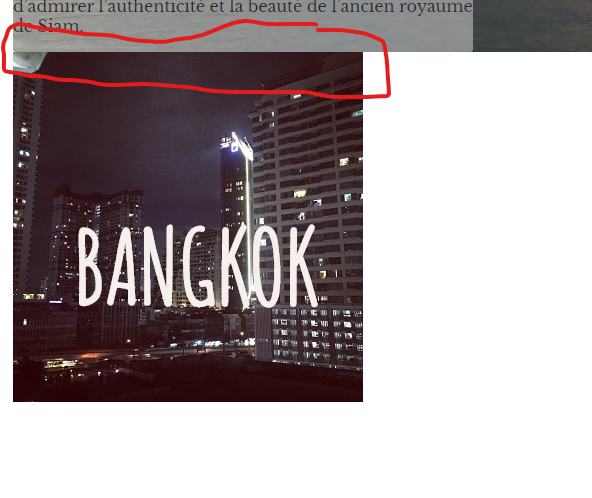
On voit sur l'image jointe que malgré le
.container-bkk{
margin-top: 30px;
}
le margin-top ne s'applique pas;
2) J'ai beaucoup peiné à superposer le texte "BANGKOK" sur la background-image, comme on peut voir sur les lignes de codes ci-dessus, j'ai dû affiner la position du texte avec du margin pour centrer plus ou moins le texte sur l'image;
En revanche malgré plusieurs essais infructueux, je n'ai pas pu "insérer le texte sur l'image comme s’il ne pouvait que flotté sur la background-image"... Est-ce possible ?
Auriez-vous des pistes de réflexions ?
Merci bien.
Je poste mon premier topic sur le forum en espérant qu'il n'est pas trop récurrent, cela dit en cherchant je n'ai pas trouvé de solution
 .
.Je tiens aussi à préciser que je suis débutant et que je commence par apprendre l'HTML et le CSS; et je commence un projet personnel (bidon) sur mon voyage en Thailande pour m'entraîner.
Voici mon problème;
1) J'ai réussi à mettre un photo "main-bkk.jpg" (en background-image sur le css),
J'ai réussi à superposer un texte dessus "BKK",
Et maintenant je voudrai modifier l'image (border-radius; appliquer un margin; float); mais rien à faire je n'y arrive pas malgré plusieurs tentatives; voici mes lignes de code:
<section id="destination">
<div class="container-bkk">
<div class="bangkok">
<h3>Bangkok</h3>
</div>
</div>
==============
#destination h3{
position: relative;
display: block;
margin: 150px 0 0 60px;
text-transform: uppercase;
color: #F5F0EB;
font-size: 100px;
font-family: 'Amatic SC', cursive;
}
#destination .bangkok{
width: 100%;
height: 100%;
background-image: url(main-bkk.jpg) ;
background-repeat: no-repeat;
color: white;
position: absolute;
}
[b].container-bkk{
margin-top: 30px;
}[/b]

On voit sur l'image jointe que malgré le
.container-bkk{
margin-top: 30px;
}
le margin-top ne s'applique pas;
2) J'ai beaucoup peiné à superposer le texte "BANGKOK" sur la background-image, comme on peut voir sur les lignes de codes ci-dessus, j'ai dû affiner la position du texte avec du margin pour centrer plus ou moins le texte sur l'image;
En revanche malgré plusieurs essais infructueux, je n'ai pas pu "insérer le texte sur l'image comme s’il ne pouvait que flotté sur la background-image"... Est-ce possible ?
Auriez-vous des pistes de réflexions ?
Merci bien.