Bonjour,
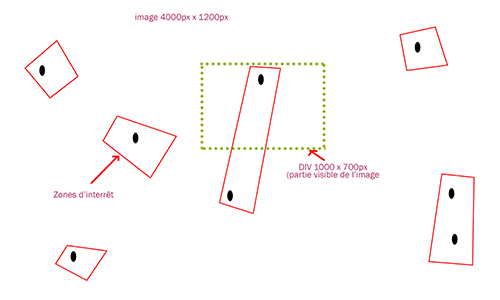
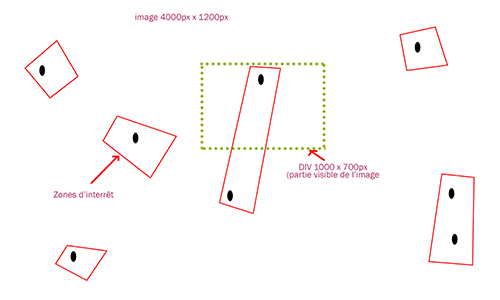
j'ai une image de taille (4000x2000) supérieure à la div qui la contient.
Sur cette image se trouvent plusieurs centres d'intérêt (zone1 ; zone2 ; zone3 etc) sur lesquels je veux focaliser depuis un menu.
Je connais un peu le html et le CSS, mes compétences en développement web s'arrêtant là pour le moment.

Ce qui m'a semblé le plus évident était donc une navigation par ancre.
le menu :
l'image area et ancres :
Malheureusement :
sous IE quelle que soit l'ancre visée depuis le menu, l'image se cale en haut à droite,
sous Frfx il ne se passe rien.
Je ne trouve aucune solution à mon problème sur internet et c'est pourquoi je fais appel à votre aide
Amicalement,
Kashlm
j'ai une image de taille (4000x2000) supérieure à la div qui la contient.
Sur cette image se trouvent plusieurs centres d'intérêt (zone1 ; zone2 ; zone3 etc) sur lesquels je veux focaliser depuis un menu.
Je connais un peu le html et le CSS, mes compétences en développement web s'arrêtant là pour le moment.

Ce qui m'a semblé le plus évident était donc une navigation par ancre.
le menu :
<div class="menuderoulant">
<ul>
<li><a href="#">ZONES</a>
<div>
<ul>
<li><a href="#zone1">zone 1</a></li>
<li><a href="#zone2">zone 2</a></li>
<li><a href="#zone3">zone 3</a></li>
<li><a href="#zone4">zone 4</a></li>
<li><a href="#zone5">zone 5</a></li>
<li><a href="#zone6">zone 6</a></li>
</ul>
</div>
</li>
</ul>
</div>l'image area et ancres :
<div style="width:1000px ; height:700px ; border:solid ; border-color:rgba(0,0,0,1.00) ; overflow:auto">
<img src="Sans titre-1.jpg" width="4000" height="2400" alt="" usemap="#ImageMap1">
<map name="ImageMap1">
<area id="zone1" shape="poly" coords="996,1002,1036,1250,2226,712,2130,492" href="#">
<area id="zone2" shape="poly" coords="3170,300,3448,256,3534,566,3196,622" href="#">
<area id="zone3" shape="poly" coords="3374,1404,3444,2058,3866,2014,3662,1312" href="#">
<area id="zone4" shape="poly" coords="1680,1436,1772,1758,2076,1638,1946,1374" href="#">
<area id="zone5" shape="poly" coords="254,436,274,744,536,720,480,436" href="#">
<area id="zone6" shape="poly" coords="482,1962,510,2190,814,2166,808,1884" href="#">
</map>
</div>
</div>
Malheureusement :
sous IE quelle que soit l'ancre visée depuis le menu, l'image se cale en haut à droite,
sous Frfx il ne se passe rien.
Je ne trouve aucune solution à mon problème sur internet et c'est pourquoi je fais appel à votre aide
Amicalement,
Kashlm