Bonjour,
je me mets depuis peu au fonction des thèmes wordpress et je viens tout juste de commencer
mon premier thème et je tombe déjà sur mon premier problème.
J'ai créé ma page fonction.php
Je viens de créer deux colonnes toutes bêtes dans ma front-page.php.
Et voici mon header.php
Elles devraient s'afficher automatiquement par défaut l'une a coté de l'autre mais s'affichent l'une en dessous de l'autre. Je n'arrive pas à trouver la raison. Vient elle de Bootstrap ou de wordpress?
je me mets depuis peu au fonction des thèmes wordpress et je viens tout juste de commencer
mon premier thème et je tombe déjà sur mon premier problème.
J'ai créé ma page fonction.php
<?php
function load_stylesheets()
{
wp_register_style( 'giao', get_template_directory_uri() . '/css/bootstrap.min.css', array(), false, 'all' );
wp_enqueue_style( 'giao' );
}
add_action('wp_enqueue_script', 'load_stylesheets');
?>
Je viens de créer deux colonnes toutes bêtes dans ma front-page.php.
<?php get_header();?>
<div class="container">
<div class="row">
<div class="col">
Left
</div>
<div class="col">
right
</div>
</div>
</div>
<?php get_footer();?>Et voici mon header.php
<!DOCTYPE html>
<html lang="en">
<head>
<?php wp_head();?>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>Elles devraient s'afficher automatiquement par défaut l'une a coté de l'autre mais s'affichent l'une en dessous de l'autre. Je n'arrive pas à trouver la raison. Vient elle de Bootstrap ou de wordpress?
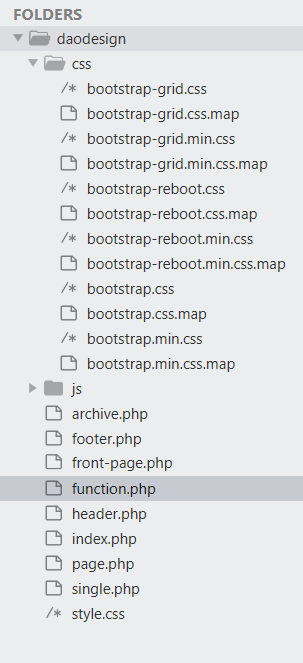
 alors le function.php est directement dans le dossier theme.(voir arborescence dans pièce jointe).
alors le function.php est directement dans le dossier theme.(voir arborescence dans pièce jointe).