Bonjour à tous,
Je recherche des infos concernant la création de carte interactive SVG. En effet, si on trouve pas mal de tutoriels sur le sujet, ceux-ci en restent à proposer des solutions pour des cartes toutes simples, avec des fonds (par exemple) de départements vides, sans aucune info dedans.
La question que je me pose c'est comment procéder quand on veut une carte avec :
- des textes (noms de villes,...)
- des images (logo d'une région ou d'un département, d'un site, etc...)
1 -> Ces nouveaux éléments doivent-ils être créés dans le logiciel vectoriel ? Sur le fichier carte ? Indépendamment ? Faut-il les exporter dans des formats particuliers (svg, png, jpg ?...)
2 -> Ensuite comment animer ces éléments ? De la même façon que les éléments SVG "de base" de la carte ?
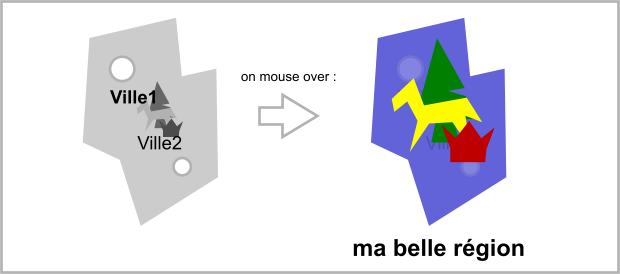
(Ci-jointe une petite image avec un exemple, sur une zone, de comportements souhaités - sur le onmouseover)
Merci!
Modifié par stephan53 (25 Jan 2018 - 14:45)
Je recherche des infos concernant la création de carte interactive SVG. En effet, si on trouve pas mal de tutoriels sur le sujet, ceux-ci en restent à proposer des solutions pour des cartes toutes simples, avec des fonds (par exemple) de départements vides, sans aucune info dedans.
La question que je me pose c'est comment procéder quand on veut une carte avec :
- des textes (noms de villes,...)
- des images (logo d'une région ou d'un département, d'un site, etc...)
1 -> Ces nouveaux éléments doivent-ils être créés dans le logiciel vectoriel ? Sur le fichier carte ? Indépendamment ? Faut-il les exporter dans des formats particuliers (svg, png, jpg ?...)
2 -> Ensuite comment animer ces éléments ? De la même façon que les éléments SVG "de base" de la carte ?
(Ci-jointe une petite image avec un exemple, sur une zone, de comportements souhaités - sur le onmouseover)
Merci!
Modifié par stephan53 (25 Jan 2018 - 14:45)