Bonjour à tous,
Pour un projet perso, j'aurai 1 petite question et besoin de vos avis d'intégrateur,
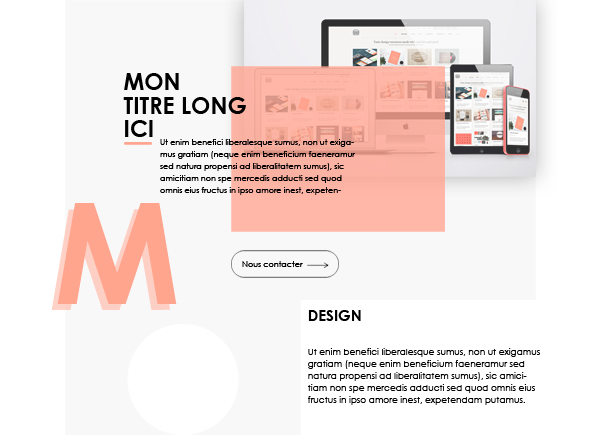
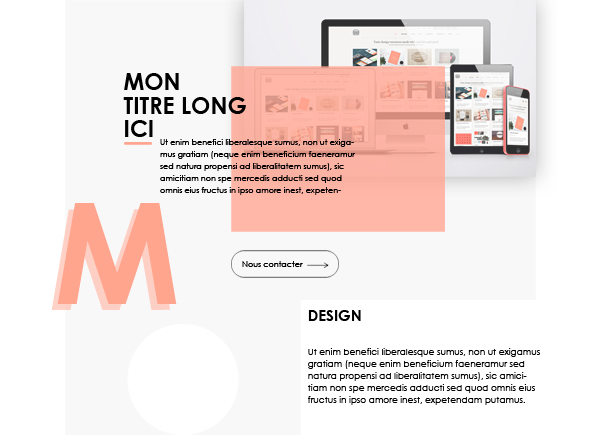
J'aimerai réaliser un design comme celui-ci, j'utilise Bootstrap et je me pose ces questions :

- Est-ce que j'utilise la grille par défaut et je positionne les classes Bootstrap en hauteur(par exemple top : 10%) mais également avec Z-index ?
- ou pour ceette mise en page je laisse tomber Bootstrap et je positionne tout "à la main" ?
- ou une autre solution, la Votre !
Voilou, merci pour vos retours
Bonne journée
Pour un projet perso, j'aurai 1 petite question et besoin de vos avis d'intégrateur,
J'aimerai réaliser un design comme celui-ci, j'utilise Bootstrap et je me pose ces questions :

- Est-ce que j'utilise la grille par défaut et je positionne les classes Bootstrap en hauteur(par exemple top : 10%) mais également avec Z-index ?
- ou pour ceette mise en page je laisse tomber Bootstrap et je positionne tout "à la main" ?
- ou une autre solution, la Votre !
Voilou, merci pour vos retours
Bonne journée

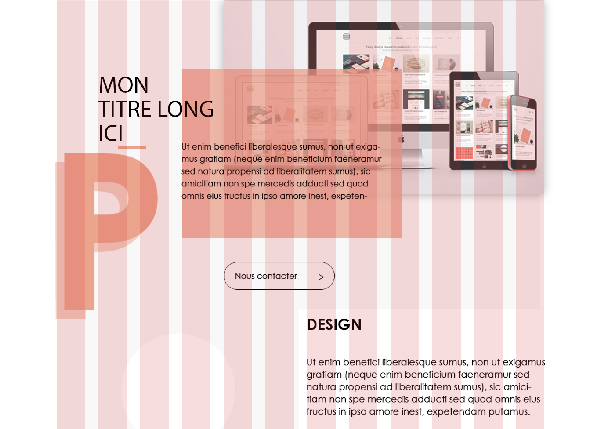
 et éviter tant que possible les titres trop long ; ), sinon gérer du code enregistré en BDD
et éviter tant que possible les titres trop long ; ), sinon gérer du code enregistré en BDD
