Slt,
Oui, je sais le titre est étrange mais comme cela concerne du visuel...
Je vais essayer d'être aussi clair que possible.
Je cherche à afficher "Hello World" tout en haut à gauche de mon écran, sans marge ni padding... bref, le texte collé dans le coin.
Sur Chrome (et peut-être d'autre nav), y a un truc qui cloche...
Essai direct en html, concluant :
Je teste via un peu de php et une variable... Concluant.
Je teste avec l'appel de la variable via un require... Boom... le navigateur met une marge de 15px au header.
Quelqu'un pourrait-il m'expliquer cette bizarrerie ?
Merci
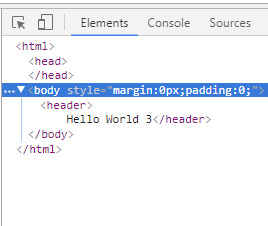
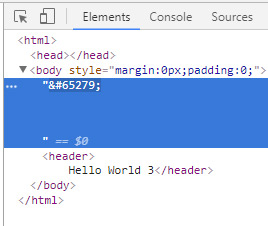
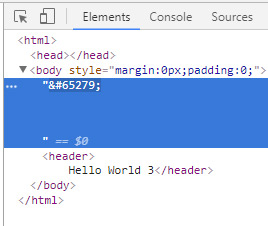
Pour info, la console d'inspection sur Chrome m'envoi ceci...

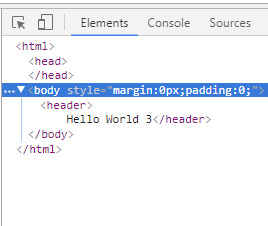
Alors que lorsque cela fonctionne, correctement, je n'ai pas sous la balise body de caractères spéciaux.

Oui, je sais le titre est étrange mais comme cela concerne du visuel...
Je vais essayer d'être aussi clair que possible.
Je cherche à afficher "Hello World" tout en haut à gauche de mon écran, sans marge ni padding... bref, le texte collé dans le coin.
Sur Chrome (et peut-être d'autre nav), y a un truc qui cloche...
Essai direct en html, concluant :
<html>
<head>
</head>
<body style="margin:0;padding:0">
<header>
Hello World
</header>
</body>
</html>Je teste via un peu de php et une variable... Concluant.
<?php $txt = 'Hello World 2';?>
<html>
<head>
</head>
<body style="margin:0;padding:0">
<header>
<?= $txt ?>
</header>
</body>
</html>
Je teste avec l'appel de la variable via un require... Boom... le navigateur met une marge de 15px au header.
index.php
<?php require ('controler.php');?>
<html>
<head>
</head>
<body style="margin:0;padding:0">
<header>
<?= $txt ?>
</header>
</body>
</html>
controler.php
<?php $txt = 'Hello World 3';?>Quelqu'un pourrait-il m'expliquer cette bizarrerie ?
Merci
Pour info, la console d'inspection sur Chrome m'envoi ceci...

Alors que lorsque cela fonctionne, correctement, je n'ai pas sous la balise body de caractères spéciaux.