18086 sujets
Merci kustolovic,
mais la propriété "word-wrap:break-word;" n'est pas idéal pour un site flexible lors du rétrécissement de la page si il y as des menus ou autres à droites ça dépasse quand même, ce qui me faudrait c'est une fonction PHP qui coupe le mot si le mots dépasse un certain nombre de caractère.
mais la propriété "word-wrap:break-word;" n'est pas idéal pour un site flexible lors du rétrécissement de la page si il y as des menus ou autres à droites ça dépasse quand même, ce qui me faudrait c'est une fonction PHP qui coupe le mot si le mots dépasse un certain nombre de caractère.
Bonjour, ce n'est pas nécessaire de couper sur toute la page, mais seulement dans la bulle,
sinon en php c'est substr que tu cherches?
sinon en php c'est substr que tu cherches?
kustolovic,
je cherche une fonction qui couperait les mots en deux ou plus (selon la longueur)
exemple :
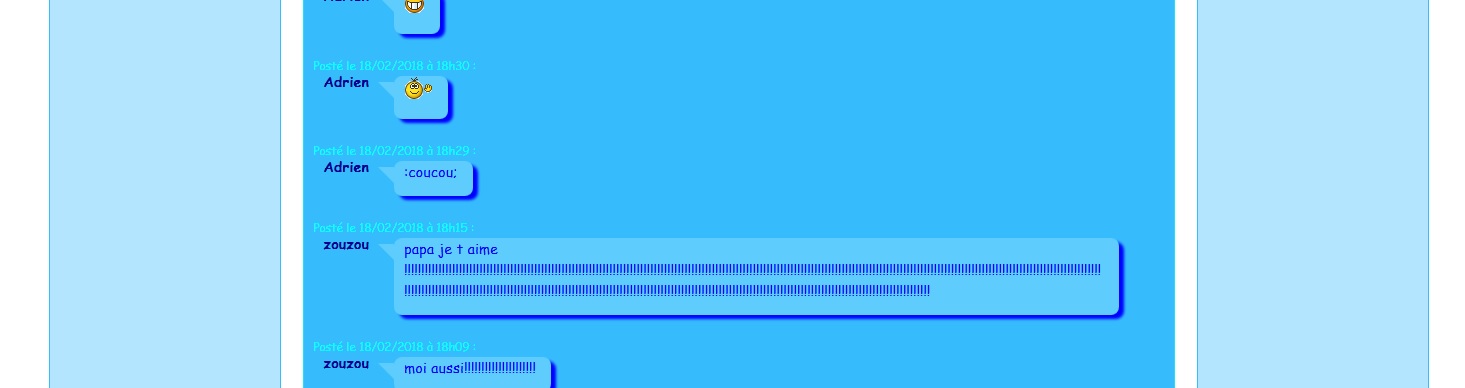
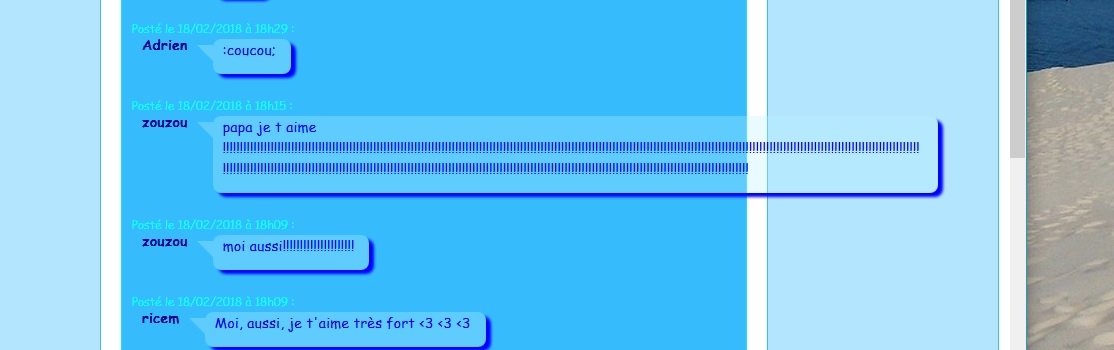
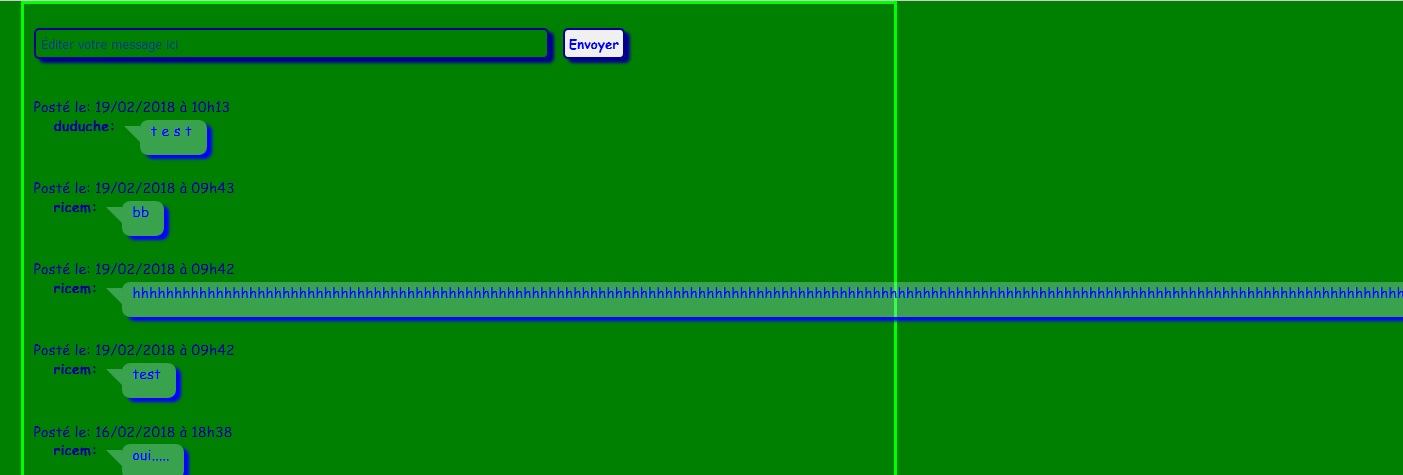
"rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr"
deviendrais ça:
"rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr" "rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr"
ce qui permettrais de faire un retour à la ligne normale
une fonction qui dit "au delà de tant de caractère coupe le mot et reprend à la suite...
Merci.
je cherche une fonction qui couperait les mots en deux ou plus (selon la longueur)
exemple :
"rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr"
deviendrais ça:
"rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr" "rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr"
ce qui permettrais de faire un retour à la ligne normale

