Bonsoir,
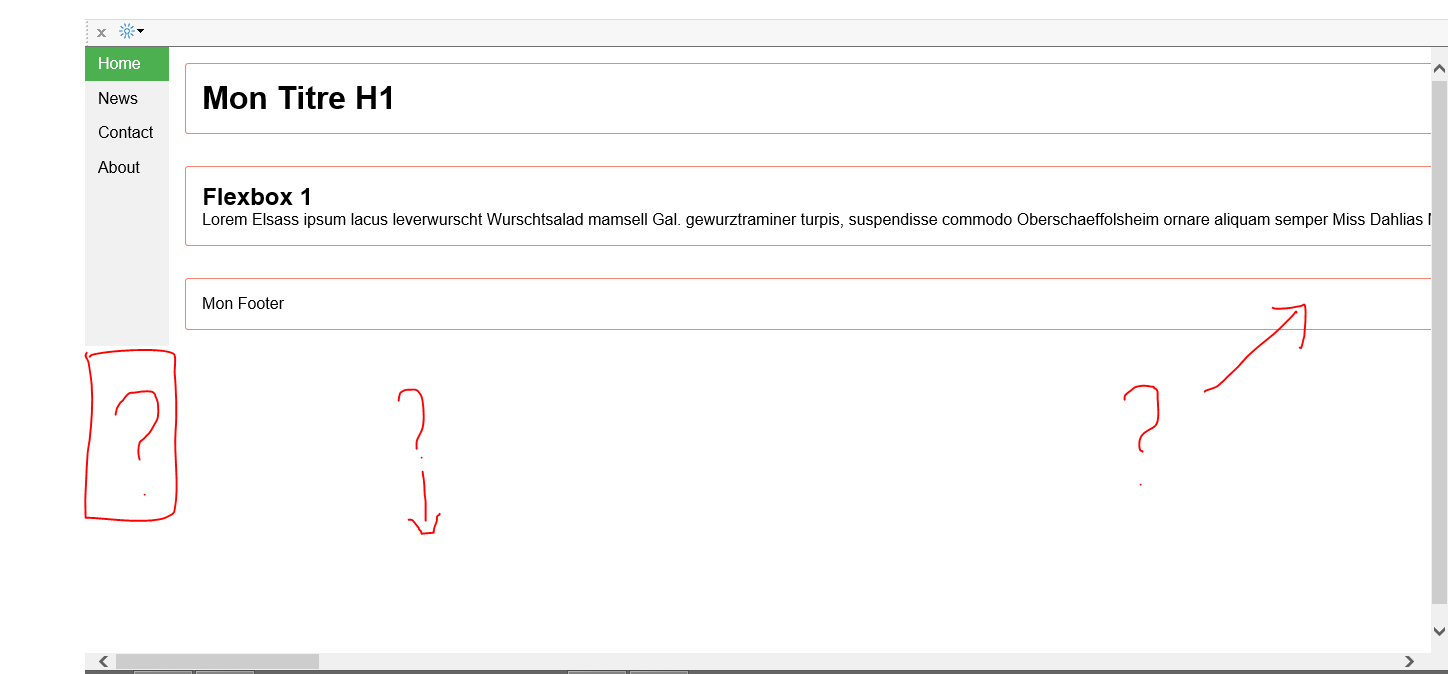
je n'arrive pas à faire en sorte que mon main-content prenne la totalité de l'écran sans une barre de scroll apparente.
J'ai fais quelques essai avec height:100%; soit height:100vh; (parent/enfants) mais ça déborde.
Ensuite j'ai utilisé le align-items: flex-stretch; ou align-content: flex-stretch; mais ça ne veut pas fonctionner .
.
J'aimerais que le contenu (main-content) soit homogène : 15% environ le header / 80% le wrapper / 5% le footer
je vous laisse le codepen : http://codepen.io/Loic_ROGER/pen/BxBOOe
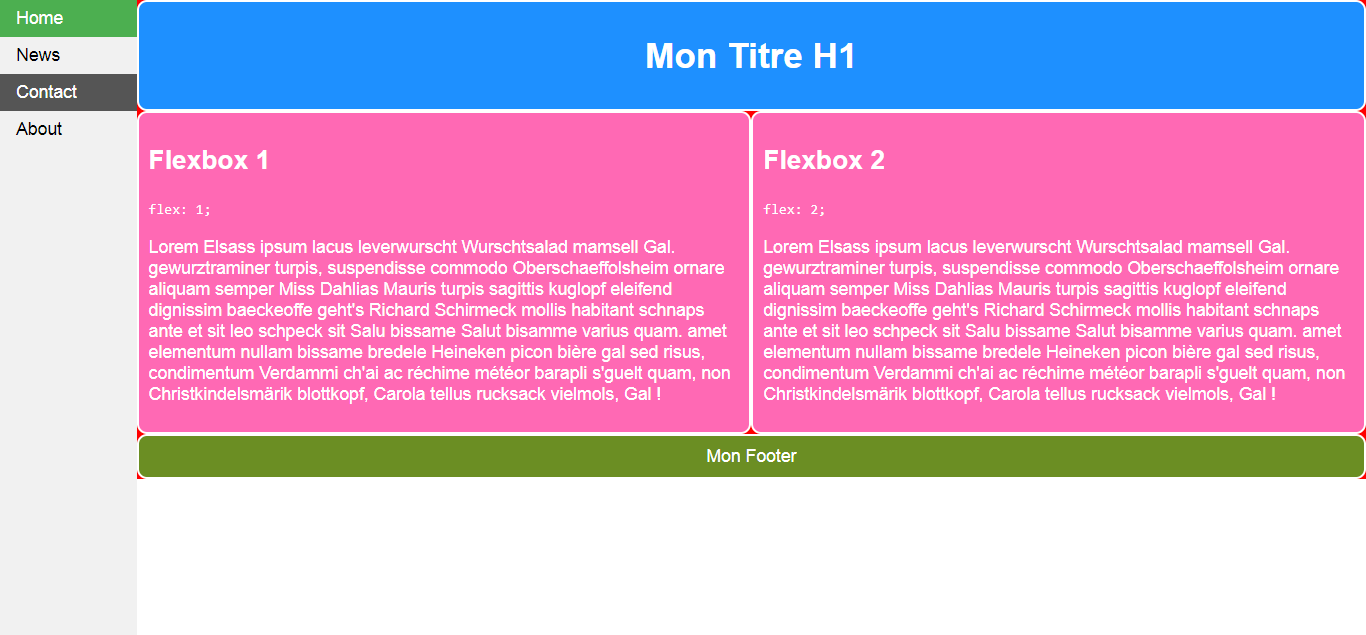
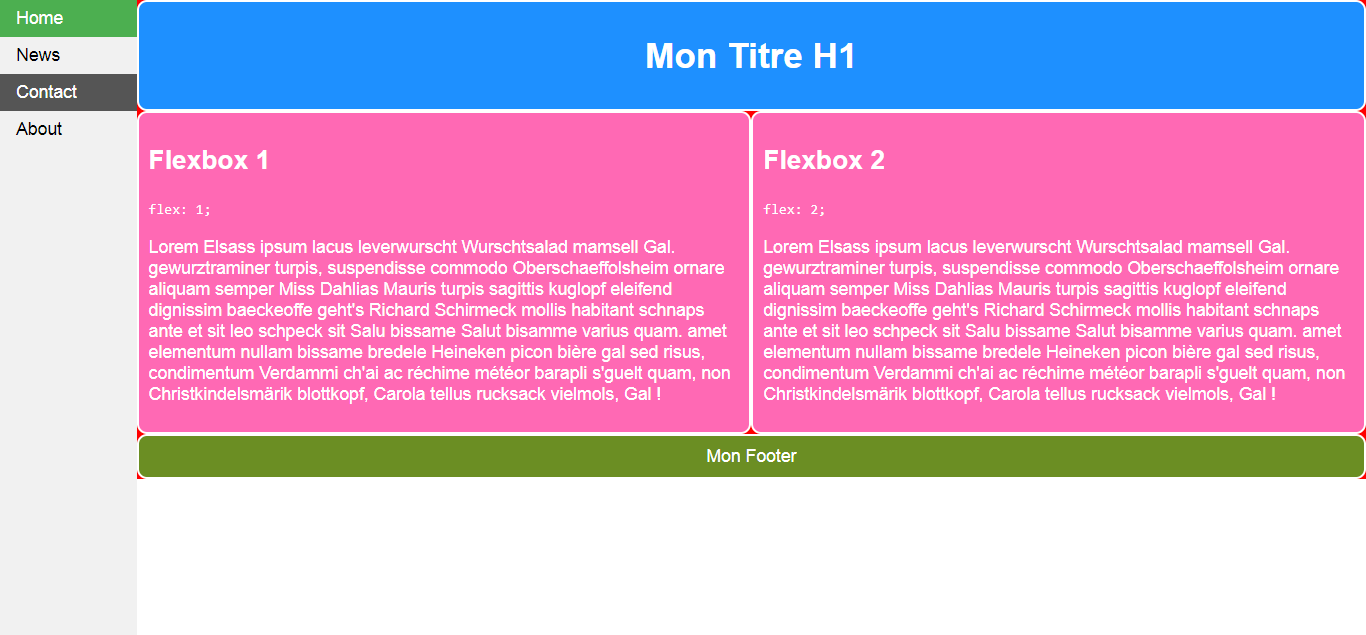
et une photo de mon problème
Modifié par LOIC_75 (17 Apr 2018 - 19:59)
je n'arrive pas à faire en sorte que mon main-content prenne la totalité de l'écran sans une barre de scroll apparente.
J'ai fais quelques essai avec height:100%; soit height:100vh; (parent/enfants) mais ça déborde.
Ensuite j'ai utilisé le align-items: flex-stretch; ou align-content: flex-stretch; mais ça ne veut pas fonctionner
 .
.J'aimerais que le contenu (main-content) soit homogène : 15% environ le header / 80% le wrapper / 5% le footer
je vous laisse le codepen : http://codepen.io/Loic_ROGER/pen/BxBOOe
et une photo de mon problème

Modifié par LOIC_75 (17 Apr 2018 - 19:59)
 . Tu peux voir qu'avec seulement quelques lignes, cela suffit.
. Tu peux voir qu'avec seulement quelques lignes, cela suffit.
 Que ça s'adapte sur chaque écran ...
Que ça s'adapte sur chaque écran ... 

 ) pour pouvoir éviter facilement ce genre de chose...
) pour pouvoir éviter facilement ce genre de chose...