 Une question sans doute basique mais qui me perd depuis plusieurs jours (mes excuses pour la rédaction, je n'y connais rien en code, j'apprends par tâtonnements et tutoriels et c'est laborieux). J'utilise par ailleurs SPIP pour la création du site donc mon code contient des balises spécifiques à ce CMS (merci de m'orienter si c'est plutôt vers SPIP que se trouve la solution par ailleurs). Mon problème: garnir une cellule de tableau avec un contenu variable, de telle sorte que tout le contenu quel que soit le nombre d'éléments soit intégré dans une cellule unique, avec tous les éléments en "span" les uns à la suite des autres . La hauteur de la cellule doit s'adapter au nombre d'éléments rencontrés, mais pas la largeur, fixe. Le nombre d'éléments n'est pas connu à l'avance donc je ne peux pas définir un "colspan=x" en attribut du <code><td></code>.
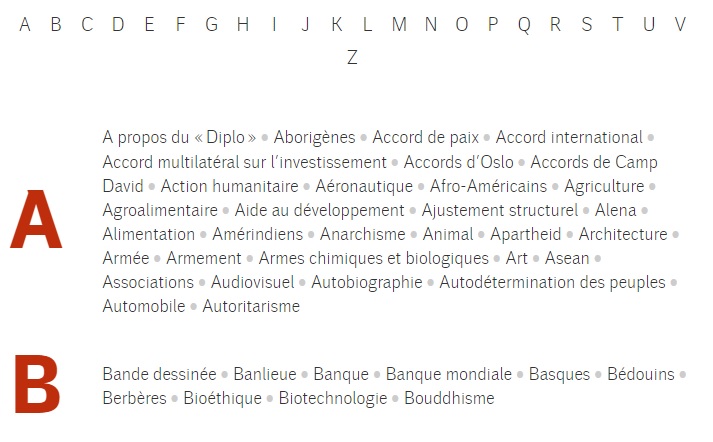
Une question sans doute basique mais qui me perd depuis plusieurs jours (mes excuses pour la rédaction, je n'y connais rien en code, j'apprends par tâtonnements et tutoriels et c'est laborieux). J'utilise par ailleurs SPIP pour la création du site donc mon code contient des balises spécifiques à ce CMS (merci de m'orienter si c'est plutôt vers SPIP que se trouve la solution par ailleurs). Mon problème: garnir une cellule de tableau avec un contenu variable, de telle sorte que tout le contenu quel que soit le nombre d'éléments soit intégré dans une cellule unique, avec tous les éléments en "span" les uns à la suite des autres . La hauteur de la cellule doit s'adapter au nombre d'éléments rencontrés, mais pas la largeur, fixe. Le nombre d'éléments n'est pas connu à l'avance donc je ne peux pas définir un "colspan=x" en attribut du <code><td></code>. Voici le rendu souhaité (index du site Le Monde diplomatique, site qui me sert de modèle! voir : https://www.monde-diplomatique.fr/index/sujet
Mon code actuel en html: <code><B_alphabet>
#SET{alphabet, #VALEUR}
<BOUCLE_alphabet(DATA){enum A,Z}>
<a href="##VALEUR">#VALEUR</a>
</BOUCLE_alphabet>
</B_alphabet>
<table>
<caption>
<div id="haut">
<span>[(#GET{alphabet})]</span>
<div style="clear:both;"></div></div>
</caption>
[(#REM) tab mots (invisible), stocke tous les mots-cles ]
<BOUCLE_tableaux(MOTS){tout}{par titre}{id_groupe=16} >
[(#SET{onelettre,[(#TITRE|onelettre)]})]
[(#SET{beginby[(#GET{onelettre}|unique)],#ARRAY})]
[(#SET{beginby[(#GET{onelettre})],[(#GET{beginby[(#GET{onelettre})]}|array_merge{#ARRAY{#TITRE,#ID_MOT}})]})]
</BOUCLE_tableaux>
[(#GET{onelettre}|foreach)]
<BOUCLE_alpha3(DATA){enum A,Z}>
<B_data>
<tbody>
<tr>
<td id="#VALEUR" class="lettre">[(#VALEUR)]</td>
<BOUCLE_data(DATA){source tableau, #GET{beginby#VALEUR}}{par cle}>
<td class="lesmots">
<span><a href="#URL_MOT{#VALEUR}" hreflang="#LANG">#CLE</a>• </span>
</td>
</BOUCLE_data>
</tr>
</B_data>
</tbody>
</BOUCLE_alpha3>
</table></code>
Le CSS associé (un extrait) :
<code>table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
table-layout: fixed;
}
tbody {
display: table-row-group ;
font-size: 100%;
vertical-align: baseline;
margin: 0px;
padding: 0px;
border-width: 0px;
border-style: initial;
border-color: initial;
border-image: initial;
outline: 0px;
background: transparent;
}
td.lesmots {
vertical-align: middle;
line-height: 1.4em;
padding: 20px 0px;
}
td, th {
display: table-cell;
}
</code>

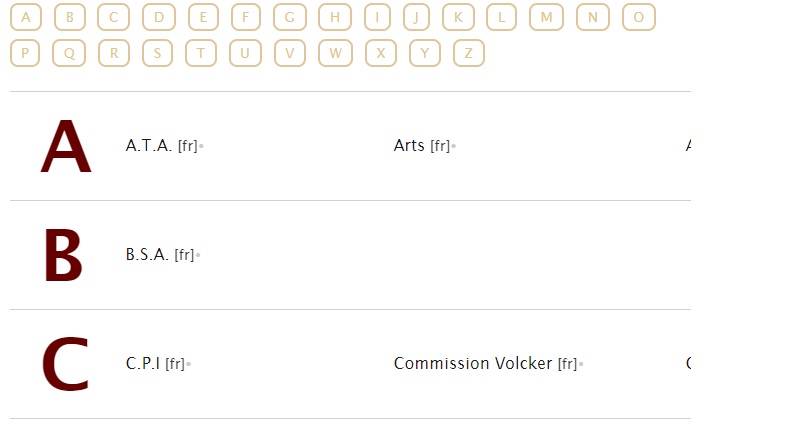
Actuellement le contenu se réparti avec 1 item dans une cellule, et l'affichage est tronqué.
Je pose la question en dernier recours après des centaines d'essais sur le code et plusieurs semaines... Merci par avance de bien vouloir m'éclairer. en pj le rendu actuel, et le rendu sur Le Monde Diplomatique que je souhaite obtenir.
Modifié par Felipe (26 Sep 2018 - 09:26)

 ), une fois la 1ère cellule créée, il ne faudrait pas que l'autre TD soit dans une boucle puisqu'il en faut toujours qu'une mais autour de la boucle
), une fois la 1ère cellule créée, il ne faudrait pas que l'autre TD soit dans une boucle puisqu'il en faut toujours qu'une mais autour de la boucle