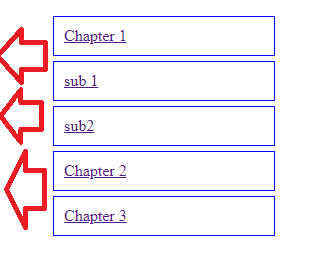
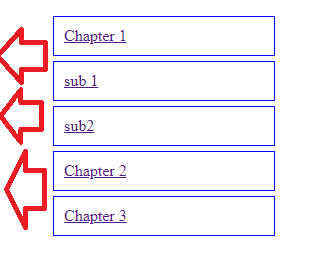
Bonjour, je voudrais supprimer l'espace en rouge. J'ai essayé avec "margin" mais ça ne marche pas.


<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8"/>
<title>exercices</title>
<link href="stylex.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul>
<div class="deco1"><li><a href="#">Chapter 1</a></li></div>
<div class="deco1"><li><a href="#">sub 1</a></li></div>
<div class="deco1"><li><a href="#">sub2</a></li></div>
<div class="deco1"><li><a href="#">Chapter 2</a></li></div>
<div class="deco1"><li><a href="#">Chapter 3</a></li></div>
</ul>
</body>
</html>.deco1 {
padding:10px;
margin:5px;
width:200px;
border:1px solid blue;
}
ul {
list-style-type:none;
list-style-position:outside;
}