Bonjour,
Je dois mettre une image de fond sous 2 vidéos, qui sont dans une section, voici mon code, mais elle n'apparait pas ! Et le chemin vers l'image est bon...:
css :
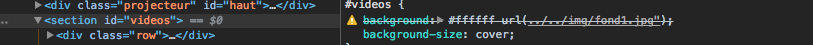
.nos-videos #videos{
background: #ffffff url(img/fond1.jpg) no-repeat;
background-size: cover;
}
html :
<section class="nos-videos">
<div id="videos">
<div class="row">
<div class="col-xs-6">
<iframe width="560" height="315" src="https://www.youtube.com/embed/HzwuTBx93uA" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
<div class="col-xs-6">
<iframe width="560" height="315" src="https://www.youtube.com/embed/ipILrJmGb7o" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
</div>
</section>
Merciii !
Modifié par A2L (27 Jan 2018 - 17:27)
Je dois mettre une image de fond sous 2 vidéos, qui sont dans une section, voici mon code, mais elle n'apparait pas ! Et le chemin vers l'image est bon...:
css :
.nos-videos #videos{
background: #ffffff url(img/fond1.jpg) no-repeat;
background-size: cover;
}
html :
<section class="nos-videos">
<div id="videos">
<div class="row">
<div class="col-xs-6">
<iframe width="560" height="315" src="https://www.youtube.com/embed/HzwuTBx93uA" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
<div class="col-xs-6">
<iframe width="560" height="315" src="https://www.youtube.com/embed/ipILrJmGb7o" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
</div>
</section>
Merciii !

Modifié par A2L (27 Jan 2018 - 17:27)





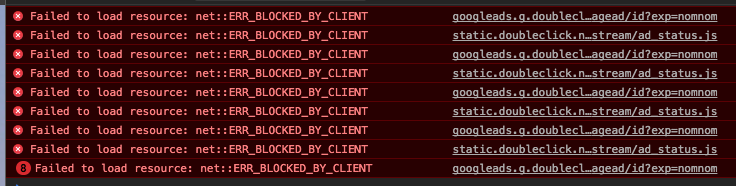
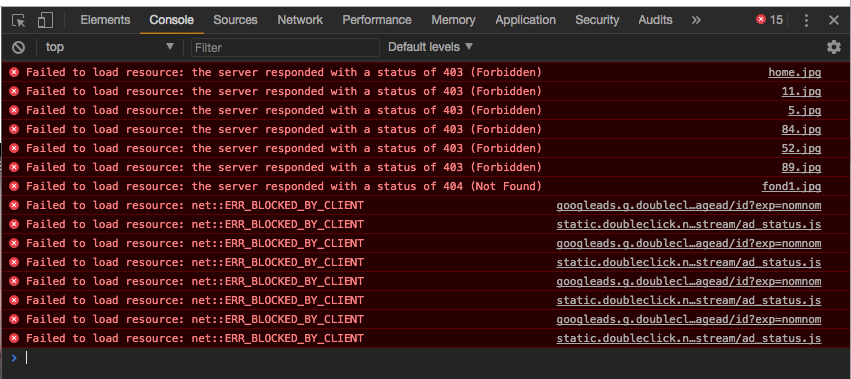
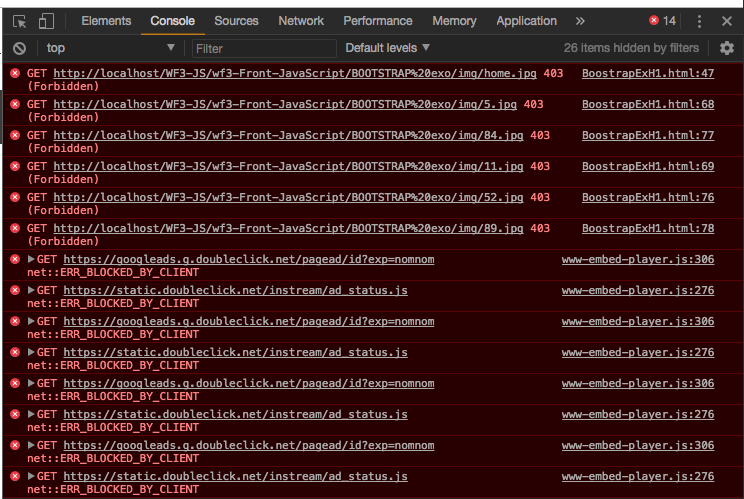
 , toujours un problème de droits et erreurs 404 et 403, ce ne sont pas des images récupérées, protégées, mais faites par moi et déjà utilisées sur mon site perso en ligne !
, toujours un problème de droits et erreurs 404 et 403, ce ne sont pas des images récupérées, protégées, mais faites par moi et déjà utilisées sur mon site perso en ligne !