Bonjour,
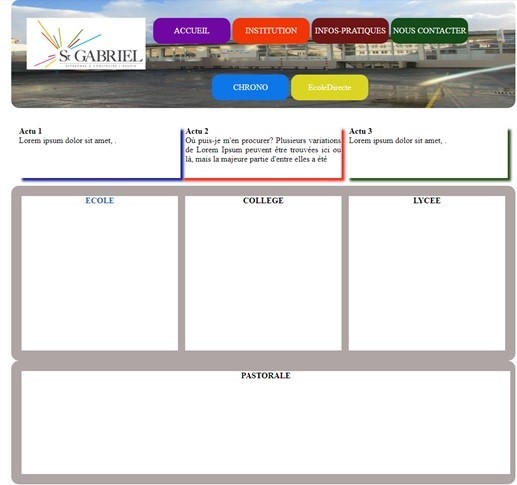
je souhaiterai aligner 3 div. Je suis débutant et je ne maitrise pas cela. J'y suis arrivé avec des float left et right mais cela chevauche une div qui est en dessous.
Un div actus avec 3 actu, 1 titre et 1 paragraphe chacun.
Ca chevauche le div corps
Le code CSS
Merci pour votre aide.
Modifié par Willstgab (14 Jun 2018 - 16:58)
je souhaiterai aligner 3 div. Je suis débutant et je ne maitrise pas cela. J'y suis arrivé avec des float left et right mais cela chevauche une div qui est en dessous.
Un div actus avec 3 actu, 1 titre et 1 paragraphe chacun.
<div id="actus">
<div class="align_actu" id="actu1">
<h2>Actu 1</h2>
<p class="actu">Lorem ipsum dolor sit amet, .</p>
</div>
<div class="align_actu" id="actu2">
<h2>Actu 2</h2>
<p class="actu">Lorem ipsum dolor sit amet, .</p>
</div>
<div class="align_actu" id="actu3">
<h2>Actu 3</h2>
<p class="actu">Où puis-je m'en procurer?
Plusieurs variations de Lorem Ipsum peuvent être trouvées ici ou là, mais la majeure partie d'entre elles a été </p>
</div>
</div>
<div id="corps">
<section id="ecole">
<H1 id="ecole">ECOLE</H1>
</section>
<section id="college">
<H1 id="college">COLLEGE</H1>
</section>
<section id="lycee">
<H1 id="lycee">LYCEE</H1>
</section>
</div>Ca chevauche le div corps
Le code CSS
div#actus {
margin: 15px 0px 15px 0px;
width:100%;
max-width:980px ;
border-radius:15px;
margin:auto;
padding:15px;
}
p.actu {
text-align: justify
}
/div#actu1 {
box-shadow: 6px 6px 6px #1c259c;
float:left;
width:30%;
}
div#actu2 {
box-shadow: 6px 6px 6px #29501d;
display: inline-block;
margin:0 auto;
width:30%;
}
div#actu3 {
box-shadow: 6px 6px 6px #f82a1b;
float:right;
width:30%;
}Merci pour votre aide.
Modifié par Willstgab (14 Jun 2018 - 16:58)