 Bonjour tout le monde !
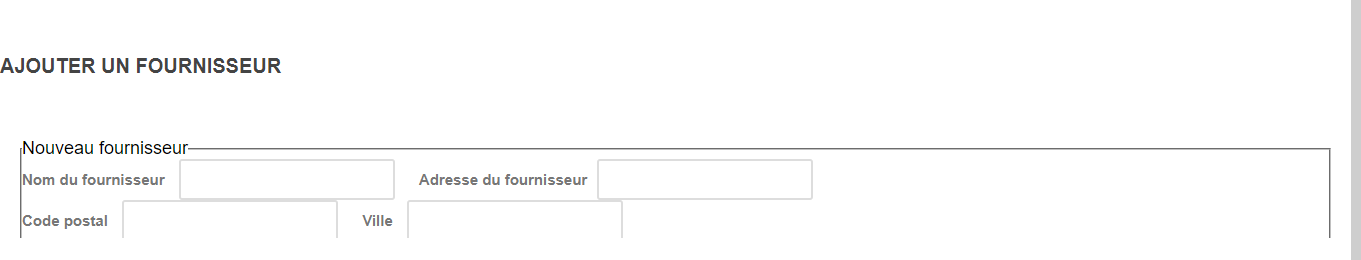
Bonjour tout le monde !Alors voilà je débute tout juste html, css et php et j'ai un petit problème d'affichage avec un formulaire html : il ne s'affiche pas en entier ! J'ai cherché sur internet la solution pendant une bonne heure mais je n'ai rien trouvé
 si quelqu'un a la solution ce serait vraiment génial
si quelqu'un a la solution ce serait vraiment génial 
Merci d'avance !
Modifié par beaufelia (17 Mar 2019 - 13:05)