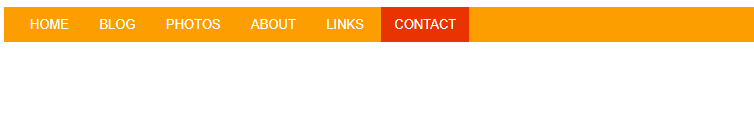
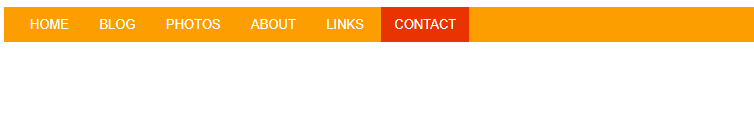
Bonjour, je voudrais faire un background comme sur l'image, mais je ne comprend pas pourquoi la ligne avec la commande ne fonctionne pas.

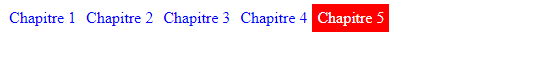
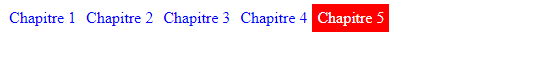
Ce que j'ai :

Mon code :
Modifié par First-Light (08 Sep 2018 - 09:14)

Ce que j'ai :

Mon code :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8"/>
<title>exercices</title>
<link href="styley.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul class="deco">
<li><a href="#" class="deco">Chapitre 1</a></li>
<li><a href="#" class="deco">Chapitre 2</a></li>
<li><a href="#" class="deco">Chapitre 3</a></li>
<li><a href="#" class="deco">Chapitre 4</a></li>
<li><a href="#" class="deco">Chapitre 5</a></li>
</ul>
</body>
</html>ul.deco {
list-style-type:none;
margin:0;
padding:0;
}
a.deco {
text-decoration:none;
float:left;
border:1px;
padding:5px;
margin:0;
}
a:link, a:visited {
color:blue;
}
a:hover, a:active {
color:white;
background-color:red;
}
ul {
background-color:#FFA500; /*cette ligne ne fonctionen pas*/
}
Modifié par First-Light (08 Sep 2018 - 09:14)
