 Bonjour, ça fait es jours que je m'acharne sur un problème sans y trouver de solution, mon body ne fait pas la totalité de la page, et pourtant j'ai tout essayé : heigh/width 100% etc...Ce qui fait que quand je veux mettre un <footer> en bas de ma page ben il est en bas du body mais pas en bas de la page puisque que celui ci est plus petit que la page....
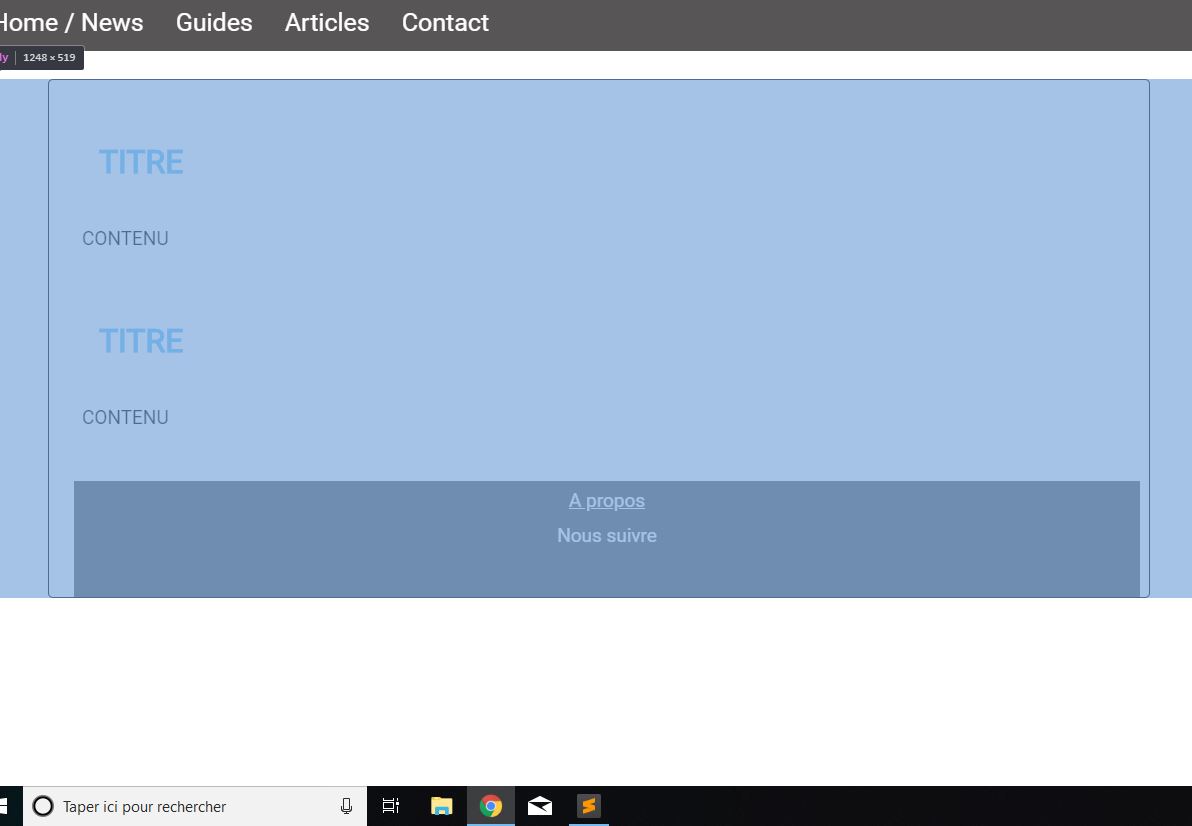
Bonjour, ça fait es jours que je m'acharne sur un problème sans y trouver de solution, mon body ne fait pas la totalité de la page, et pourtant j'ai tout essayé : heigh/width 100% etc...Ce qui fait que quand je veux mettre un <footer> en bas de ma page ben il est en bas du body mais pas en bas de la page puisque que celui ci est plus petit que la page....Je vous joint une capture d'écran pour mieux illustrer le problème.
Merci d'avance à ceux qui me répondront.
Modifié par Kyks (18 Feb 2019 - 16:55)
