Bonjour,
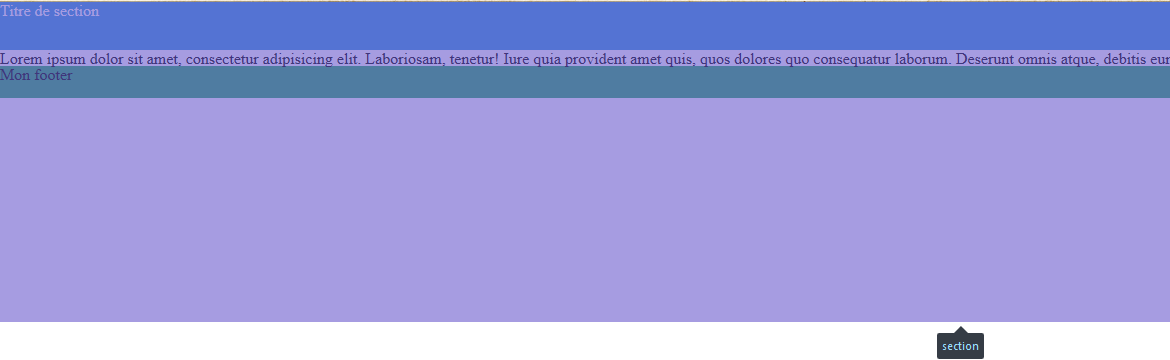
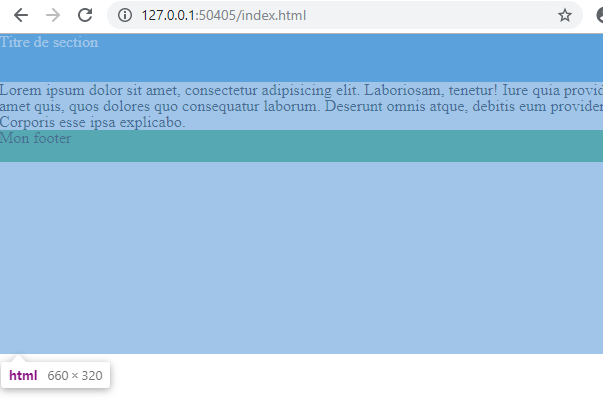
J'ai acheté le livre CSS3 Flexbox de Raphaël Goetter, et je coince sur une partie Chapitre 4 page 31. J'ai reproduit la partie html qui ce trouve sur le livre et en css le h1 j'ai rajouté un fond pour différencier le titre l'article et le footer le background marche bien et color, mais font-size et font-weight pas du tout
Maintenant le footer ne fonctionne pas la margin-top: auto elle ne se pousse pas vers le bas de son conteneur.
Merci pour votre aide
J'ai acheté le livre CSS3 Flexbox de Raphaël Goetter, et je coince sur une partie Chapitre 4 page 31. J'ai reproduit la partie html qui ce trouve sur le livre et en css le h1 j'ai rajouté un fond pour différencier le titre l'article et le footer le background marche bien et color, mais font-size et font-weight pas du tout

Maintenant le footer ne fonctionne pas la margin-top: auto elle ne se pousse pas vers le bas de son conteneur.
Merci pour votre aide
<body>
<section>
<h1>Titre de section</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam, tenetur! Iure quia provident amet quis, quos dolores quo consequatur laborum. Deserunt omnis atque, debitis eum provident. Corporis esse ipsa explicabo.</p>
<footer>Mon footer</footer>
</section>
</body>
section {
display: flex;
flex-direction: column;
min-height: 20em;
}
h1 {
background: #3498db;
height: 3em;
font-size: 2em;
font-weight: 400;
color: #fff;
}
footer {
background: #27ae60;
height: 2em;
margin-top: auto;
}