18113 sujets
Vulcain62 a écrit :
Merci, je connaissais pas l'unité de mesure vh
j'utilisais uniquement des px ; % ou em avant
Oui mais attention cependant car les vh sont moins compatibles que les % car ces unités sont réservées aux navigateurs récents (dès IE9 il est vrai).
Cela n'empêchera pas le site de s'afficher dans une version dégradée, mais lorsque j'ai le choix entre plusieurs solutions pour arriver au même résultat je privilégie toujours la solution la plus compatible, à partir du moment où elle ne demande pas de hack.
Modifié par Olivier C (15 Nov 2018 - 10:19)
bazooka07 a écrit :
Il y a encore des gens pour faire des tests sur IE6. C'est incroyable
IE6 peut-être pas, mais dans nombre de CHU (je travaille dans l'un d'entre eux) les postes sont encore bloqués à IE8 (heureusement ont arrive à installer Chrome la plupart du temps, c'est une guéguerre avec les admins' qui bloquent tout pour "raison de sécurité".
Vulcain62 a écrit :
Je voulais savoir si c'était normal. Et si non, comment faire pour que mon body ai la taille de mon écran.
( écran 1440*900 perso )
Bonjour,
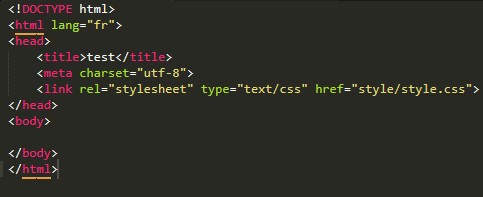
il faut rajouter du contenu
 Là la page est vide donc elle fait 0 pixel de haut.
Là la page est vide donc elle fait 0 pixel de haut.Si le but est d'avoir une page faisant au moins la hauteur du viewport (la partie visible dans la fenêtre du navigateur) alors suivre l'indication précédente
 sinon tranquillement continuer la création de sa page.
sinon tranquillement continuer la création de sa page.Pour ce qui est des tailles d'écran il y en a des dizaines de différentes ce n'est même pas la peine d'essayer de commencer à imaginer ce qu'ont les visiteurs : ils ont TOUT ce qu'il est possible d'imaginer.

Modifié par Felipe (15 Nov 2018 - 15:54)
Felipe a écrit :
Bonjour,
il faut rajouter du contenuLà la page est vide donc elle fait 0 pixel de haut.
Si le but est d'avoir une page faisant au moins la hauteur du viewport (la partie visible dans la fenêtre du navigateur) alors suivre l'indication précédentesinon tranquillement continuer la création de sa page.
Pour ce qui est des tailles d'écran il y en a des dizaines de différentes ce n'est même pas la peine d'essayer de commencer à imaginer ce qu'ont les visiteurs : ils ont TOUT ce qu'il est possible d'imaginer.
Ce qui est important c'est les moteurs de recherche, peu importe la dialectique!! Cette grammaire des éléments HTML et NOSCRIPT s'imbrique du coup.