Bonjour,
Je m'explique
Pour moi, c'est tellement compliqué, que je ne sais pas comment m'expliquer.
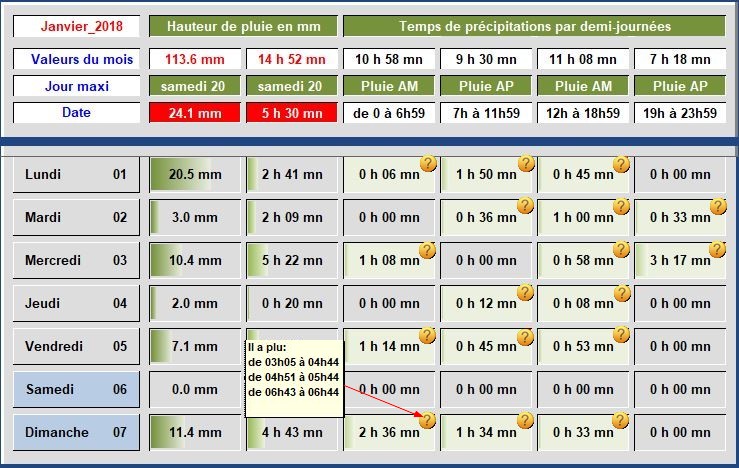
Est-il possible d'avoir, l'image (info.png) dans l'angle haut droit de chaque case et avoir une info en passant dessus (ou en cliquant) avec la souris ?
Au moins 2 ou 3 modèles (sans modèle, je ne sais pas capable de le faire).
Voici mon image principale:
https://www.aht.li/3171324/Tableau_Pluie.jpg
Voici l'image pour l'infobulle)
https://www.aht.li/3171977/info.png
Voici mon code simplifié:
Merci pour votre aide
Cordialement
http://www.meteo-clopiniere-sicaudiere.fr
Modifié par PoppyGuy (20 Jan 2018 - 18:40)
Je m'explique
Pour moi, c'est tellement compliqué, que je ne sais pas comment m'expliquer.
Est-il possible d'avoir, l'image (info.png) dans l'angle haut droit de chaque case et avoir une info en passant dessus (ou en cliquant) avec la souris ?
Au moins 2 ou 3 modèles (sans modèle, je ne sais pas capable de le faire).
Voici mon image principale:
https://www.aht.li/3171324/Tableau_Pluie.jpg
Voici l'image pour l'infobulle)
https://www.aht.li/3171977/info.png
Voici mon code simplifié:
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>Pluie</title>
<style></style>
</head>
<body style="background-color: rgb(30, 70, 130); color: rgb(0, 0, 0);"
alink="#ee0000" link="#0000ee" vlink="#551a8b">
<img style="width: 20px; height: 20px;" alt="Infobulle"
src="../../Icones/aide.png">
<div style="text-align: center;"> <img
style="width: 734px; height: 1612px; color: white;" alt="Tableau Pluie"
src="Tableau_Pluie.jpg"><br>
</div>
<br>
<br>
</body>
</html>Merci pour votre aide
Cordialement
http://www.meteo-clopiniere-sicaudiere.fr
Modifié par PoppyGuy (20 Jan 2018 - 18:40)