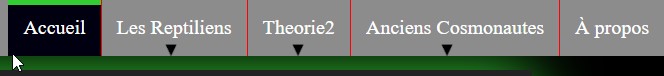
Alors voilà une nav bar que j'ai faite :

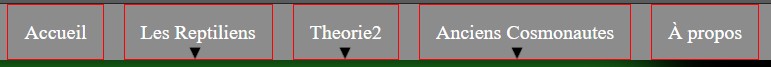
et j'aimerais avoir le résultat du 2eme screenshot.

En gros pouvoir déplacer border-right par exemple de manière à ce que ca soit entre 2 li.
j'ai essayé de m'intéresser à border-collapse et spacing mais c'est que pour les tableaux je crois
une solution svp ?

et j'aimerais avoir le résultat du 2eme screenshot.

En gros pouvoir déplacer border-right par exemple de manière à ce que ca soit entre 2 li.
j'ai essayé de m'intéresser à border-collapse et spacing mais c'est que pour les tableaux je crois

une solution svp ?