une fonction qui dit "au delà de tant de caractère coupe le mot et reprend à la suite...
Merci.
Tu cherches alors str_split.
Mais c'est une assez mauvaise idée, tu as meilleurs temps de gérer cela en CSS, ça s'adaptera mieux aux différentes tailles d'écran.
Mais c'est une assez mauvaise idée, tu as meilleurs temps de gérer cela en CSS, ça s'adaptera mieux aux différentes tailles d'écran.
Tu as un autre problème apparemment, car premièrement max-width n'est absolument pas nécessaire mais de plus max-width ne peut pas faire dépasser un enfant de son parent 
Pour illustrer:
https://codepen.io/anon/pen/ddmyRz

Pour illustrer:
https://codepen.io/anon/pen/ddmyRz
Bonjour et merci kustolovic, Raphael (l'Administrateur) whoaa...!!! Quel honneur 
Je vous joins le code sur codepen, j'ai mis le "word-warp" mais sans succès...??
si vous voyez un autre souci qui causerais le problème.
moi, je vois vraiment pas
https://codepen.io/ricem/pen/padOBO
Merci de votre aide.
Modifié par ricem (20 Feb 2018 - 13:41)

Je vous joins le code sur codepen, j'ai mis le "word-warp" mais sans succès...??
si vous voyez un autre souci qui causerais le problème.
moi, je vois vraiment pas

https://codepen.io/ricem/pen/padOBO
Merci de votre aide.
Modifié par ricem (20 Feb 2018 - 13:41)
ricem a écrit :
Mais sinon, tu peux m'expliquer l'histoire du parent..
En résumé... "c'est compliqué"

https://blog.goetter.fr/2016/11/09/flexbox-min-width-0-is-the-new-zoom-1/
Greg_Lumiere a écrit :
C'est plus word-break qu'il faudrait utiliser en lieu et place de word-wrap, non ?
Personnellement, je ne suis vraiment pas fan de word-break en général, parce que... https://codepen.io/raphaelgoetter/pen/JFqjz
Raphael,
Le sujet est résolu, mais ceci à l'air pas mal qu'en pense-tu https://developer.mozilla.org/fr/docs/Web/CSS/flex-wrap
Modifié par ricem (20 Feb 2018 - 17:47)
Le sujet est résolu, mais ceci à l'air pas mal qu'en pense-tu https://developer.mozilla.org/fr/docs/Web/CSS/flex-wrap
Modifié par ricem (20 Feb 2018 - 17:47)
ricem a écrit :
Raphael,
Le sujet est résolu, mais ceci à l'air pas mal qu'en pense-tu https://developer.mozilla.org/fr/docs/Web/CSS/flex-wrap
Non, flex-wrap ne résoud pas le problème ici.
Bonsoir,
le sujet est résolu, mais en faite, ça fonctionne pas sur IE (pour changer )
)
ça fonctionne avec firefox, chrome, opera, edge...!
Voici le lien si vous voulez essayer avec IE https://codepen.io/ricem/pen/padOBO
Merci.
le sujet est résolu, mais en faite, ça fonctionne pas sur IE (pour changer
 )
)ça fonctionne avec firefox, chrome, opera, edge...!
Voici le lien si vous voulez essayer avec IE https://codepen.io/ricem/pen/padOBO
Merci.

 comment éviter cela ??
comment éviter cela ??