Bonsoir à tous,
Je cherche à créer des exercices de français avec un menu déroulant proposant plusieurs réponses dont une seule est correcte.
Le problème que je rencontre est que je ne sais pas comment faire pour configurer une seule bonne réponse en fonction de la conjugaison approprié et permettre au bouton "corriger" d'indiquer le résultat dans la case prévu à cet effet.
Après avoir chercher plusieurs jours, je pense qu'il faut configurer un script JS mais je ne sais malheureusement pas comment faire.
Est-ce que quelqu'un aurait l'amabilité de m'aider à résoudre ce problème ?
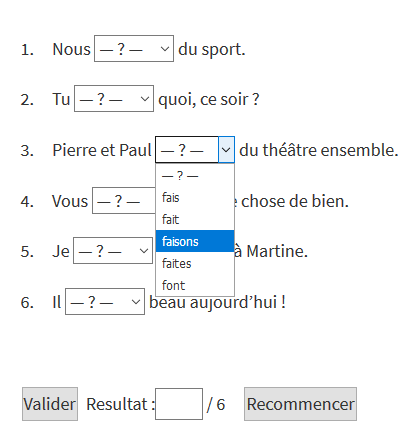
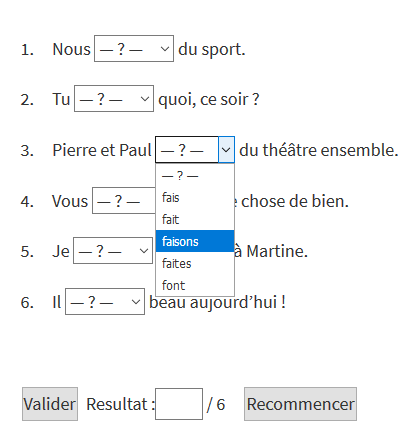
Voici un aperçu du rendu et le code associer à celui-ci.
Merci de votre aide précieuse
Cordialement

Modifié par Ceays (22 Sep 2018 - 14:36)
Je cherche à créer des exercices de français avec un menu déroulant proposant plusieurs réponses dont une seule est correcte.
Le problème que je rencontre est que je ne sais pas comment faire pour configurer une seule bonne réponse en fonction de la conjugaison approprié et permettre au bouton "corriger" d'indiquer le résultat dans la case prévu à cet effet.
Après avoir chercher plusieurs jours, je pense qu'il faut configurer un script JS mais je ne sais malheureusement pas comment faire.
Est-ce que quelqu'un aurait l'amabilité de m'aider à résoudre ce problème ?
Voici un aperçu du rendu et le code associer à celui-ci.
Merci de votre aide précieuse
Cordialement

<form name="Formulaire" action="noaction">
<td class="num">1.</td>
<td class="reponse" id="texte_reponse1"> </td>
<td> Nous <select name="question1" size="1">
<option value="F">-- ? --</option>
<option value="F">fais</option>
<option value="F">fait</option>
<option value="V">faisons</option>
<option value="F">faites</option>
<option value="F">font</option>
</select> du sport.</td>
<br />
<td class="num">2.</td>
<td class="reponse" id="texte_reponse2"> </td>
<td> Tu <select name="question2" size="1">
<option value="F">-- ? --</option>
<option value="V">fais</option>
<option value="F">fait</option>
<option value="F">faisons</option>
<option value="F">faites</option>
<option value="F">font</option>
</select> quoi, ce soir ?</td>
<br />
<td class="num">3.</td>
<td class="reponse" id="texte_reponse3"> </td>
<td> Pierre et Paul <select name="question3" size="1">
<option value="F">-- ? --</option>
<option value="F">fais</option>
<option value="F">fait</option>
<option value="F">faisons</option>
<option value="F">faites</option>
<option value="V">font</option>
</select> du théâtre ensemble.</td>
<br />
<td class="num">4.</td>
<td class="reponse" id="texte_reponse4"> </td>
<td> Vous <select name="question4" size="1">
<option value="F">-- ? --</option>
<option value="F">fais</option>
<option value="F">fait</option>
<option value="F">faisons</option>
<option value="V">faites</option>
<option value="F">font</option>
</select> quelque chose de bien.</td>
<br />
<td class="num">5.</td>
<td class="reponse" id="texte_reponse5"> </td>
<td> Je <select name="question5" size="1">
<option value="F">-- ? --</option>
<option value="V">fais</option>
<option value="F">fait</option>
<option value="F">faisons</option>
<option value="F">faites</option>
<option value="F">font</option>
</select> confiance à Martine.</td>
<br />
<td class="num">6.</td>
<td class="reponse" id="texte_reponse6"> </td>
<td> Il <select name="question6" size="1">
<option value="F">-- ? --</option>
<option value="F">fais</option>
<option value="V">fait</option>
<option value="F">faisons</option>
<option value="F">faites</option>
<option value="F">font</option>
</select> beau aujourd'hui !</td>
<br>
</br>
<div id="resultats">
<input type="button" name="button2" onclick="valide_exercice(this.form)" value="Valider"/> Resultat :<input type="text" readonly name="ScoreFinal" id="ScoreFinal" value="" size="1" /> / 6 <input type="reset" value="Recommencer" />
</form> Modifié par Ceays (22 Sep 2018 - 14:36)