Bonjour,
Je suis en train d'étudier les tableaux responsives en utilisant les media query.
Je rencontre le problème suivant : quand j'ouvre ma page web (où il y a mon tableau) avec mozilla et que je redimensionne la fenêtre pour que le media query s'active ok là pas de problème, mon tableau affiche bien le contenu de la colonne de gauche mais si j'appuie sur F5 celui-ci disparaît et je ne vois pas ce qui provoque cela.
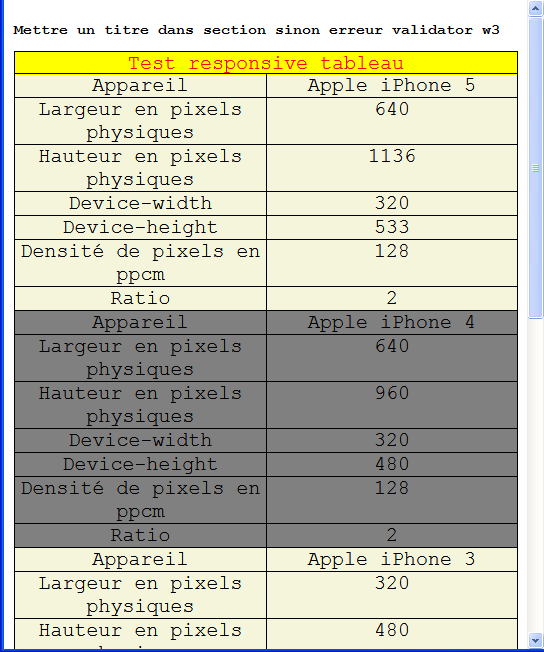
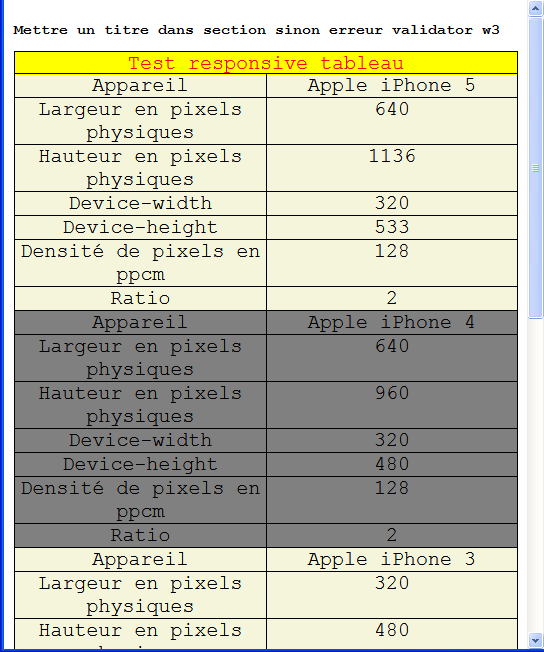
Avant F5 (quand j'ouvre ma page web) :

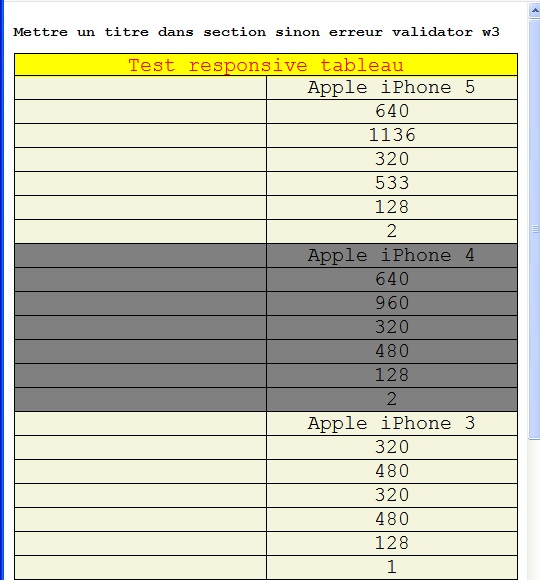
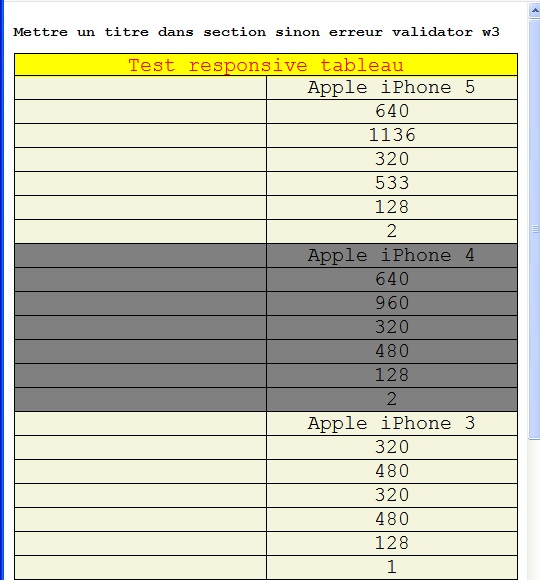
Après :

