Bonjour à tous !
J'ai encore 2/3 questions concernant de l'affichage de tableaux, qui sont une part non négligeable de ce que je suis entrain de créer (90%...).
J'ai déjà créé un sujet et je me demande si je ne devrais pas les imbriquer, mais pour une facilité de recherche, peut-être que le mieux est d'en créer des différents?
Donc voilà mon 2e sujet, après ma question sur l'overflow (Promis je me calme après
(Promis je me calme après  ).
).
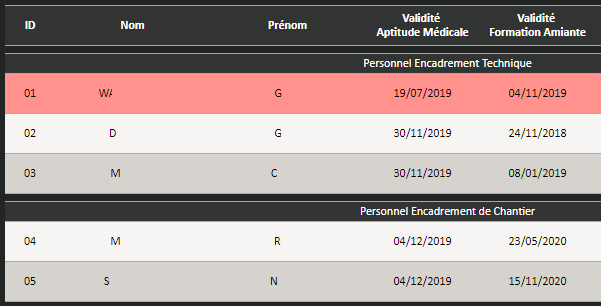
J'ai ce tableau-ci:

<th> pour les en-têtes,
1 ligne <tr> vide (td colspan="8"...),
1 ligne <tr> de titre de catégorie,
plusieurs lignes <tr> de contenu, et on répète l'opération.
Ce tableau résume les informations des salariés, mais je souhaite, en dessous de chacun, obtenir la suite de leurs informations (les anciennes dates de formations, les numéros de sécurité sociale, les lien vers la copie des premières pages de leur contrat de travail...).
Mon objectif est d'obtenir ceci: W3School - show panel sans être coincé par la forme de mon tableau (d'où l'envie d'une div).
Sauf que, dans mes tests, en cliquant sur mon lien, la div s'affiche et disparaît de suite...
J'ai checké si je n'avais pas d'autres display qui compromet le système, mais le reste est au dessus de mes compétences actuelles: Je fais exactement ce qu'il y a sur le lien au dessus, mais ça ne fonctionne pas
C'est pour cela que je fais appel à vous !
Mon tableau est codé de la façon suivante:
Je n'ai pas d'autre "display" dans mon CSS ou dans ma page HTML, et le CSS qui efface est comme ceci, il fonctionne très bien:
(bien entendu j'ai fait le tri des lignes et colonnes - je me pencherai sur la référence à afficher quand j'aurai réussi une fois l'affichage, là c'est fixe avec un id, l'objectif est que ca soit lié à la ligne supérieur (à l'id du salarié par exemple).
J'espère que j'ai été assez clair... N'hésitez pas s'il y aurait des manquements. Je peux mettre toute la feuille CSS mais ça risque de faire trèèèès long...
Merci !
Vincent
J'ai encore 2/3 questions concernant de l'affichage de tableaux, qui sont une part non négligeable de ce que je suis entrain de créer (90%...).
J'ai déjà créé un sujet et je me demande si je ne devrais pas les imbriquer, mais pour une facilité de recherche, peut-être que le mieux est d'en créer des différents?
Donc voilà mon 2e sujet, après ma question sur l'overflow
 (Promis je me calme après
(Promis je me calme après  ).
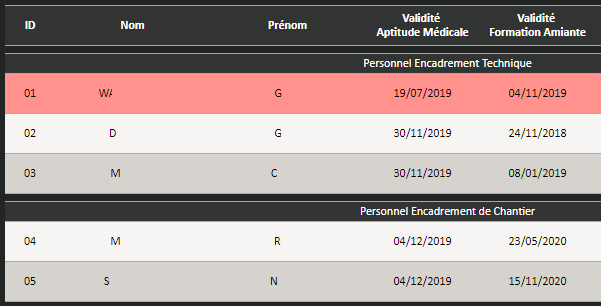
).J'ai ce tableau-ci:

<th> pour les en-têtes,
1 ligne <tr> vide (td colspan="8"...),
1 ligne <tr> de titre de catégorie,
plusieurs lignes <tr> de contenu, et on répète l'opération.
Ce tableau résume les informations des salariés, mais je souhaite, en dessous de chacun, obtenir la suite de leurs informations (les anciennes dates de formations, les numéros de sécurité sociale, les lien vers la copie des premières pages de leur contrat de travail...).
Mon objectif est d'obtenir ceci: W3School - show panel sans être coincé par la forme de mon tableau (d'où l'envie d'une div).
Sauf que, dans mes tests, en cliquant sur mon lien, la div s'affiche et disparaît de suite...
J'ai checké si je n'avais pas d'autres display qui compromet le système, mais le reste est au dessus de mes compétences actuelles: Je fais exactement ce qu'il y a sur le lien au dessus, mais ça ne fonctionne pas

C'est pour cela que je fais appel à vous !
Mon tableau est codé de la façon suivante:
<table>
<tr class="h40">
<th class="w50 tac">ID</th>
<th class="w155 tac">Nom</th>
<th class="w155 tac">Prénom</th>
<th class="w115 tac">Validité <br>Aptitude Médicale</th>
<th class="w115 tac">Validité <br> Formation Amiante</th>
<th class="w115 tac">Validité <br>Formation SST</th>
<th class="w90 tac">Masque VA<br>(fit-test)</th>
<th class="w90 tac">Masque AA<br>(fit-test)</th>
</tr>
<tr><td class="ligneVide" colspan="8"></td></tr>
<tr class="h20"><td class="titreGroupe tac" colspan="8">Personnel Encadrement Technique</td></tr>
<tr class="h40 ligne ligneWarning">
<td class="tac"><a href="#">01</a></td>
<td class="tac"><a href="" [b]onclick="myFunction()"[/b]>W</a></td>
<td class="tac"><a href="">G</a></td>
</tr>
<div id="testHidden">Test</div>
<tr class="h40 ligne">
<td class="tac">02</td>
<td class="tac">D</td>
<td class="tac">G</td>
</tr>
</table>
<!-- Et tout en bas, avant le </body> -->
<script>
function myFunction() {
document.getElementById("testHidden").style.display = "block";
}
</script>
Je n'ai pas d'autre "display" dans mon CSS ou dans ma page HTML, et le CSS qui efface est comme ceci, il fonctionne très bien:
#testHidden {
display: none;
}
(bien entendu j'ai fait le tri des lignes et colonnes - je me pencherai sur la référence à afficher quand j'aurai réussi une fois l'affichage, là c'est fixe avec un id, l'objectif est que ca soit lié à la ligne supérieur (à l'id du salarié par exemple).
J'espère que j'ai été assez clair... N'hésitez pas s'il y aurait des manquements. Je peux mettre toute la feuille CSS mais ça risque de faire trèèèès long...
Merci !
Vincent
 J'ai voulu approfondir l'astuce sans JS, mais ça bloque...
J'ai voulu approfondir l'astuce sans JS, mais ça bloque...