Bonjour à tous,
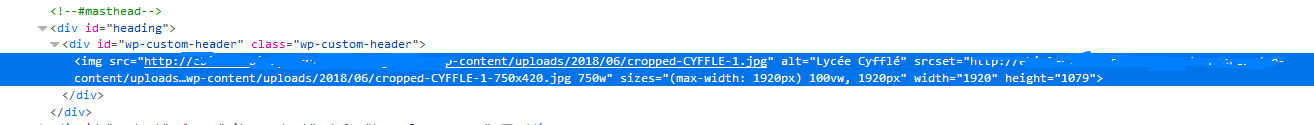
Je dois modifier un thème wordpress , afin de voir quelle class ou quelle div je dois modifier j'utilise donc l'inspecteur , jusque là tout va bien je trouve l'élément à modifier et la je vois que certaine propriété ne son pas dans le fichier CSS à part.
Catastrophe
Bon du coup je cherche un peu dans les fichier du thème mais au bout d'une heure toujours pas trouver.
Avez vous une solution pour que je puisse trouver quelle fichier charge quel élément de la page grâce à l'inspecteur de Firefox ?
Je dois modifier un thème wordpress , afin de voir quelle class ou quelle div je dois modifier j'utilise donc l'inspecteur , jusque là tout va bien je trouve l'élément à modifier et la je vois que certaine propriété ne son pas dans le fichier CSS à part.
Catastrophe
Bon du coup je cherche un peu dans les fichier du thème mais au bout d'une heure toujours pas trouver.
Avez vous une solution pour que je puisse trouver quelle fichier charge quel élément de la page grâce à l'inspecteur de Firefox ?

 OK donc plus qu'a chercher parmi les innombrables fichier JS
OK donc plus qu'a chercher parmi les innombrables fichier JS