Bonjour,
C'est mon premier message et c'est une question de débutant.
J'ai créé mon site il y a fort longtemps, en tableau.
En colonne de gauche il y a un menu avec une image de fond en dégradé et une couleur de fond correspondant à la couleur du bas du dégradé. Ainsi quel que soit la hauteur du contenu central la colonne menu est "coloré", voici le code.
Voulant abandonner la structure tableau je sèche sur le background du menu pour obtenir le même résultat, voici mon code :
body {
margin: 0;
background-image: url(images/fondpage.jpg);
background-repeat: no-repeat;
background-attachment:fixed;
background-size: 100% 100%;
background-position: top center;
}
div.conteneur {
max-width: 950px;
margin-left:auto;
margin-right:auto;
}
#header {
height:200px;
background: url('images/header.jpg') no-repeat;
}
#menu{
width:200px;
background-color: #b9dbee;
background: url('images/fondmenu.png');
float:left;
}
#centre {
padding: 40px;
margin-left:200px;
background-color:rgba(255, 255, 255, 0.85);
}
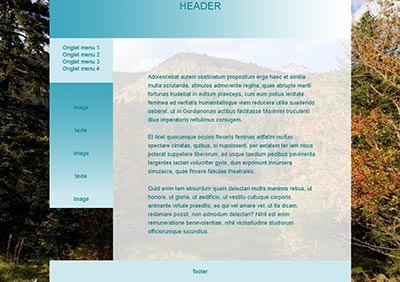
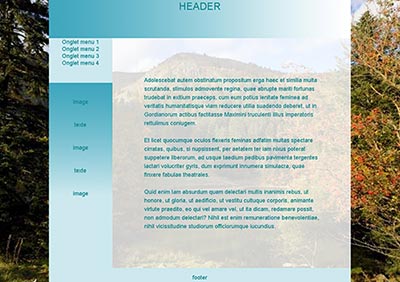
L'image de fond du menu apparait bien mais si le contenu du centre est plus long que celui du menu le div du menu ne prend pas la couleur #b9dbee et l'image de fond de page apparait alors que je souhaite que ce soit la couleur de fond du menu qui apparaisse en dessous de l'image de fond du menu.
Je suppose que j'ai oublié un truc tout bête mais je ne trouve pas.
C'est mon premier message et c'est une question de débutant.
J'ai créé mon site il y a fort longtemps, en tableau.
En colonne de gauche il y a un menu avec une image de fond en dégradé et une couleur de fond correspondant à la couleur du bas du dégradé. Ainsi quel que soit la hauteur du contenu central la colonne menu est "coloré", voici le code.
TD.menu { background-color: #B9DBEE; background-image: url('images/fondmenu.png');}
<table border="0" cellpadding="5" cellspacing="0" width="700" align="center">
<tr><td width="770" height="200" colspan="2">header</td><tr>
<tr> <td width="170" align="center" valign="top" class="menu">menu</td><tr>
<td width="600" >contenu</td><tr></table>Voulant abandonner la structure tableau je sèche sur le background du menu pour obtenir le même résultat, voici mon code :
body {
margin: 0;
background-image: url(images/fondpage.jpg);
background-repeat: no-repeat;
background-attachment:fixed;
background-size: 100% 100%;
background-position: top center;
}
div.conteneur {
max-width: 950px;
margin-left:auto;
margin-right:auto;
}
#header {
height:200px;
background: url('images/header.jpg') no-repeat;
}
#menu{
width:200px;
background-color: #b9dbee;
background: url('images/fondmenu.png');
float:left;
}
#centre {
padding: 40px;
margin-left:200px;
background-color:rgba(255, 255, 255, 0.85);
}
L'image de fond du menu apparait bien mais si le contenu du centre est plus long que celui du menu le div du menu ne prend pas la couleur #b9dbee et l'image de fond de page apparait alors que je souhaite que ce soit la couleur de fond du menu qui apparaisse en dessous de l'image de fond du menu.
Je suppose que j'ai oublié un truc tout bête mais je ne trouve pas.