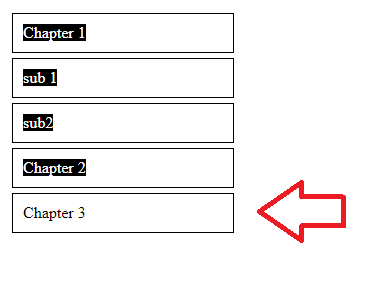
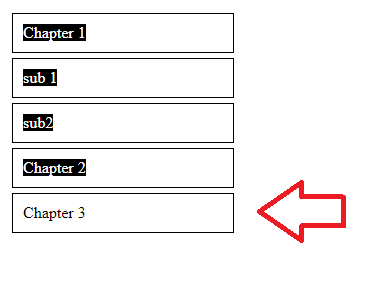
Bonjour, je voudrais que chaque case de la liste soit en color:white et background-color:black , mais lorsqu'on met la souris dessus, color:black et background-color:white.
Le problème, c'est que je n'arrive pas à remplir la case avec la couleur noir. J'ai essayé avec background-size:auto, mais ça ne marche pas.

Le problème, c'est que je n'arrive pas à remplir la case avec la couleur noir. J'ai essayé avec background-size:auto, mais ça ne marche pas.

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8"/>
<title>exercices</title>
<link href="stylex.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul>
<li class="deco1"><a href="https://www.google.fr/" >Chapter 1</a></li>
<li class="deco1"><a href="#">sub 1</a></li>
<li class="deco1"><a href="#">sub2</a></li>
<li class="deco1"><a href="#">Chapter 2</a></li>
<li class="deco1"><a href="#">Chapter 3</a></li>
</ul>
</body>
</html>.deco1 {
padding:10px;
margin:5px;
width:200px;
border:1px solid black;
}
ul {
list-style-type:none;
list-style-position:outside;
padding:0;
}
a:link, a:visited {
text-decoration:none;
color:white;
background-color:black;
background-size:auto;
}
a:hover, a:active {
color:black;
background-color:white;
background-size:auto;
}
 )
)