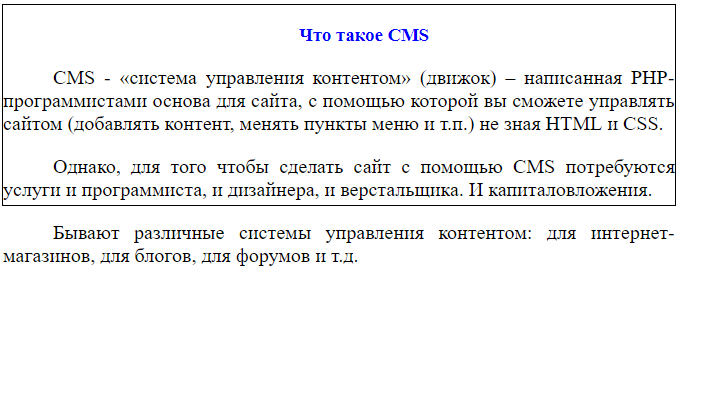
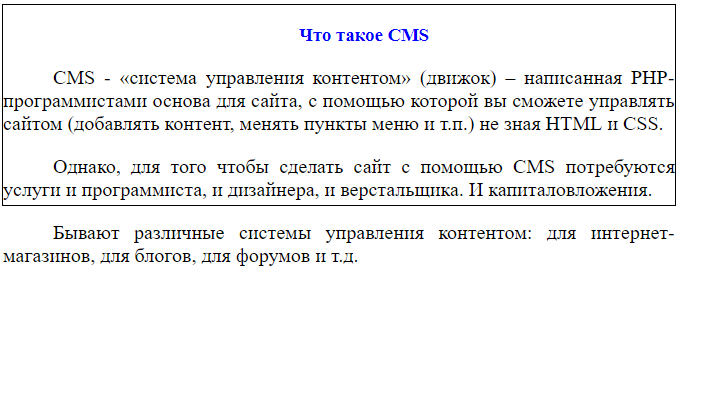
Bonjour, je voudrais savoir pourquoi "border" ne s'applique pas à l'ensemble du text svp.

PS: s'il y a d'autres erreurs, n'hésitez pas à me corriger.
Modifié par First-Light (29 Aug 2018 - 08:49)
h3 {
text-align:center;
color:blue; }
p {
font-size:20px;
line-height:30px;
}
body {
height:200px;
width:40%;
text-align:justify;
text-indent: 50px;
border:1px solid black;
}<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8"/>
<title>exercices</title>
<link href="stylex.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>??? ????? CMS</h3>
<p>CMS - «??????? ?????????? ?????????» (??????) – ?????????? PHP-?????????????? ?????? ??? ?????, ? ??????? ??????? ?? ??????? ????????? ?????? (????????? ???????, ?????? ?????? ???? ? ?.?.) ?? ???? HTML ? CSS.</p>
<p>??????, ??? ???? ????? ??????? ???? ? ??????? CMS ??????????? ?????? ? ????????????, ? ?????????, ? ????????????. ? ????????????????.</p>
<p>?????? ????????? ??????? ?????????? ?????????: ??? ????????-?????????, ??? ??????, ??? ??????? ? ?.?.</p>
</body>
</html>
PS: s'il y a d'autres erreurs, n'hésitez pas à me corriger.
Modifié par First-Light (29 Aug 2018 - 08:49)