Bonjour,
Le principe semble simple pourtant lol
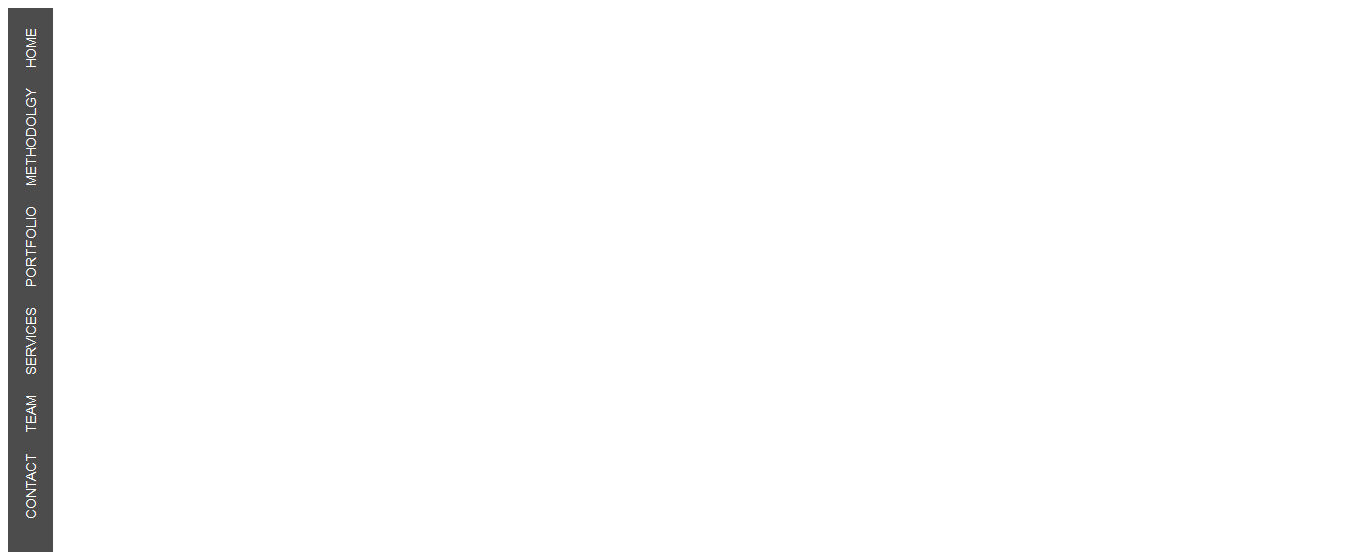
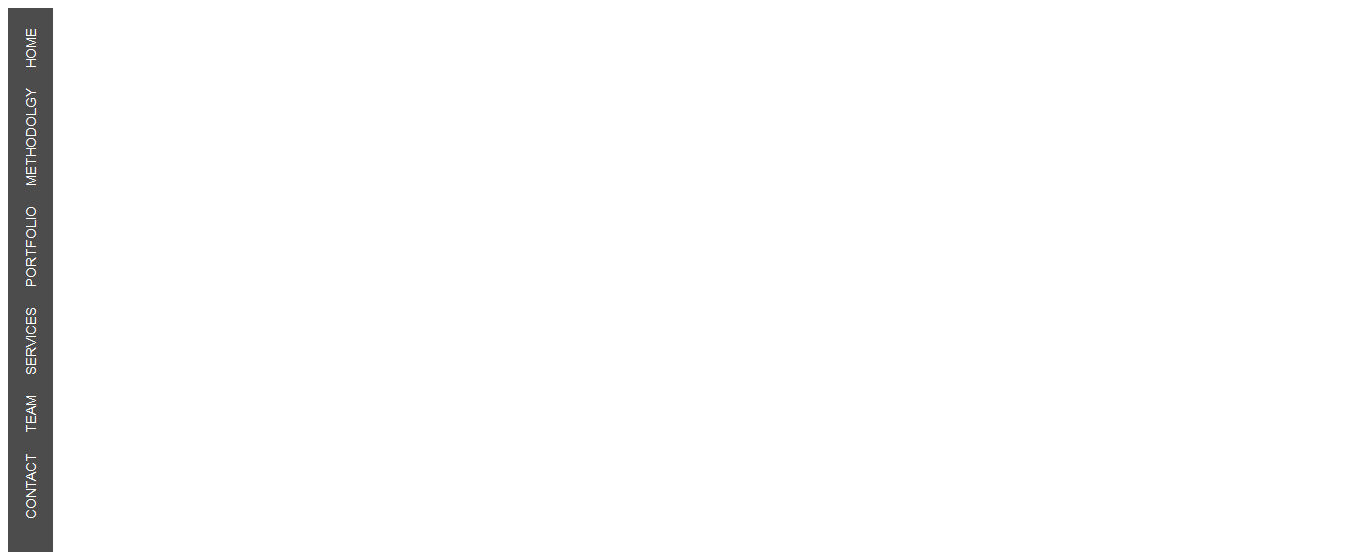
Une image du résultat attendu :
Je travaille sur mon menu et je n'arrive pas à faire en sorte que mes li prennent une rotation de -90deg centrer en bien espacer (idéalement, milieu du ul) et que ce soit désactiver en responsive.
Voici ce que j'ai tenté :
-Mettre des class sur les li et leur appliquer une transform:rotation(-90deg) mais les li s'emboîtent !
-Mettre des margins top et bottom pour espacer
-Mettre des transform :rotation(0deg) dans les mediasQueries (pour le responsive)
-J'ai également essayé de faire une rotation sur le ul ou nav, mais ça fout tout en l'air !
Mon code sur Codepen
http://codepen.io/Loic_ROGER/pen/KRayLb
Modifié par LOIC_75 (29 Apr 2018 - 15:23)
Le principe semble simple pourtant lol
Une image du résultat attendu :

Je travaille sur mon menu et je n'arrive pas à faire en sorte que mes li prennent une rotation de -90deg centrer en bien espacer (idéalement, milieu du ul) et que ce soit désactiver en responsive.
Voici ce que j'ai tenté :
-Mettre des class sur les li et leur appliquer une transform:rotation(-90deg) mais les li s'emboîtent !
-Mettre des margins top et bottom pour espacer
-Mettre des transform :rotation(0deg) dans les mediasQueries (pour le responsive)
-J'ai également essayé de faire une rotation sur le ul ou nav, mais ça fout tout en l'air !
Mon code sur Codepen
http://codepen.io/Loic_ROGER/pen/KRayLb
Modifié par LOIC_75 (29 Apr 2018 - 15:23)