Code HTML :
Code CSS :
Code Js :
Si vous avez une idée. Merci.
Modifié par hbx360 (11 Aug 2019 - 11:02)
Je suis en train d'étudier les tableaux responsives en utilisant les media query.
Je rencontre le problème suivant : quand j'ouvre ma page web (où il y a mon tableau) avec mozilla et que je redimensionne la fenêtre pour que le media query s'active ok là pas de problème, mon tableau affiche bien le contenu de la colonne de gauche mais si j'appuie sur F5 celui-ci disparaît et je ne vois pas ce qui provoque cela.

Avant F5 (quand j'ouvre ma page web) :

Après :

Code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Introduction - Terranigma</title>
<link rel="stylesheet" href="styles.css" type="text/css">
<script src="scripts.js" async></script>
</head>
<body>
<section>
<h1>Mettre un titre dans section sinon erreur validator w3</h1>
<table>
<caption> Test responsive tableau</caption>
<thead>
<tr>
<th>Appareil</th>
<th>Largeur en pixels physiques</th>
<th>Hauteur en pixels physiques</th>
<th>Device-width</th>
<th>Device-height</th>
<th>Densité de pixels en ppcm</th>
<th>Ratio</th>
</tr>
</thead>
<tbody>
<tr>
<td>Apple iPhone 5</td>
<td>640</td>
<td>1136</td>
<td>320</td>
<td>533</td>
<td>128</td>
<td>2</td>
</tr>
<tr>
<td>Apple iPhone 4</td>
<td>640</td>
<td>960</td>
<td>320</td>
<td>480</td>
<td>128</td>
<td>2</td>
</tr>
<tr>
<td >Apple iPhone 3</td>
<td>320</td>
<td>480</td>
<td>320</td>
<td>480</td>
<td>128</td>
<td>1</td>
</tr>
<tr>
<td >Apple iPhone 2</td>
<td>320</td>
<td>480</td>
<td>320</td>
<td>480</td>
<td>128</td>
<td>1</td>
</tr>
<tr>
<td >Apple iPhone 1</td>
<td>320</td>
<td>480</td>
<td>320</td>
<td>480</td>
<td>128</td>
<td>1</td>
</tr>
</tbody>
</table>
</section>
</body>
</html>
Code CSS :
html{
height: 100%;
font-size: 62.5%;
font-family: 'Courier New', Courier, monospace;
min-height: 100%;
}
body{
margin: 0;
padding: 1.0rem;
}
table{
table-layout: fixed;
border: 0.1rem solid black;
border-collapse: collapse;
width: 100%;
height: 100%;
background-color: #F5F5DC;
font-size: 2.0rem;
}
caption{
color:red;
border: 0.1rem solid black;
border-bottom: none;
padding: 0.5rem;
background-color: yellow;
font-size: 2.0rem;
}
th, td{
border: 0.1rem solid black;
text-align: center;
border-collapse: collapse;
margin: 1.0rem;
padding: 0.5rem;
word-break:break-word;
}
tr:nth-child(even){
background-color: grey;
}
/*Attention avec display: block si on fait un tableau obliger de mettre les mêmes noms sinon décalage.*/
@media(max-width: 40rem){
section, caption, table, caption, thead, tbody, td, th{
display: block;
} /*Crée un block. Sort la balise de la structure par défaut. Donc casse la structure et les élém. s'empile.*/
table{
border: none;
}
caption, tr{
display: table; /*les balises <tr> sont émulées commme des tables.*/
margin-top: -1px; /*Sinon chevauchement donne un trait plus épais.*/
width: 100%;
}
/*Suppression */
th{
font-size: 0;
border: none;
visibility: hidden;
}
td, th{
display: table-row; /*Permet de placé chaques cellules sur une ligne.*/
}
td::before{
/*Récupère la valeur de l'attribut data-headers que l'on place avant td ceci marche sans le js.*/
content: attr(data-headers);
display: table-cell;
width: 50%;
border-right: 1px solid black;
}
}
Code Js :
document.addEventListener('DOMContentLoaded', function () {
document.querySelectorAll('table').forEach(function (table) {
var labels = Array.from(table.querySelectorAll('th')).map(function (th) {
return th.innerText;
});
table.querySelectorAll('td').forEach(function (td, i) {
td.setAttribute("data-headers", labels[i % labels.length]);
});
});
});
Si vous avez une idée. Merci.
Modifié par hbx360 (11 Aug 2019 - 11:02)