Hello,
@Raphael : À une époque, j'écrivais ainsi :
#header .header-nav li{display: inline-block; font-size: 1rem; height: 3rem; line-height: 3rem; }
#header .header-nav li a{height: 2rem; line-height: 2rem; padding: .5rem 0; display: inline-block;}
le tout sur une ligne par sélecteur (sauf cas exceptionnel). C'est une manière de visualiser et lire le fichier par block successifs. Aussi, ça permet d'aller plus vite à saisir le tout. Victor pourrait t'en parler.
Maintenant que le sass/less sont apparus, écrire un fichier de cette manière, ça n'a pas de sens et la lisibilité laisse à désirer.

Cependant, ça m'arrive de jumeler les deux manières :
#header .header-nav li{
display: inline-block;
font-size: 1rem; text-align:center;
line-height: 3rem;
min-height: 3rem; max-height: 60rem;
a{
display: inline-block;
min-height: 3rem; max-height: 60rem;
line-height: 2rem;
padding: .5rem 0; margin:0;
}
}
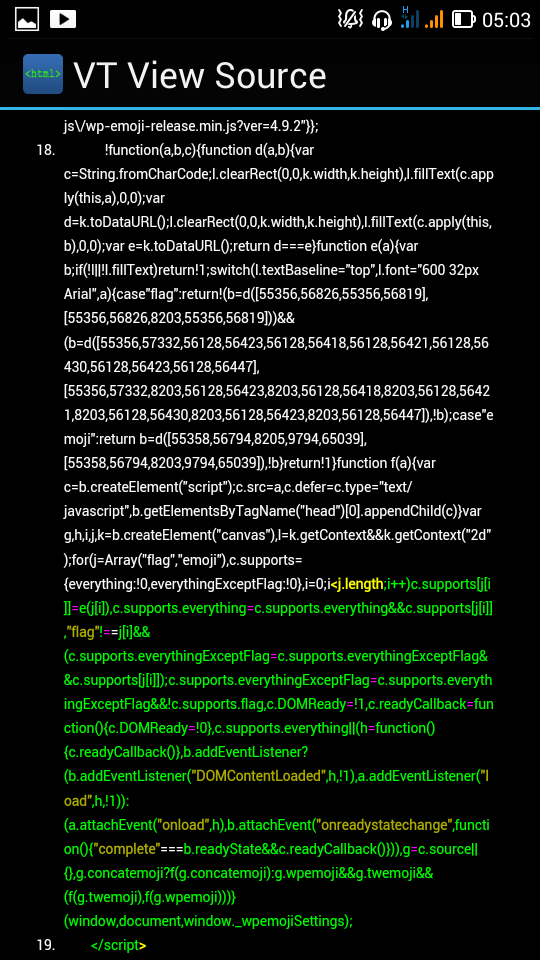
@Jencal : +1 mais on peut le lire avec
ce genre d'outil. Suivant le résultat, ce n'est pas explicite le plus souvent (npm)..... Or en lisant ce genre de
bibliothèque on apprend pas mal de choses.
Modifié par niuxe (02 Feb 2018 - 16:21) Bonjour à vous tous! Ca ne fait que 2 mois que j'ai débuté l'HTML et CSS et j'apprend tout seul, alors on peut dire que je suis encore quasi-débutant dans le sujet... Juste une question : cette partie bizarre de code source, c'est le webmaster qui l'écrit ou c'est généré automatiquement quand on met en ligne notre site ou....? Merci d'avance pour ceux qui veulent me repondre!
Bonjour à vous tous! Ca ne fait que 2 mois que j'ai débuté l'HTML et CSS et j'apprend tout seul, alors on peut dire que je suis encore quasi-débutant dans le sujet... Juste une question : cette partie bizarre de code source, c'est le webmaster qui l'écrit ou c'est généré automatiquement quand on met en ligne notre site ou....? Merci d'avance pour ceux qui veulent me repondre! 

