Bonjour a tous,
mon problème est simple et compliqué à la fois, surtout compliqué pour moi lol.
je dois rendre une case à cocher obligatoire jusque là c'est bon, je suis novice mais je me débrouille, quoi qu'un novice à côté de moi est un maître lol.
mon problème aujourd'hui est que je voudrais qu'après validation il y est une redirection sur une autre page de mon site qui ne sera accessible qu'une fois la case soit validée, j'espère être clair.
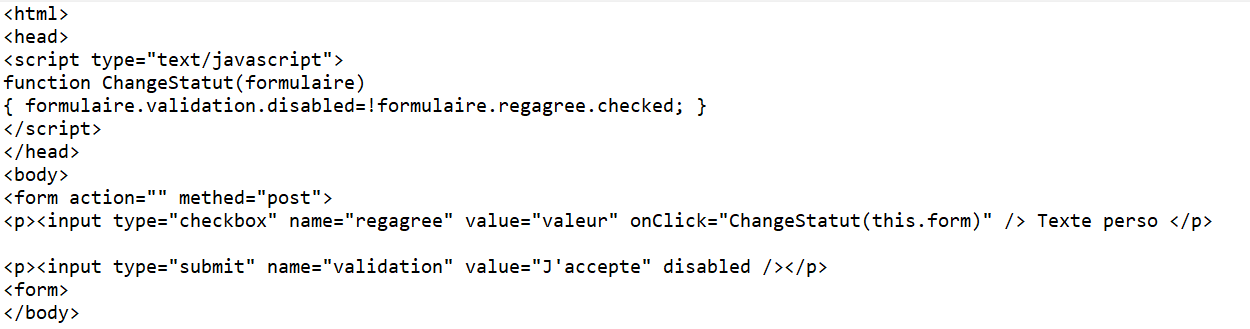
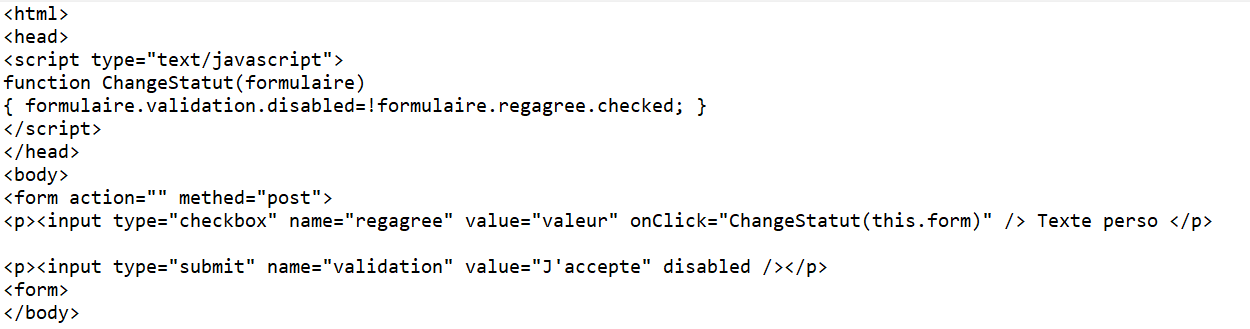
Voici ci dessous mon code.
merci au Saint qui pourrait m'aider, il ne doit manquer que 2 ou 3 lignes mais lesquelles lol.
mon problème est simple et compliqué à la fois, surtout compliqué pour moi lol.
je dois rendre une case à cocher obligatoire jusque là c'est bon, je suis novice mais je me débrouille, quoi qu'un novice à côté de moi est un maître lol.
mon problème aujourd'hui est que je voudrais qu'après validation il y est une redirection sur une autre page de mon site qui ne sera accessible qu'une fois la case soit validée, j'espère être clair.
Voici ci dessous mon code.
merci au Saint qui pourrait m'aider, il ne doit manquer que 2 ou 3 lignes mais lesquelles lol.



 les abonnés on déjà accès a un site pas fini pas cool, donc voila l'urgence, comment mettre ton scripte dans le mien et ou mettre la page de redirection dans le code.
les abonnés on déjà accès a un site pas fini pas cool, donc voila l'urgence, comment mettre ton scripte dans le mien et ou mettre la page de redirection dans le code.