Bonjour à tous, 
(Je suis débutante en code)
Je souhaite intégrer une galerie d'images à mon site.
Du javascript permet de renvoyer le clic d'une miniature vers une image zoomée.
Le script que j'ai trouvé se fait sur une liste :
- une première liste avec les images "zoom" (avec certaines en cache)
- une seconde liste juste en dessous avec les images "miniature" (toutes visibles)
Je n'ai pas eu de problèmes de mise en forme pour la première liste (image zoom) car toute la liste <ul> est dans une <div class="col-8">, mais je galère avec la seconde (miniatures). Je souhaite utiliser bootstrap4 pour la mise en forme de ma liste de miniature sur deux colonnes. (class="col-6").
Mon problème : les images restent les unes en dessous des autres au lieu de se mettre sur deux colonnes.
J'ai déjà intégré ce code à mon CSS :
Ma feuille de style CSS est avant la feuille CSS de bootstrap dans l'HTML.
Si j'ajoute
Si j'ajoute

J'ai mis dans l'HTML :
:
merci d'avance pour votre aide !
Modifié par millybou (19 Feb 2019 - 12:32)

(Je suis débutante en code)

Je souhaite intégrer une galerie d'images à mon site.
Du javascript permet de renvoyer le clic d'une miniature vers une image zoomée.
Le script que j'ai trouvé se fait sur une liste :
- une première liste avec les images "zoom" (avec certaines en cache)
- une seconde liste juste en dessous avec les images "miniature" (toutes visibles)
Je n'ai pas eu de problèmes de mise en forme pour la première liste (image zoom) car toute la liste <ul> est dans une <div class="col-8">, mais je galère avec la seconde (miniatures). Je souhaite utiliser bootstrap4 pour la mise en forme de ma liste de miniature sur deux colonnes. (class="col-6").
Mon problème : les images restent les unes en dessous des autres au lieu de se mettre sur deux colonnes.
J'ai déjà intégré ce code à mon CSS :
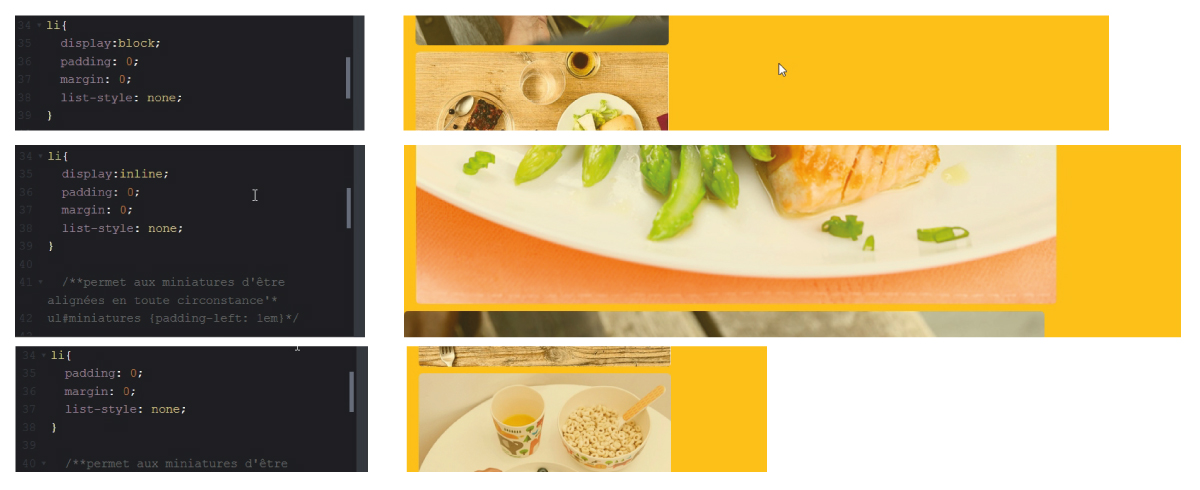
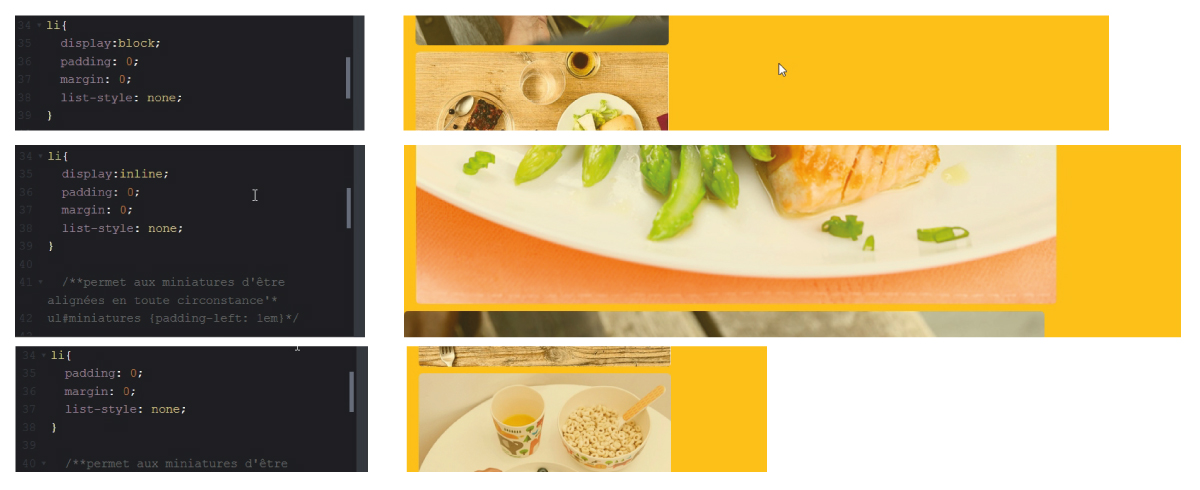
li{
padding: 0;
margin: 0;
list-style: none;
}Ma feuille de style CSS est avant la feuille CSS de bootstrap dans l'HTML.
Si j'ajoute
display:inline;Si j'ajoute
display:block

J'ai mis dans l'HTML
 :
:<div class="container">
<div class="row bg-warning">
<ul>
<li class="col-6">mon image</li>
<li class="col-6">mon image</li>
</ul>
</div>
</div>merci d'avance pour votre aide !

Modifié par millybou (19 Feb 2019 - 12:32)

