Bonjour, je suis actuellement entrain de faire des tests pour participer à une formation de développeur Web.
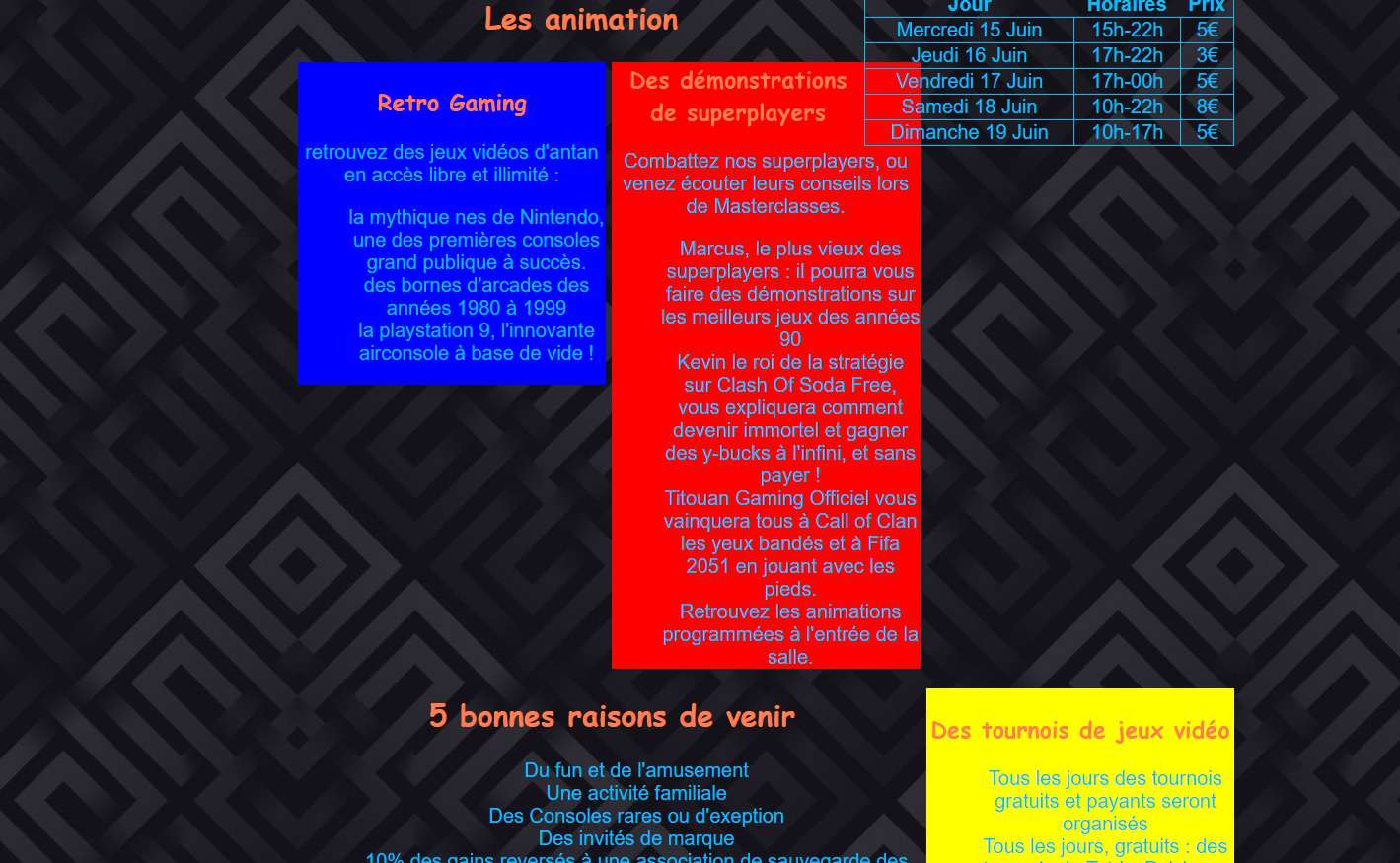
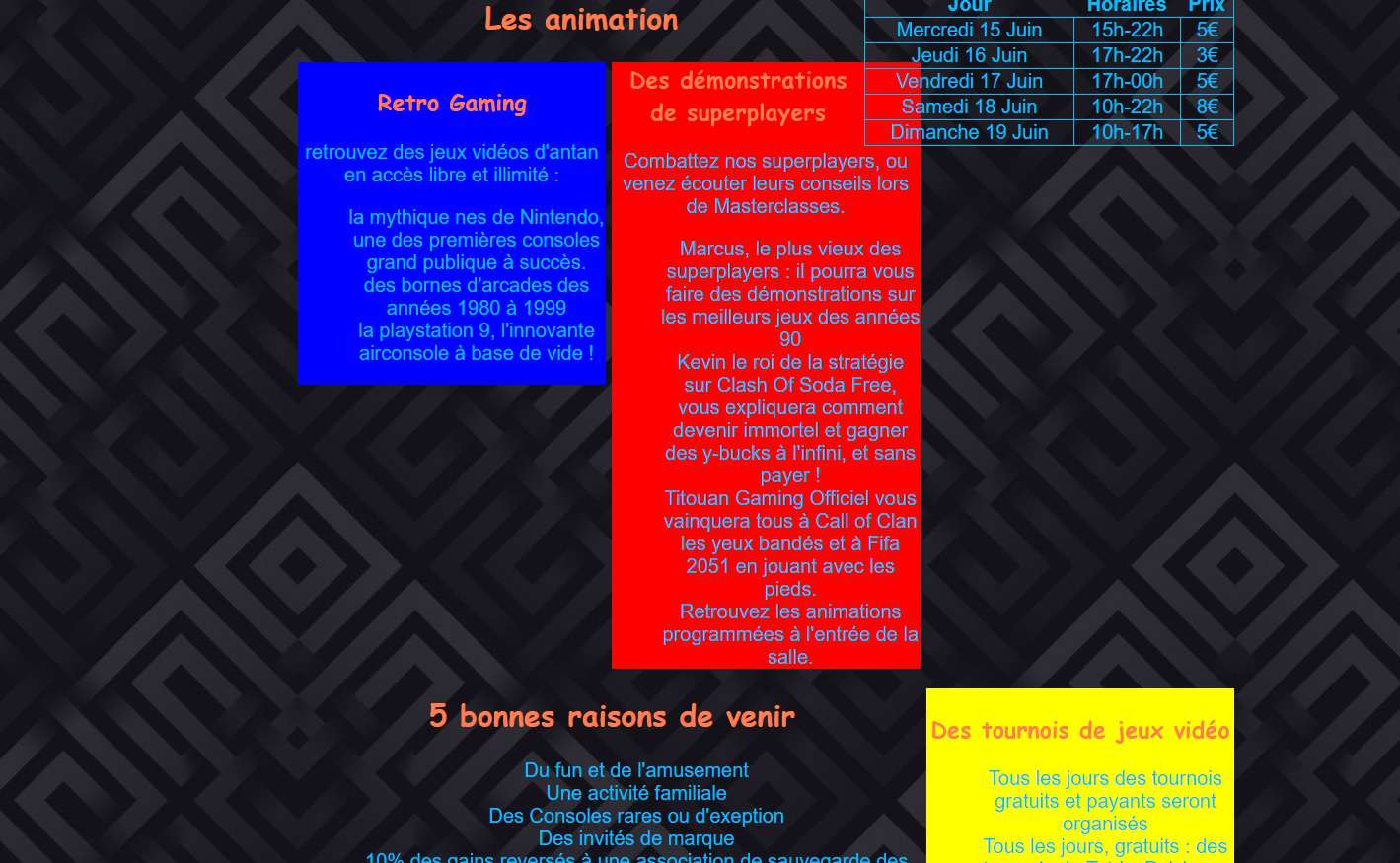
Malheureusement avec le peu de connaissance je bloque sur l'avancer du projet, je n'arrive pas a aligner les 3 blocks de text(couleur bleu rouge jaune) sur la même ligne...impossible de faire remonter le jaune, avez vous des suggestions ?
Merci beaucoup

Modifié par Dimbo (30 Jul 2019 - 20:45)
Malheureusement avec le peu de connaissance je bloque sur l'avancer du projet, je n'arrive pas a aligner les 3 blocks de text(couleur bleu rouge jaune) sur la même ligne...impossible de faire remonter le jaune, avez vous des suggestions ?
Merci beaucoup


Modifié par Dimbo (30 Jul 2019 - 20:45)

 (il y a des articles sur ces sujets dans Alsacréations, mais également sur des ressources indispensables telles que MDN).
(il y a des articles sur ces sujets dans Alsacréations, mais également sur des ressources indispensables telles que MDN). A quoi sert HTML5 si tu conseilles une solution avec des tables
A quoi sert HTML5 si tu conseilles une solution avec des tables