Bonjour,
je rencontre un problème au niveau de la gestion des menus sur le site Wordpress que je suis en train de créer.
Je tiens avant tout à préciser que je suis débutante avec quelques bases, et qu'il est possible que la solution à mon problème soit juste sous mon nez, mais pour l'instant elle ne m'est pas apparue !
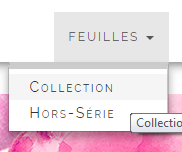
Pour mon site, j'ai créé une première arborescence de menus que voici:

Les sous-menus "A4" et "A5" contiennent tous deux 2 autres sous menus.
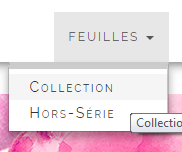
Mon problème est le suivant : lorsque je survole "A4" pour accéder aux 2 autres sous-menus, ces derniers s'ouvrent au même endroit que le menu déroulant de base. Ainsi, je ne peux pas accéder à "A5" qui est caché par les sous-menus de "A4" :

Je souhaiterai que les sous-menus de "A4" et "A5" s'ouvrent à droite du menu déroulant, laissant la visibilité et l'accessibilité des sous-menus de "Feuilles". Or, je ne sais pas trop quelle commande css gère cela, ni comment il faut l'indiquer.
Je reste à votre disposition pour toute demande de renseignements complémentaires.
Merci d'avance !
je rencontre un problème au niveau de la gestion des menus sur le site Wordpress que je suis en train de créer.
Je tiens avant tout à préciser que je suis débutante avec quelques bases, et qu'il est possible que la solution à mon problème soit juste sous mon nez, mais pour l'instant elle ne m'est pas apparue !
Pour mon site, j'ai créé une première arborescence de menus que voici:

Les sous-menus "A4" et "A5" contiennent tous deux 2 autres sous menus.
Mon problème est le suivant : lorsque je survole "A4" pour accéder aux 2 autres sous-menus, ces derniers s'ouvrent au même endroit que le menu déroulant de base. Ainsi, je ne peux pas accéder à "A5" qui est caché par les sous-menus de "A4" :

Je souhaiterai que les sous-menus de "A4" et "A5" s'ouvrent à droite du menu déroulant, laissant la visibilité et l'accessibilité des sous-menus de "Feuilles". Or, je ne sais pas trop quelle commande css gère cela, ni comment il faut l'indiquer.
Je reste à votre disposition pour toute demande de renseignements complémentaires.
Merci d'avance !
