Bonjour à tous,
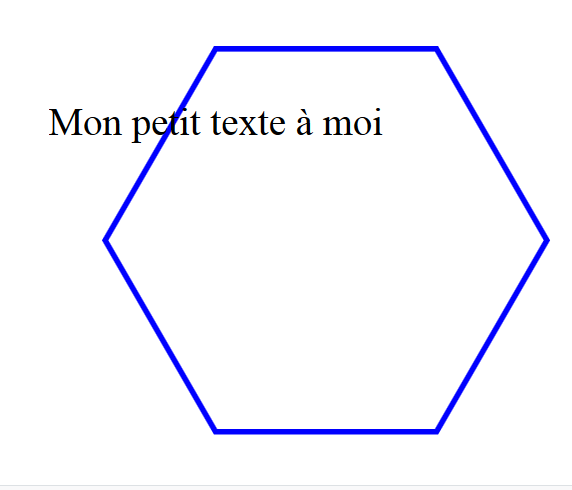
J'ai un souci je veux faire une div avec un hexagone en fond et donner l'impression qu'il contient du texte et mon site doit être responsive sauf que dans ma situation mon texte est dans l'hexagone mais mon Hexagone s'adapte à la hauteur du texte qu'est ce que je dois changer pour mettre mon hexagone dans sa taille initiale et le texte au centre ?
Merci
Modifié par Tryno (06 Jun 2018 - 08:34)
J'ai un souci je veux faire une div avec un hexagone en fond et donner l'impression qu'il contient du texte et mon site doit être responsive sauf que dans ma situation mon texte est dans l'hexagone mais mon Hexagone s'adapte à la hauteur du texte qu'est ce que je dois changer pour mettre mon hexagone dans sa taille initiale et le texte au centre ?
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/bootstrap/css/bootstrap.min>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="msapplication-TileColor" content="#b0d139">
<meta name="msapplication-TileImage" content="chemin/Logo.png">
<meta name="application-name" content="Lycée Cifflé">
<link rel="icon" href="http://ebialec.bialec.fr/Ciffle/css/images/Logo.png">
<script src="css/bootstrap/js/jquery.js"></script>
<script src="css/bootstrap/js/bootstrap.min.js"></script>
<title> Lycée Cifflé - Accueil</title>
</head>
<body>
<!--Div de l'entête-->
<header>
<div class="container-fluid">
<!--Bandeau-->
<div class="bandeau">
<!--Logo-->
<div class="Logo">
</div>
</div>
</div>
<!--Barre de navigation-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li class="cursor active"> <a href="index.html">Accueil</a> </li>
<li class="cursor"> <a href="presentation.html">Présentation</a>
</li>
<li class="dropdown cursor"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Formations <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="Formation_1.html">Formation 1</a>
</li>
<li><a href="Formation_2.html">Formation 2</a>
</li>
<li><a href="Formation_3.html">Formation 3</a>
</li>
</ul>
</li>
<li class="cursor"> <a href="vie_lycee.html">Vie du lycée</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="cursor"> <a href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row ">
<div class=" hexa col-lg-6">
<a>
Construit entre 1928 et 1933 d'après les plans de l'architecte Frédéric Wielherski le lycée professionnel doit son nom à Paul Louis Cyfflé
</a>
</div>
</div>
<div class="row">
<div class=" col-lg-offset-4 hexa col-lg-6 hexa">
<a>
Les différentes études possibles
</a>
</div>
</div>
</div>
<footer>
<p>1 rue Cyfflé - CS 55236 54052 Nancy Cedex - Tel: 03 83 35 11 37 - Fax: 03 83 35 97 10 - ce.0540082@ac-nancy-metz.fr
</p>
</footer>
</body>
</html>
html {
height: 100%;
box-sizing: border-box;
}
.element {
margin-top: 50vh; /* poussé de la moitié de hauteur de viewport */
transform: translateY(-50%); /* tiré de la moitié de sa propre hauteur */
}
body {
min-height: 100%;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.map-responsive {
overflow: hidden;
padding-bottom: 30%;
position: relative;
height: 0%;
}
.map-responsive iframe {
left: 0;
top: 0;
height: 100%;
width: 40%;
position: absolute;
border: none;
}
.hexa {
text-align: justify;
text-align: center;
vertical-align: middle;
background: url(http://ebialec.bialec.fr/Ciffle/css/images/Hexagone_bordure_bleu.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}
.text {
position:relative;
margin: auto;
width: 50%;
}
.cursor:hover {
background-color: lightgray;
}
.bandeau {
height: 20%;
background-position: center;
background-image: url(http://ebialec.bialec.fr/Ciffle/css/images/Bandeau.jpg);
background-size: contain;
background-repeat: no-repeat;
}
.Logo {
height: 50%;
background-position: left;
background-image: url(http://ebialec.bialec.fr/Ciffle/css/images/Logo.png);
background-size: contain;
background-repeat: no-repeat;
}
footer {
background: url(http://ebialec.bialec.fr/Ciffle/css/images/footer.png);
height: 50px;
text-align: center;
width: 100%;
color: firebrick;
box-sizing: border-box;
}
.active {
background-color: grey;
}
.lien {
text-decoration: none;
overflow: hidden;
}
Merci

Modifié par Tryno (06 Jun 2018 - 08:34)










 Bon je veux pas dire mais je crois que je touche du bout du doigt xD
Bon je veux pas dire mais je crois que je touche du bout du doigt xD 