Bonjour,
Voila 4 jours que je m'intéresse à la création de site web, avant tout pour un usage personnel.
je trouve cela intéressant, mais il y à un hic, je bloque sur la notion de flexbox ( et pas que ).
Je pense avoir compris en gros a quoi servent les propriétés et leurs attributs,
mais je n'arrive même pas à mettre en place une page des plus basiques
je n'arrive même pas à faire ce que je voudrais même en utilisant les propriétés de positions...
si quelqu'un peut m'expliquer comment je peut arriver à faire la mise en place de façon correcte je l'en remercie
HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="css.css"/>
<title>Onglet</title>
</head>
<body>
<div class="Parent">
<header class="header">Header</header>
<article class="main">
<div>Main</div>
</article>
<aside class="aside1">Aside 1</aside>
<footer class="footer">footer</footer>
</div>
</body>
</html>
CSS :
.Parent{
display: flex;
flex-flow: column nowrap;
text-align: center;
height: 1024px;
width: 1280px;
}
.Parent >*{
}
.header{
background-color: red;
height: 10%;
width: 100%;
}
.main{
background-color: yellow;
height: 80%;
width: 85%;
align-self: flex-start;
}
.aside1{
background-color: pink;
align-self: flex-end;
height: 80%;
width: 15%;
}
.footer{
background-color: orange;
height: 10%;
width: 100%;
}
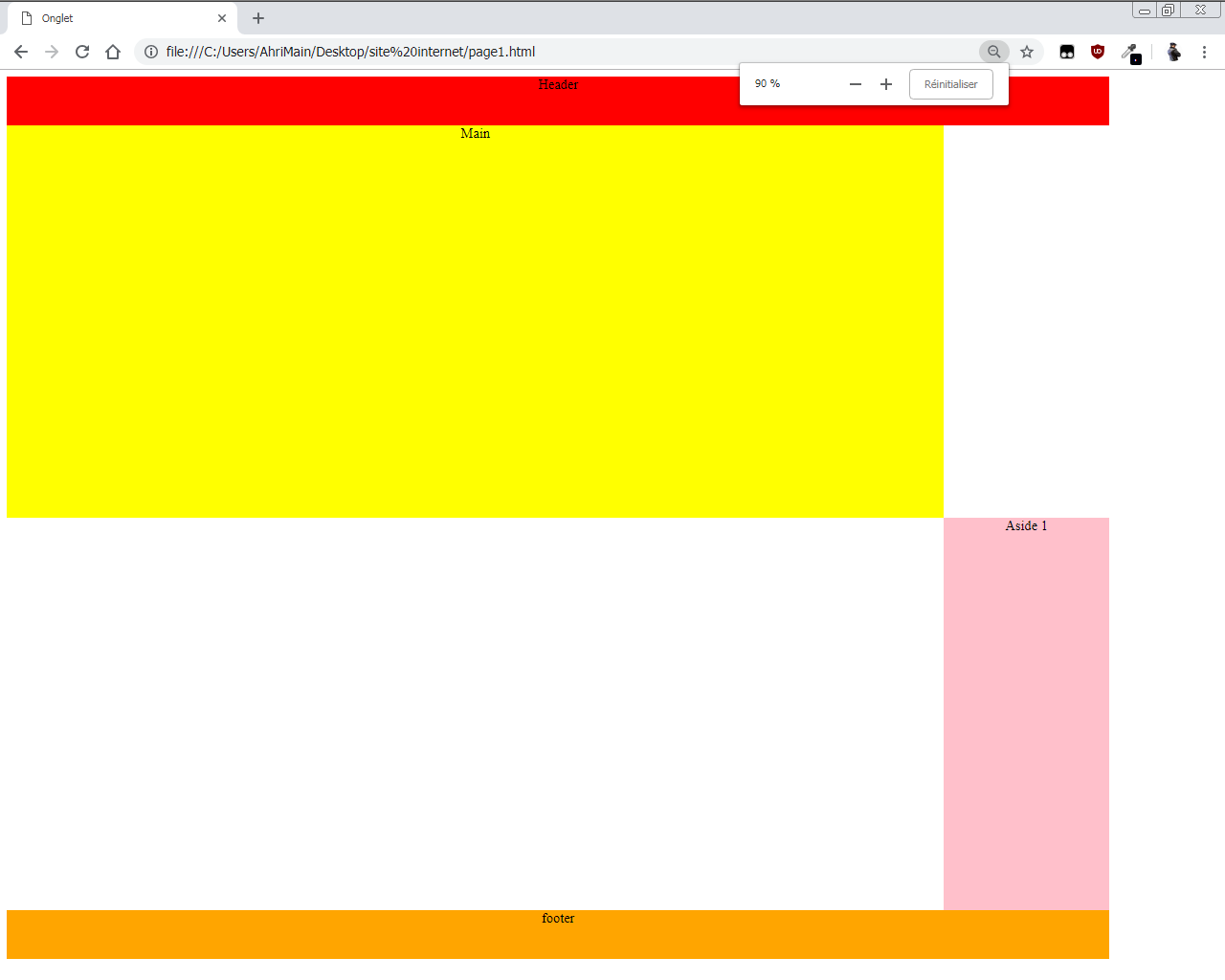
voila ce que ça donne en gros :

l'idée c'est que le :
header fasse 10% de la page en hauteur et 100% de largeur
main fasse 80% de la page en hauteur et 85 en% largeur
aside 1 fasse 80% en hauteur et 15% en largeur
footer fasse 10% de la page en hauteur et 100% de largeur
Modifié par Aaargh (22 Sep 2018 - 12:19)
Voila 4 jours que je m'intéresse à la création de site web, avant tout pour un usage personnel.
je trouve cela intéressant, mais il y à un hic, je bloque sur la notion de flexbox ( et pas que ).
Je pense avoir compris en gros a quoi servent les propriétés et leurs attributs,
mais je n'arrive même pas à mettre en place une page des plus basiques

je n'arrive même pas à faire ce que je voudrais même en utilisant les propriétés de positions...
si quelqu'un peut m'expliquer comment je peut arriver à faire la mise en place de façon correcte je l'en remercie

HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="css.css"/>
<title>Onglet</title>
</head>
<body>
<div class="Parent">
<header class="header">Header</header>
<article class="main">
<div>Main</div>
</article>
<aside class="aside1">Aside 1</aside>
<footer class="footer">footer</footer>
</div>
</body>
</html>
CSS :
.Parent{
display: flex;
flex-flow: column nowrap;
text-align: center;
height: 1024px;
width: 1280px;
}
.Parent >*{
}
.header{
background-color: red;
height: 10%;
width: 100%;
}
.main{
background-color: yellow;
height: 80%;
width: 85%;
align-self: flex-start;
}
.aside1{
background-color: pink;
align-self: flex-end;
height: 80%;
width: 15%;
}
.footer{
background-color: orange;
height: 10%;
width: 100%;
}
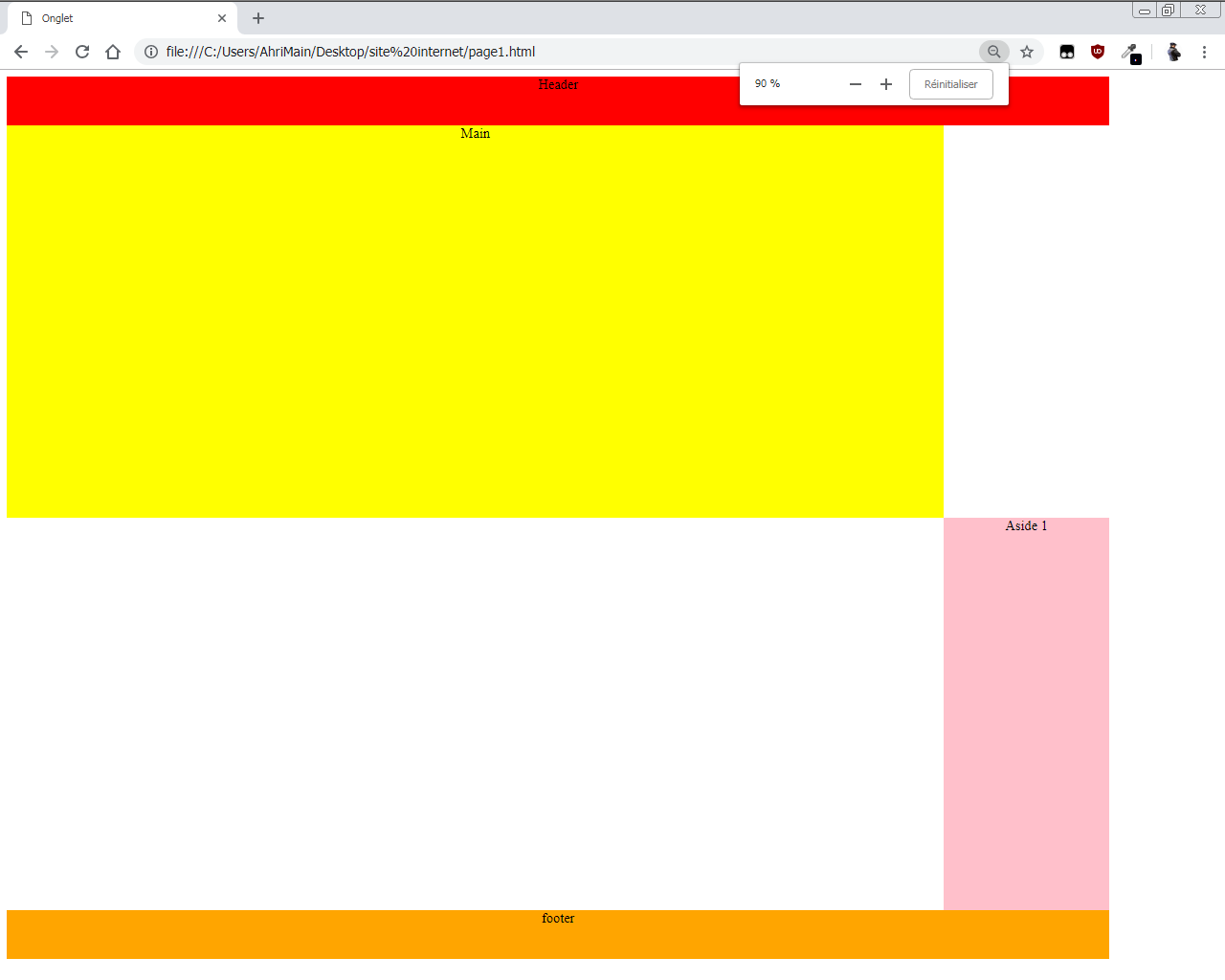
voila ce que ça donne en gros :

l'idée c'est que le :
header fasse 10% de la page en hauteur et 100% de largeur
main fasse 80% de la page en hauteur et 85 en% largeur
aside 1 fasse 80% en hauteur et 15% en largeur
footer fasse 10% de la page en hauteur et 100% de largeur
Modifié par Aaargh (22 Sep 2018 - 12:19)



