Bonjour,
j'aimerai avoir un renseignement concernant la propriété position avec l'attribut relative.
Sur un autre site, il y a un cours avec des exemple ou on peut changer l'attribut et les blocs changes de position.
Mais je ne comprends pas le positionnement avec relative en x, car quand je fait un imprime écran les distances en pixels ne corresponde pas avec la position relative.
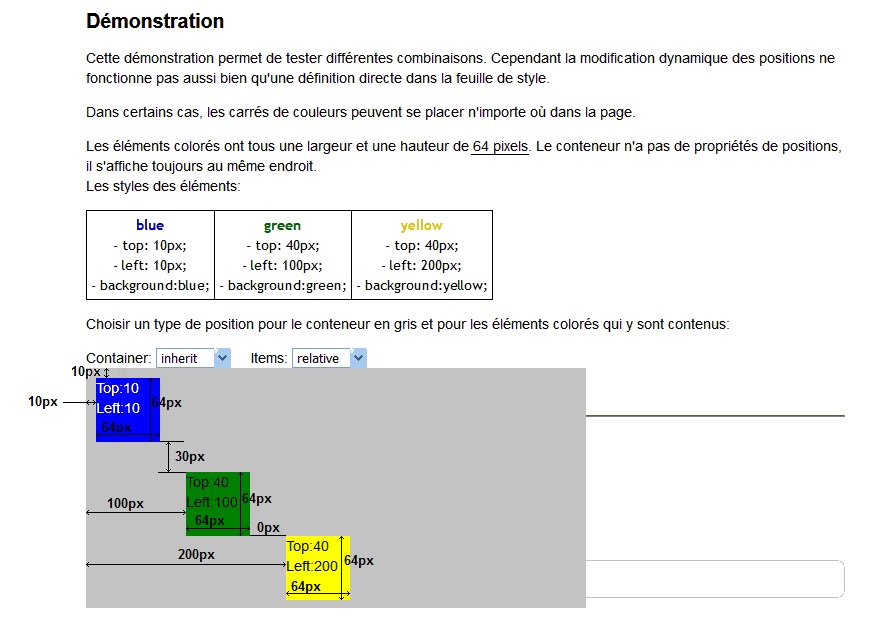
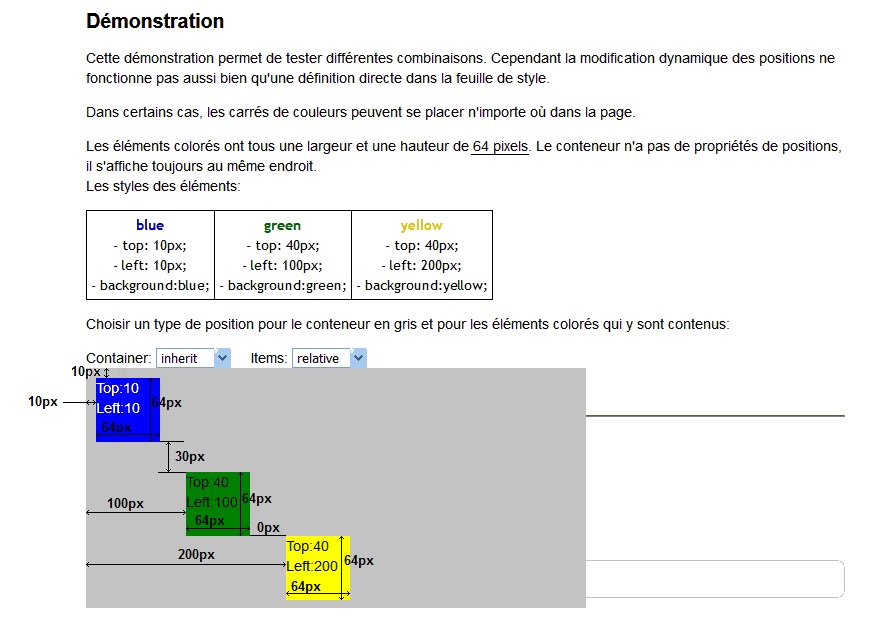
Je vous met l'image :

Ici le problème pour moi c'est que normalement si c'est relative le carré vert ne devrait pas être à 30px du carré bleu mais à 40 et pour le jaune il ne devrait pas être à une distance de 0px du vert mais à 40 donc je ne comprends pas bien.
Si vous pouviez m'expliquer.
Merci.
Modifié par hbx360 (16 Jul 2019 - 07:57)
j'aimerai avoir un renseignement concernant la propriété position avec l'attribut relative.
Sur un autre site, il y a un cours avec des exemple ou on peut changer l'attribut et les blocs changes de position.
Mais je ne comprends pas le positionnement avec relative en x, car quand je fait un imprime écran les distances en pixels ne corresponde pas avec la position relative.
Je vous met l'image :

Ici le problème pour moi c'est que normalement si c'est relative le carré vert ne devrait pas être à 30px du carré bleu mais à 40 et pour le jaune il ne devrait pas être à une distance de 0px du vert mais à 40 donc je ne comprends pas bien.
Si vous pouviez m'expliquer.
Merci.
Modifié par hbx360 (16 Jul 2019 - 07:57)
